Advanced Forms – Part 9: Display Types Hi…
Advanced Forms: Dropdown Lists and Combo Boxes
Advanced Forms – Part 9: Display Types
Hi and welcome to Five’s Advanced Forms series. This series of blog posts teaches you how to design the perfect form in Five. From changing the layout of your form to adding calculated fields – we cover everything you need to know to give your users access to a custom-designed form that does exactly as needed.
In this blog post, we introduce one of Five’s most popular Prebuilt Display Types, the combo box, which lets you provide your users with a predefined list of values to choose from.
About Five: More Than Just Forms
Five is a rapid application development environment with advanced form-building features.
With Five, you can easily launch sophisticated forms to the web in minutes. For an example of a form developed in Five, check out this hypothetical booking form, which combines several of Five’s features.
Unlike traditional form builders, which only store submitted data, Five allows you to directly connect your form to a database. This connection enables you to query your database and generate visual representations of your data. Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic data collection tasks, they often struggle with large datasets or high data volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of data efficiently.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can access and process data. Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed reports directly from your data. You can create visual data representations such as charts and graphs.
To see your form submissions, Five gives you a full-fledged, login-protected submissions admin interface. Log in to this sample application using username Access and password Access1234! to see an example.
Five’s Form Design Tools: Dropdown Lists and Combo Boxes
As explained in one of our earlier blog posts, display types are an incredibly easy-to-use, yet powerful feature in Five. A display type defines how a form field is displayed to end-users.
Often, we want users to choose from a list of values. Say your restaurant only sells hotdogs, hamburgers, and sandwiches. In an online ordering form, you would provide your users with a dropdown form field that contains exactly those three choices and nothing else.
Let’s learn how to develop such a form field in Five.
Explainer: Dropdown Lists vs Combo Boxes
Technically speaking, dropdown lists and combo boxes are two different things. A dropdown box provides a list of values users can choose from but does not accept any other value.
In Five, the display type for a dropdown list is called _Combo, and it acts like a dropdown list, i.e. no other values except the ones provided in the dropdown are accepted.
In our sample form, the first field, which lets users select a Property from a predefined, hardcoded list is a combo box.
Creating a Dropdown Field in a Form
To create a dropdown inside a form field, follow these steps:
Prerequisites:
Have at least one application with one database table and one form ready in Five.
1. In Five, go to Visual > Forms, and select the form you would like to change display types for from the list.
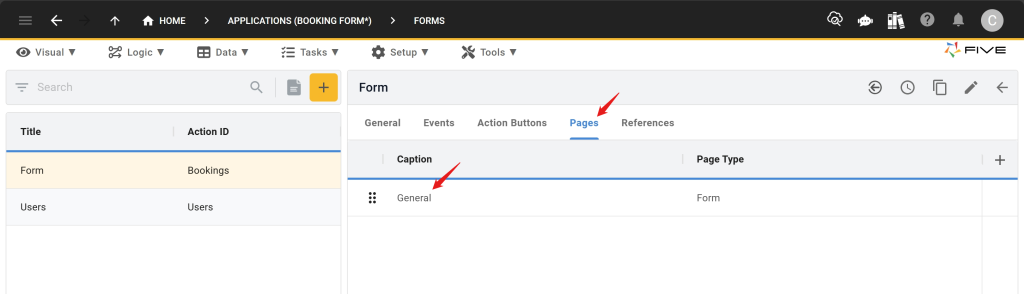
2. Next, click Pages and select the page with your form. By default, your form’s first page is always the General page, as shown here:

3. Select the General page (or any other page that is a Page Type Form).
4. Next, click on Fields to see an overview of all fields inside your form.
5. Select the field you would like to turn into a dropdown by clicking on it.
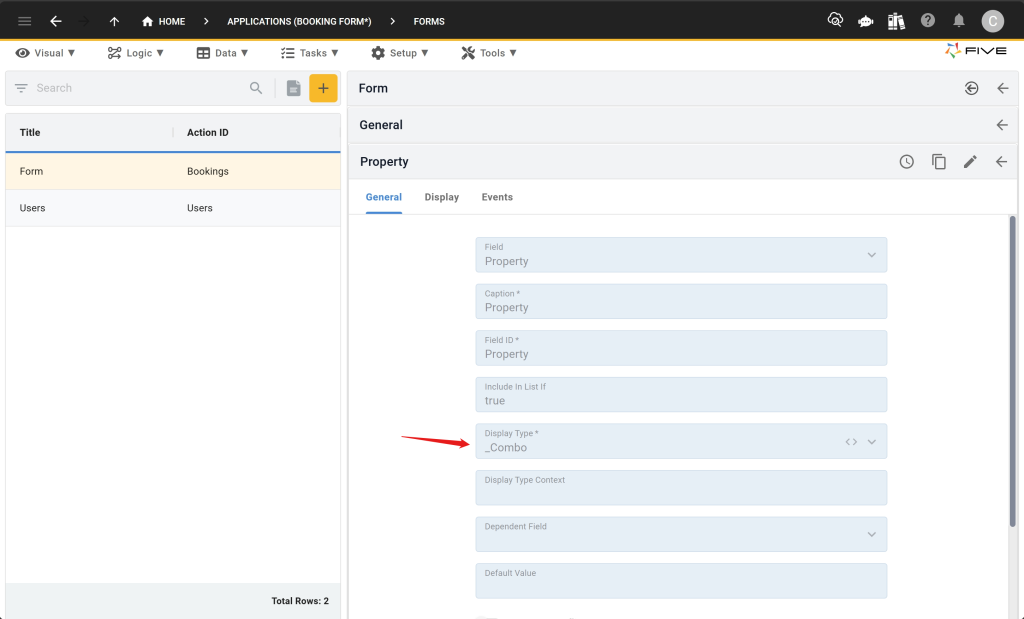
6. Select _Combo as its display type, as shown here.

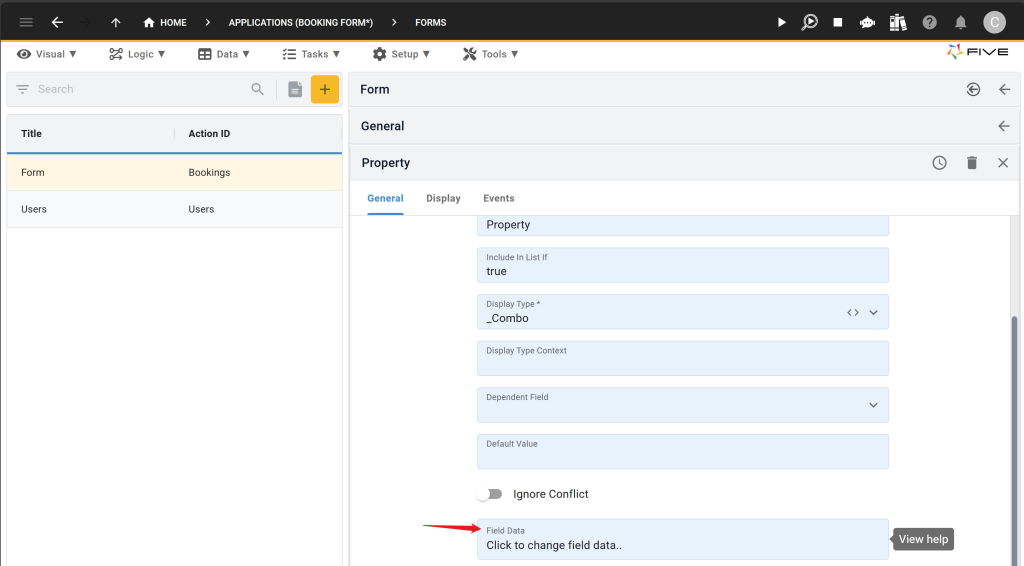
7. Next, define the list of accepted values for your combo box or dropdown field. To do so, click on Field Data.

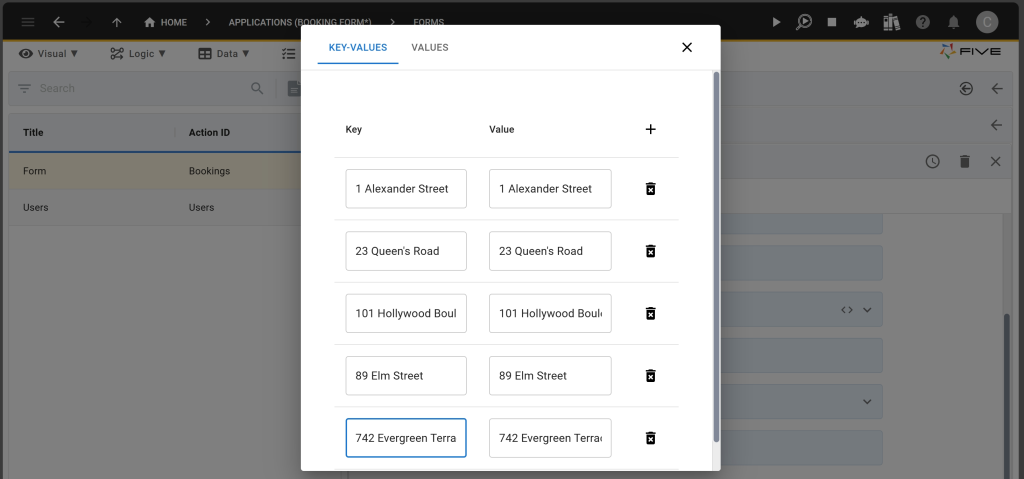
8. Fill in the accepted values, as shown here:

9. Once you are done filling in the accepted values for your dropdown list, click Save.
When providing the list of accepted fields for your dropdown list, you can either work with Key-Value Pairs or just Values. For most applications, providing Values suffices (we won’t go into key-value pairs and their purpose at this stage).
Combo Boxes and Dropdown Lists: Practical Tips
A common mistake for those new to Five is mixing up combo boxes with lookups. Both are display types and arguably, lookup sounds a lot like a dropdown. A lookup, however, looks up values from another related table and cannot be used to provide a simple dropdown list as explained in this example.
So if your intention is to provide a list of (hard-coded) accepted values then selecting the combo display type is the right choice!
If, however, your form relates to another form (and the underlying database tables relate to each other), then choosing a lookup is the right choice.
Finding Help
Have more questions? Join our user community to connect with others and get answers.