Code-Along: Build & Deploy a Full-Stack Web App
Hi and welcome to our step-by-step guide on building your first web app with Five.
Goals and Objectives
In this step-by-step tutorial, we are developing an entire web app in just 30 minutes. We are:
- Developing a responsive web application with an online MySQL database that includes a many-to-many relationship,
- Creating a chart on top of an SQL query,
- Validating data inputs through custom display types and regular expressions,
- Integrating the application with Slack’s webhook, and
- Adding a PDF report that shows data from our SQL database to our application!
Sounds like a lot? You’ll be surprised how quickly we can do this in Five!
Before we continue, make sure to sign up for free access to the Five development environment.
- Host Your Application For Just US$27.49 Per Month
- Resources and Downloads
- Step 1: Creating a New Application
- Step 2: Running Your Application
- Step 3: Data > Table Wizard: Creating Database Tables
- Step 4: Data > The Database Modeler
- First Checkpoint: Is Your Database Setup Correctly?
- Step 5: Data > Tables: Importing a CSV
- Step 6: Visual > Form Wizard: Creating Forms
- Step 7: Visual > Forms: Adding a Page to a Form
- Second Checkpoint: Run Your Application
- Step 8: Setup > Display Types: Validating Data On a Form
- Step 9: Using Five’s End-User GUI
- Step 10: Data > Queries: Write SQL In Five
- Step 11: Visual > Chart Wizard: Create Charts For Your Application
- Step 12: Visual > Reports: Creating a PDF Report
- Step 13: Visual > Menus: Adding Menu Items to Your App
- Third Checkpoint: Here’s What Your App Should Now Look Like
- Step 14: Logic > Code Editor: Writing a JavaScript Function In Five
- Step 15: Visual > Forms: Attaching A Function To An Event
- Step 16: Applications: Turning Your App Into a Multiuser App
- Fourth Checkpoint: Logging Into Your Application For The First Time
- Step 17: Setup > User Roles: Creating Roles And Permissions
- Step 18: Setup > Themes: Give Your Application a Unique Look
- Step 19: Setup > Instances: Applying a Theme, Logos and Customizing the UI
- Congratulations: Your Full-Stack Web App
- Finding Help in Five
- Bring Your App To The Cloud For Just US$27.49 Per Month
Host Your Application For Just US$27.49 Per Month
Host Your App Online
Select one of our hosting packages.
Starting from US$29.99 per app and month.
To deploy your application, sign up for one of our paid plans, starting from US$27.49 per month and application.
Watch On Demand
Check out our recording of the code-along session on demand, and follow along as we’re guiding you through the app development process.
Resources and Downloads
Preview the Application
You can preview the application that you’re building today here.
CSV File
Download the CSV file here.
SQL Query
Download the SQL query here.
JavaScript Function
Download the JavaScript function here.
Theme
Download the CSS theme here.
Report Template
Download the report template or copy the HTML from here.
Step 1: Creating a New Application
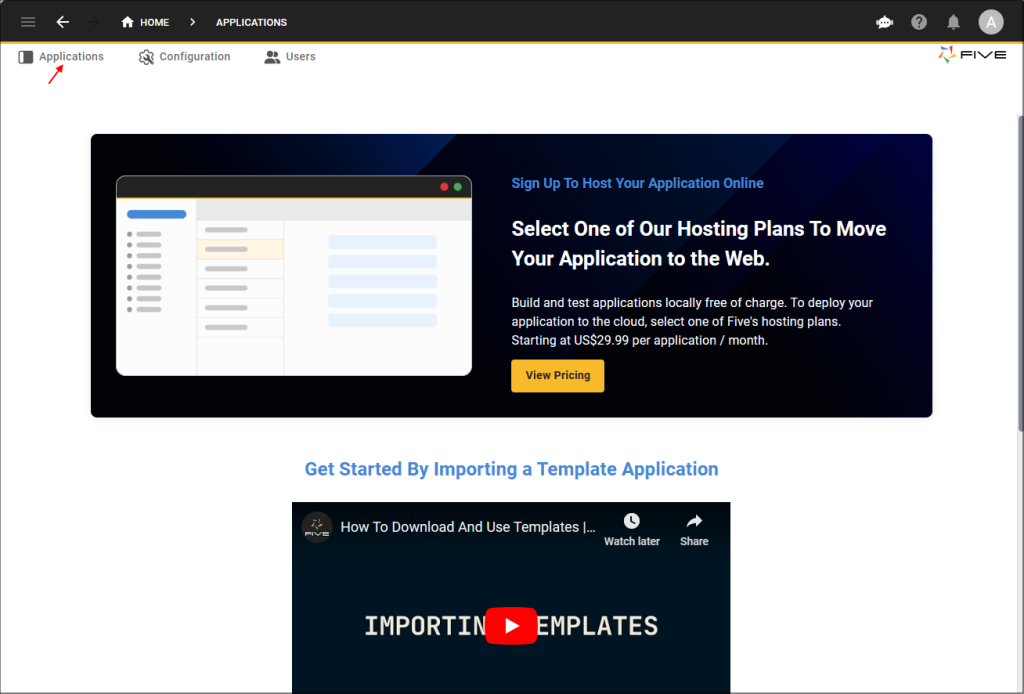
1.1. To create a new application in Five, click on Applications.

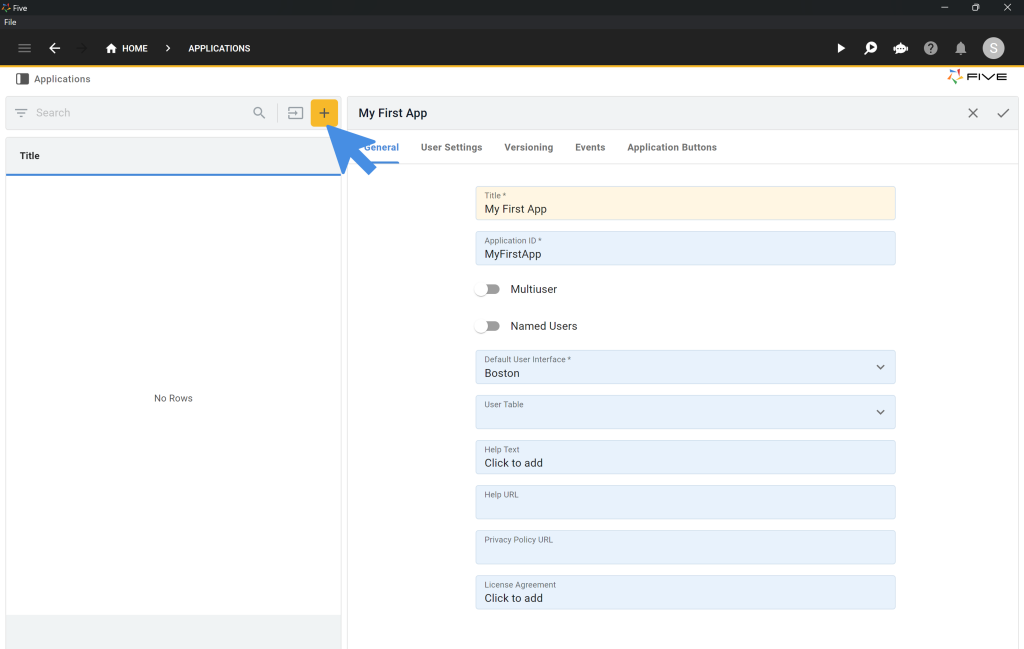
1.2. Next, click on the yellow Plus icon.

1.3. Type My First App in the Title field.
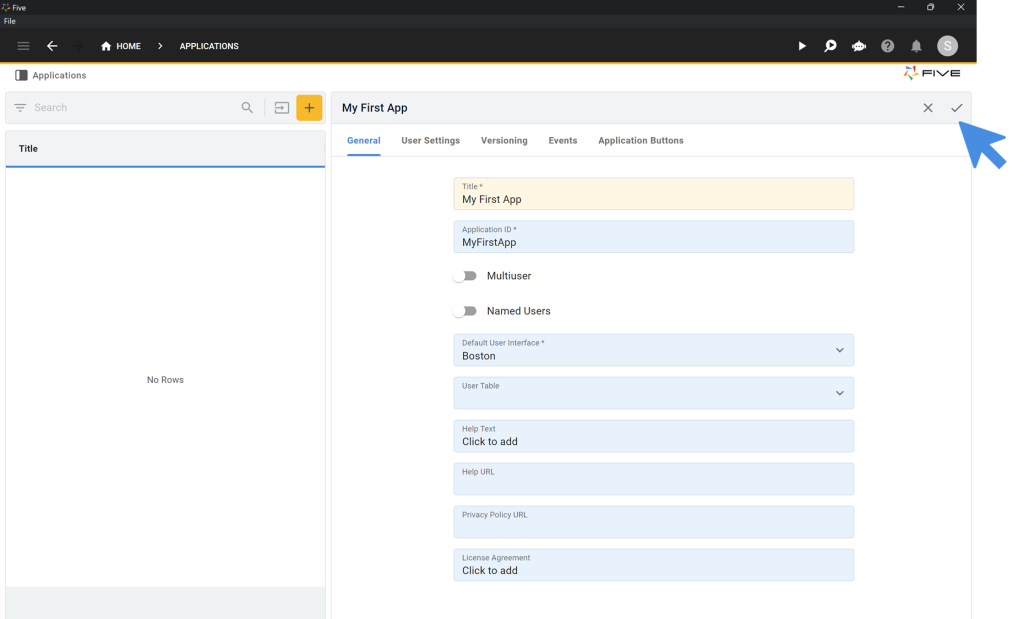
1.4. Click on the Tick ✔️ icon to save.

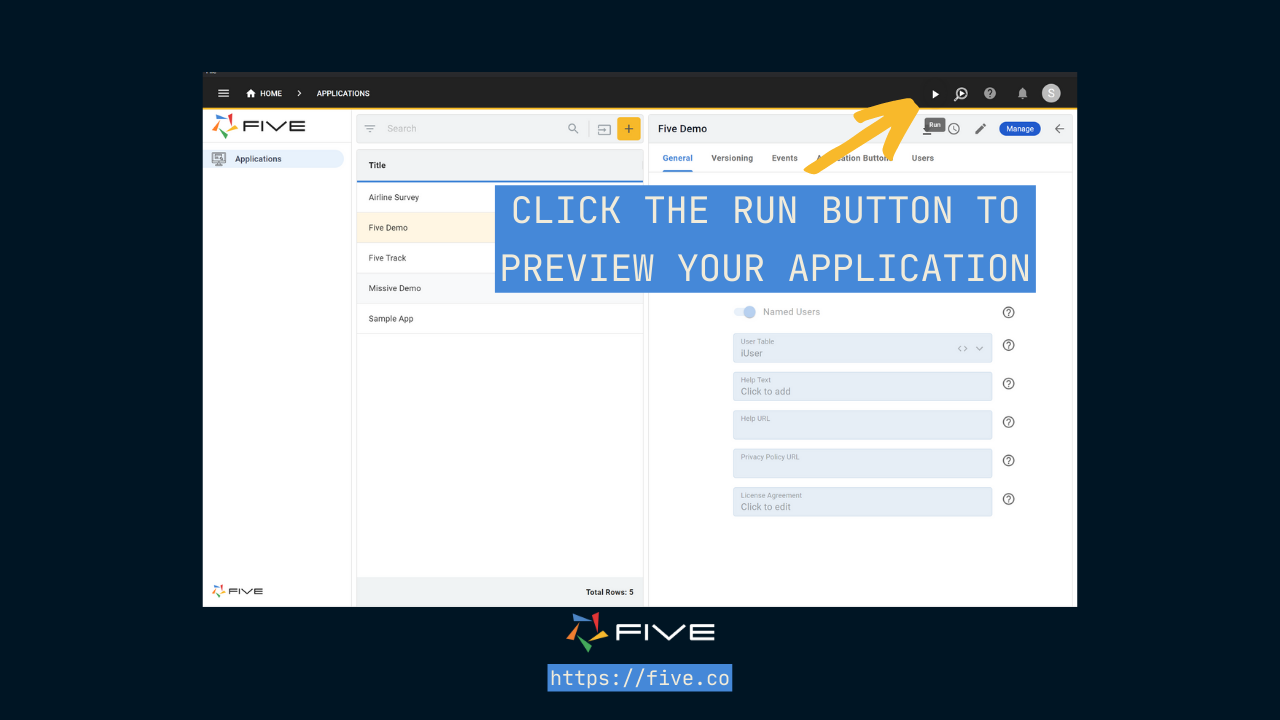
Step 2: Running Your Application
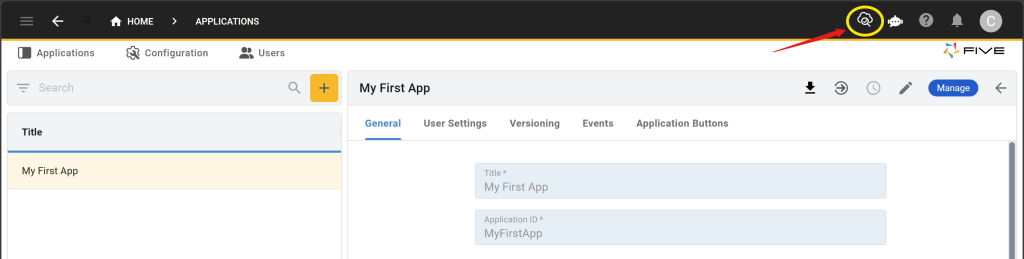
You can run and preview your application at any time. To do so, click on the Deploy to Development button in the top navigation bar. The first deployment of your app can take some time, as Five’s is creating your app’s cloud resources.

Once your application is deployed, the Deploy to Development button turns into a Run ▶️ button in the top right corner. Every time you click on Run ▶️, a new window opens up, showing the current state of your application.

Step 3: Data > Table Wizard: Creating Database Tables
Let’s start developing our application. Let’s go back to the development environment and continue from here.
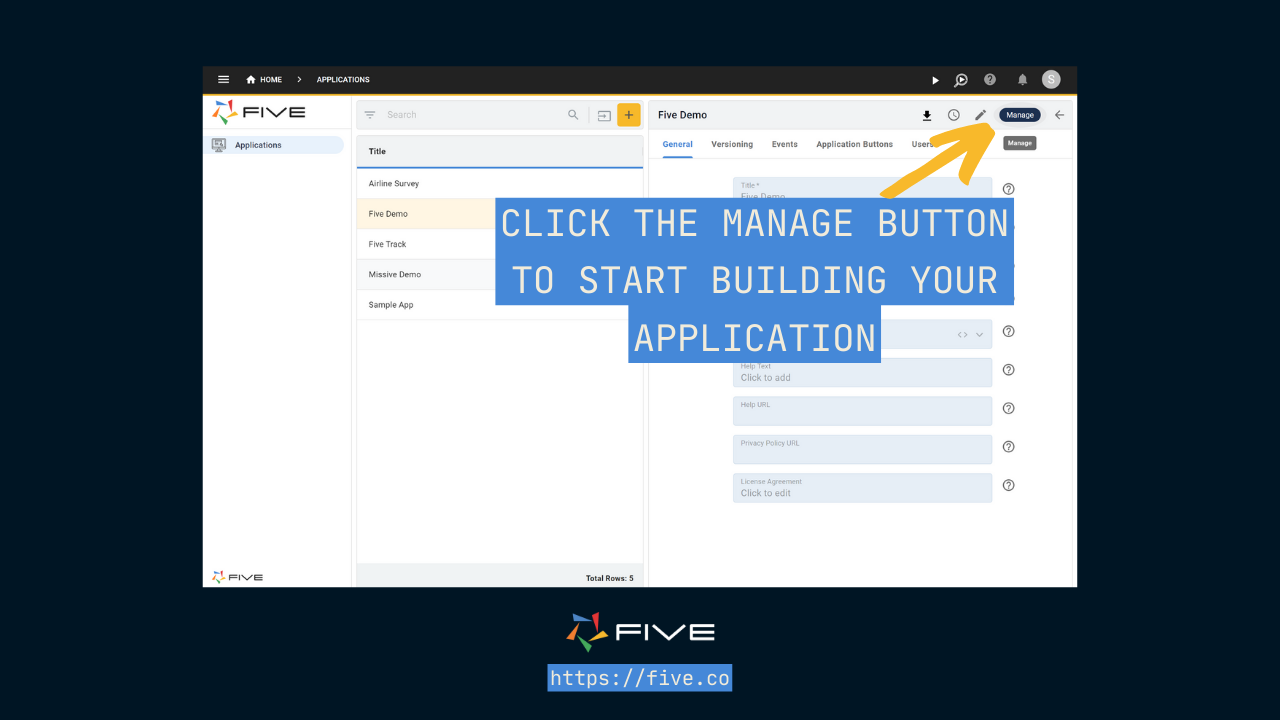
3.1. Click on the blue Manage button.

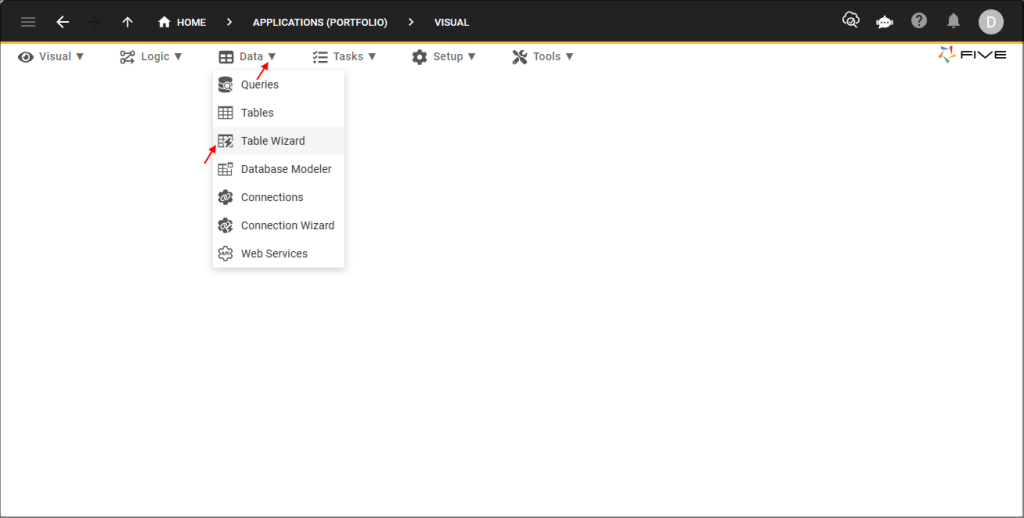
3.2. To add tables to Five’s integrated MySQL database, click on Data > Table Wizard.

We are creating three separate tables: Products, Orders, and ProductOrders.
The Product Table
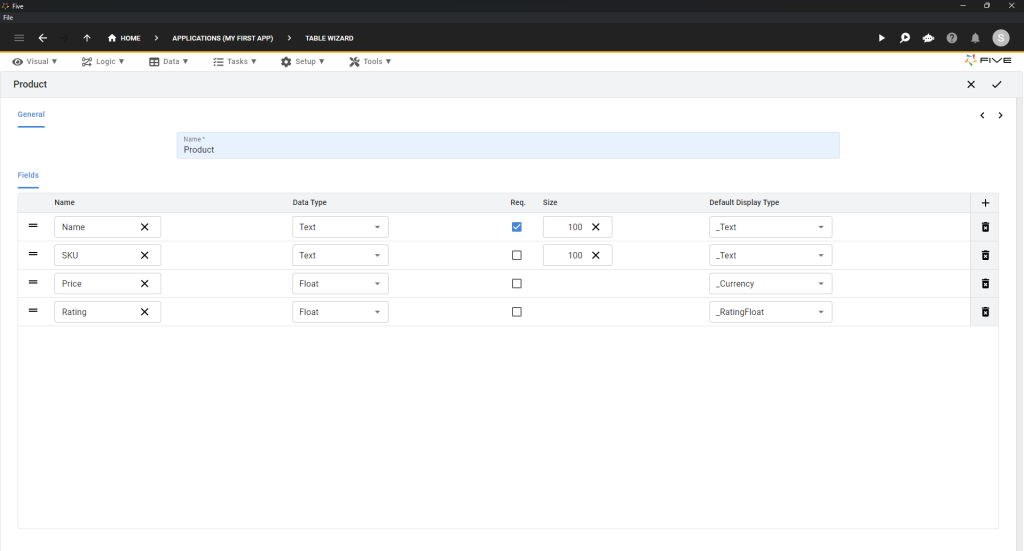
3.3. Give your table a name inside the Name field: call it Product. To add fields to your table, click the Plus ➕ icon on the right side of the screen.
3.4. Here is what your Product table should look like. Make sure to get the Data Type and Display Type for your fields right.
| Name | Data Type | Req. | Size | Default Display Type |
| Name | Text | ✔️ | 100 | _Text |
| SKU | Text | 100 | _Text | |
| Price | Float | _Currency | ||
| Rating | Float | _RatingFloat |
Once your table looks exactly like what’s shown in the image below, click on the Tick ✔️ icon to save.
For the Table Upgrade dialog, click on Save again.

The Orders Table
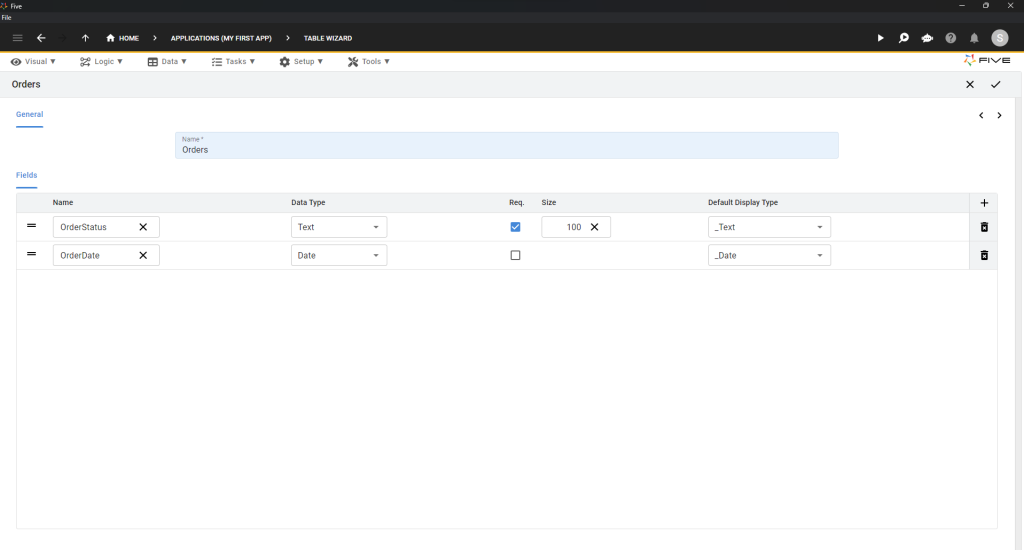
3.5. Repeat steps 3.3 and 3.4 for your Orders table. Shown below is what your Orders table should look like.
| Name | Data Type | Req. | Size | Default Display Type |
| OrderStatus | Text | ✔️ | 100 | _Text |
| OrderDate | Date | 100 | _Date |
3.6. Click on the Tick ✔️ icon to save.

The ProductOrders Table
The ProductOrders table is a junction table between our Product and Orders table. It is used to establish a many-to-many relationship between Products and Orders and it does not contain any fields. It only contains the Foreign Keys of the Product and Orders table.
3.7. To create this table, open up the Table Wizard.
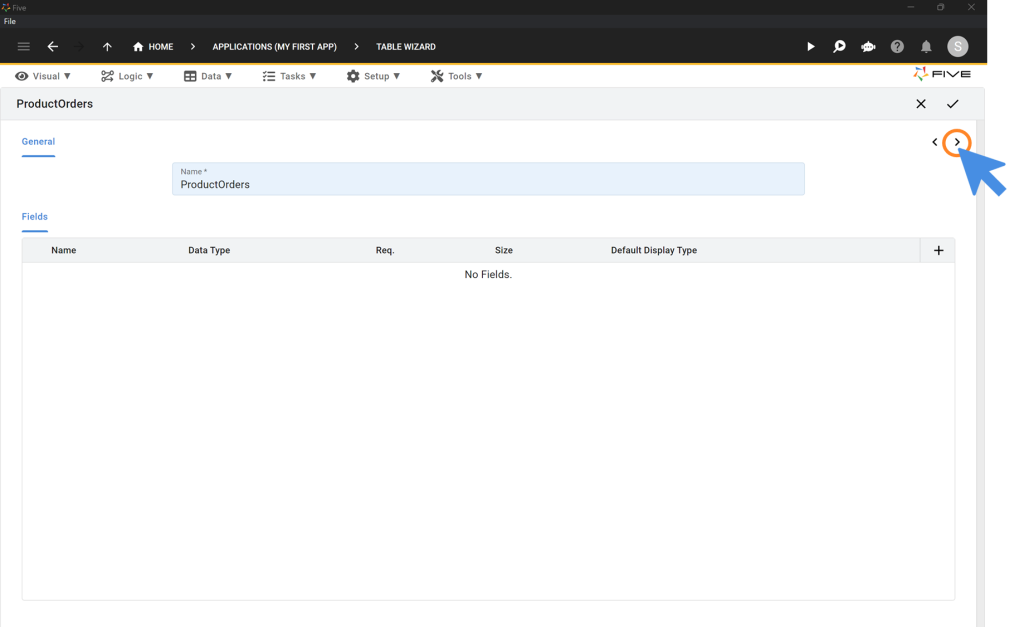
3.8. Type ProductOrders into the Name field.
3.9. Click on the Right Arrow > as shown in this image:

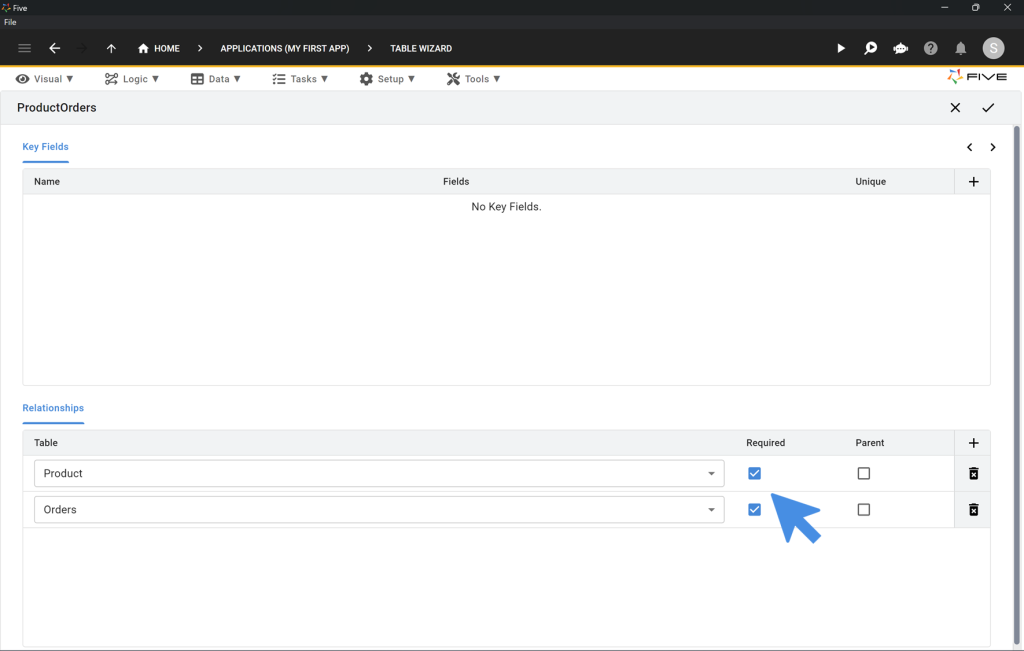
3.10. Click the Plus ➕ icon in the Relationships area at the lower part of the screen.
3.11. Add a relationship to the Product and Orders table and tick the Required box for both. Here is what this should look like.
3.12. Once the relationships are defined as shown in Image 3.6, click on the Tick ✔️ icon to save.

Step 4: Data > The Database Modeler
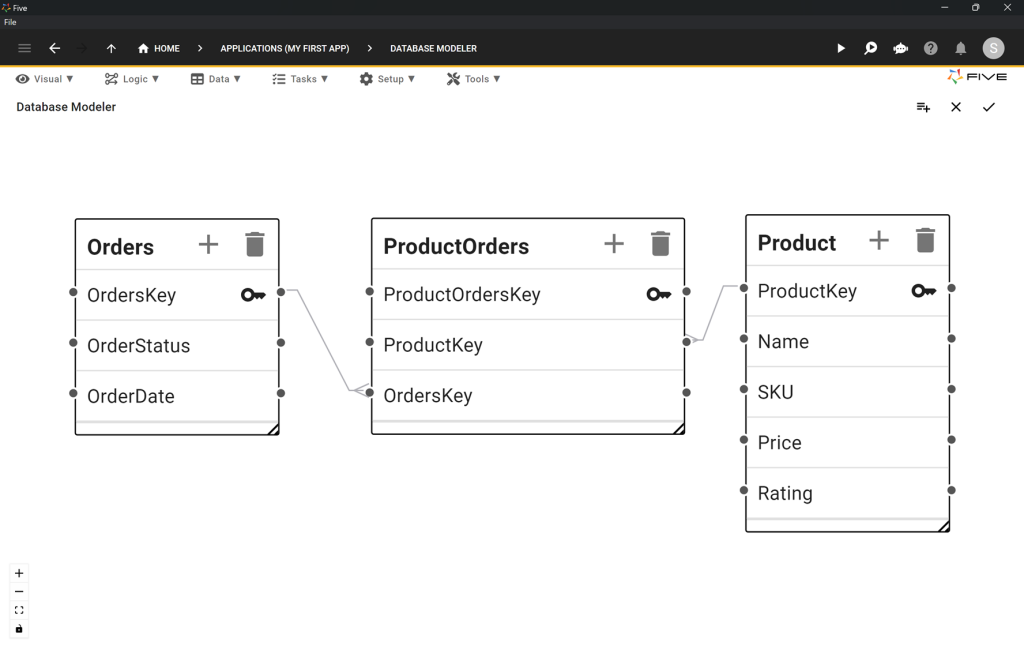
4.1. To check whether your database is set up correctly, click on Data > Database Modeler
4.2. Here is what your database should look like. You have to drag and drop your tables around to get a visual Entity-Relationship-Diagram that looks exactly like Image 4.1.
Make sure the relationships are correct: the “crows’ feet” on the lines are both pointing towards the ProductOrders table, indicating the many-to-many relationship that exists between products and orders.

First Checkpoint: Is Your Database Setup Correctly?
Make sure your database looks exactly like the one shown in the database modeler. Our query and PDF report, which we will develop later, refer to the field names shown above.
Step 5: Data > Tables: Importing a CSV
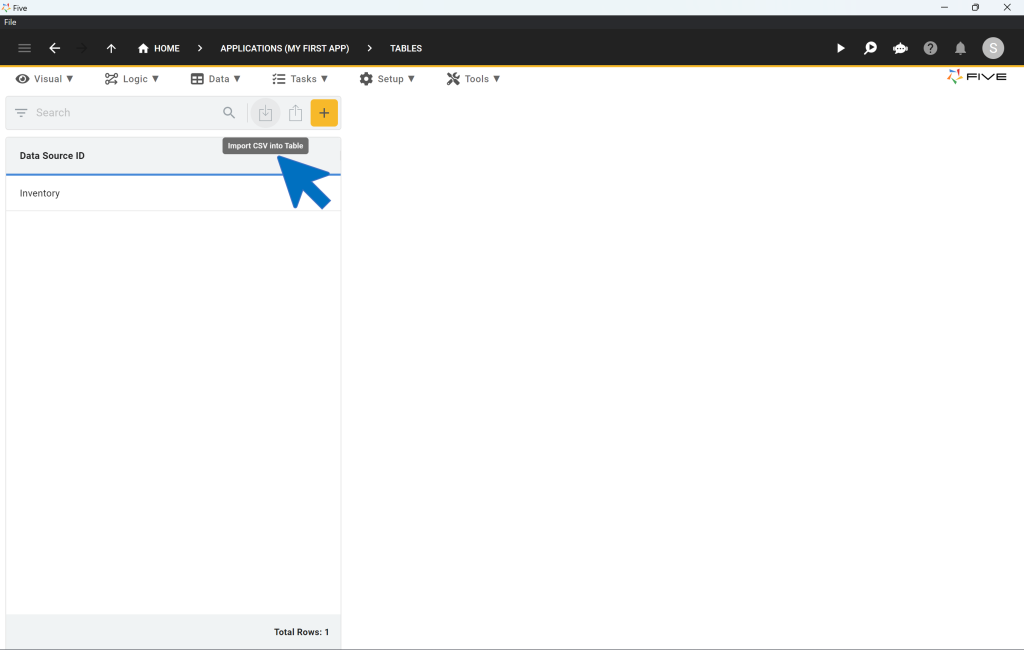
5.1. To import a CSV file into your database table, click on Data > Tables.
5.2. Now click on the Import CSV into Table 📥 button.

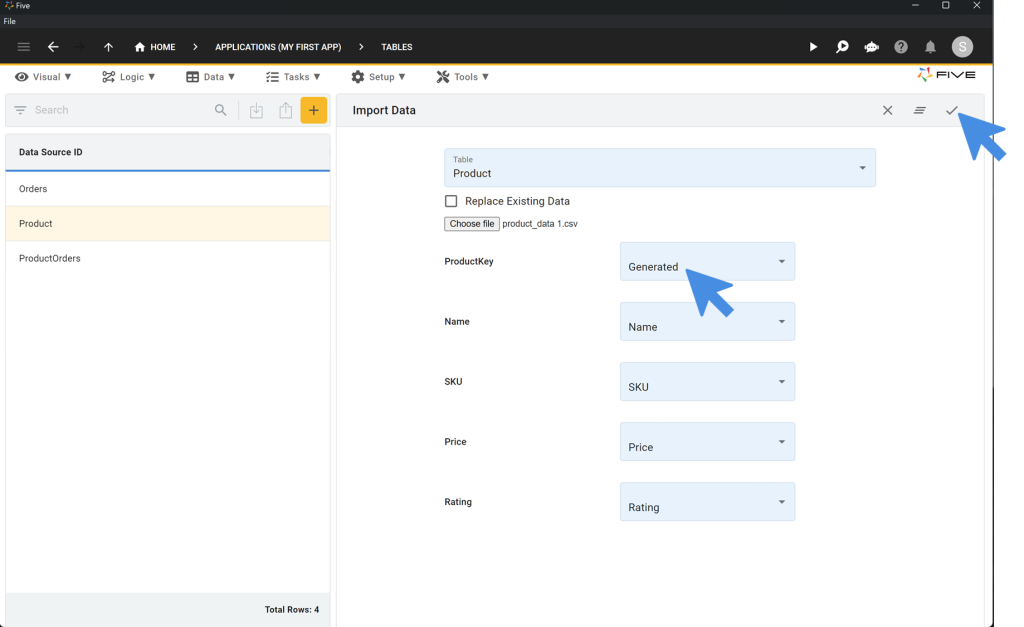
5.3. From the dropdown, select the Product table. This is the table we are importing data into.
5.4. Click on Choose File and select the CSV file available for download at the top of this article.
5.5. For ProductKey select Generated. For all other fields, Five automatically maps the fields of your database to the columns of your CSV file.
5.6. Click on the Tick ✔️ icon to confirm the data import. A pop-up message saying “Import of CSV completed successfully” appears. We have now successfully populated our SQL database with data and generated primary keys for each record!

Step 6: Visual > Form Wizard: Creating Forms
Now, let’s build some forms for our front end. These forms refer back to our database tables and will give our application users an intuitive interface to create, read, update, or delete data stored in our database.
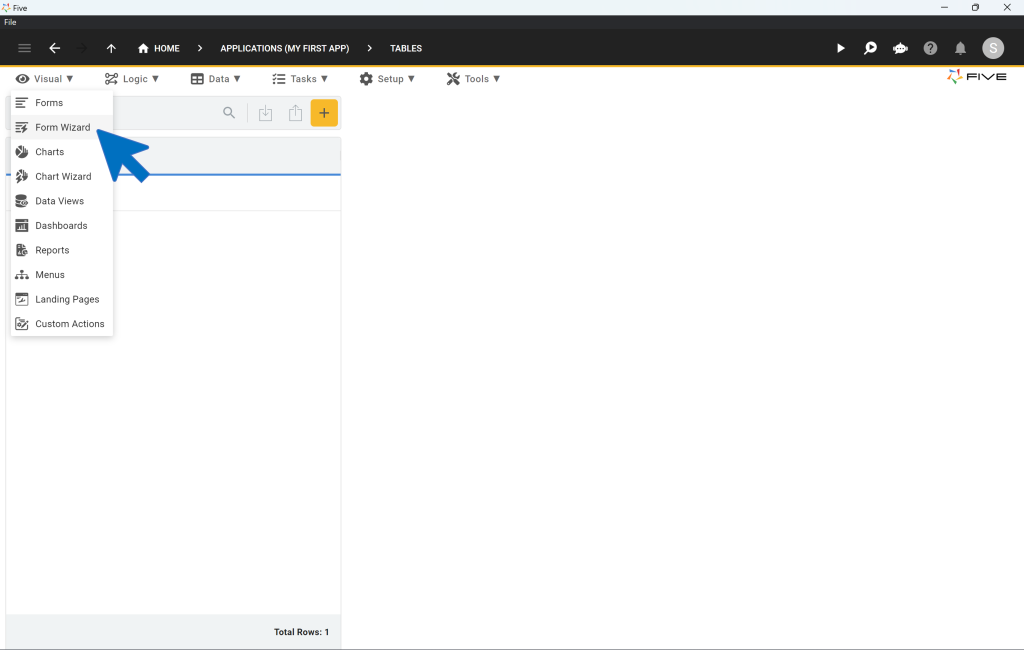
6.1. To create forms, click on Visual > Form Wizard.

Create the Product and Orders Form
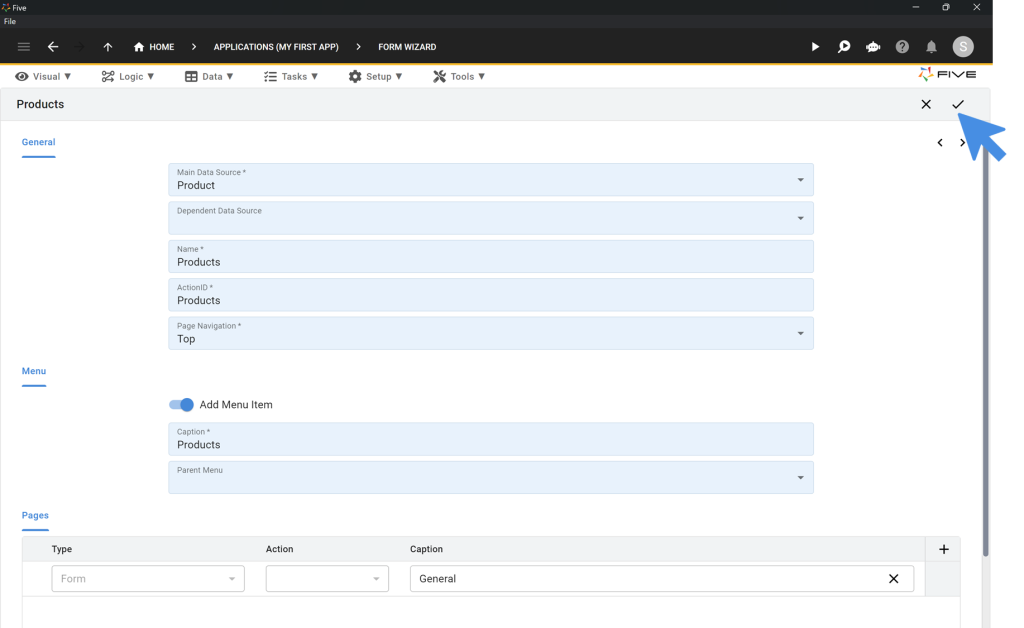
6.2. In the Main Data Source field of the Form Wizard, select Product.
6.3. Click on the Tick ✔️ icon to save.
6.4. After saving your Product form, repeat the same steps for Orders, i.e. select Orders in the Main Data Source field, and save again.

Create the ProductOrders Form
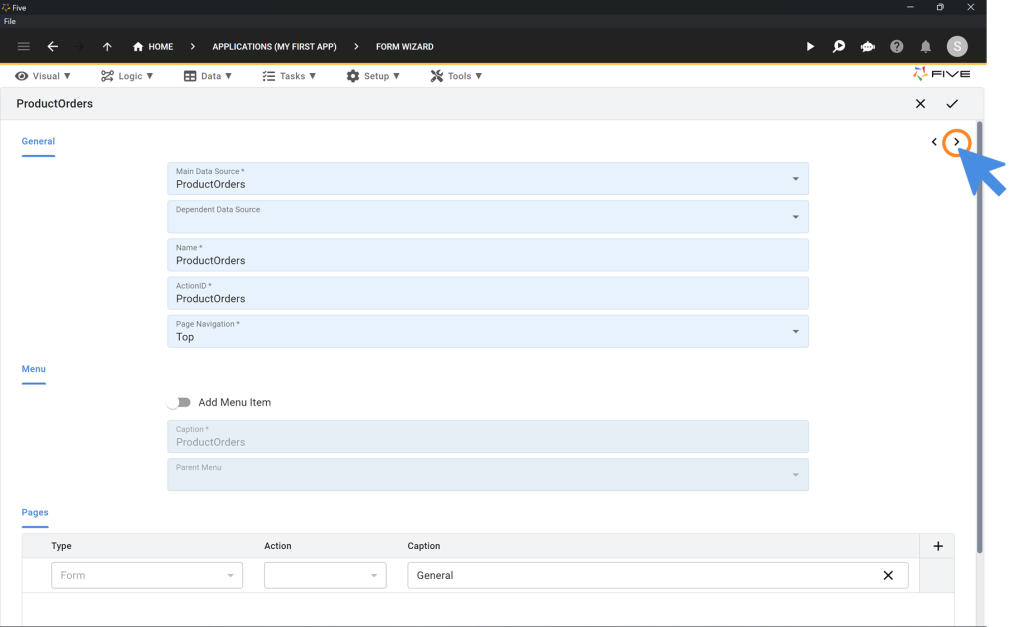
6.5. In the Main Data Source field of the Form Wizard, select ProductOrders.
6.6. Toggle the Add Menu Item (the first item in the Menu section) to off.
6.7. Click on the Right Arrow > as shown here:

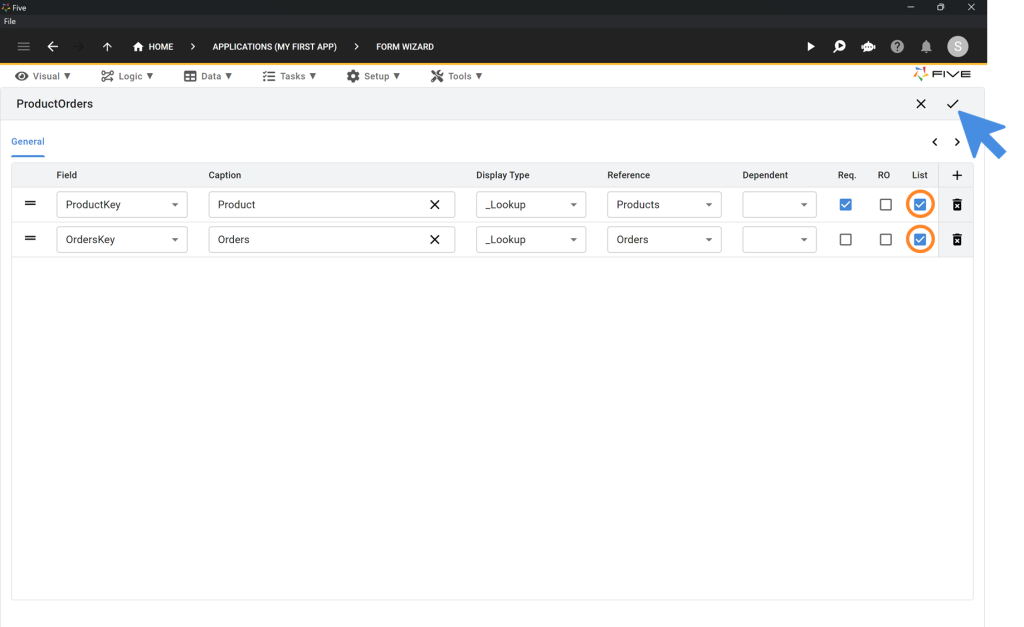
6.8. Tick the Box ☑️ for List for both fields: ProductKey and OrdersKey.
6.9. Click on the Tick ✔️ icon to save.

Step 7: Visual > Forms: Adding a Page to a Form
Next up, let’s make our forms more advanced by adding a page to a form. If by now you are wondering what exactly we’re building, bear with us. We’re just a few steps away from previewing our application.
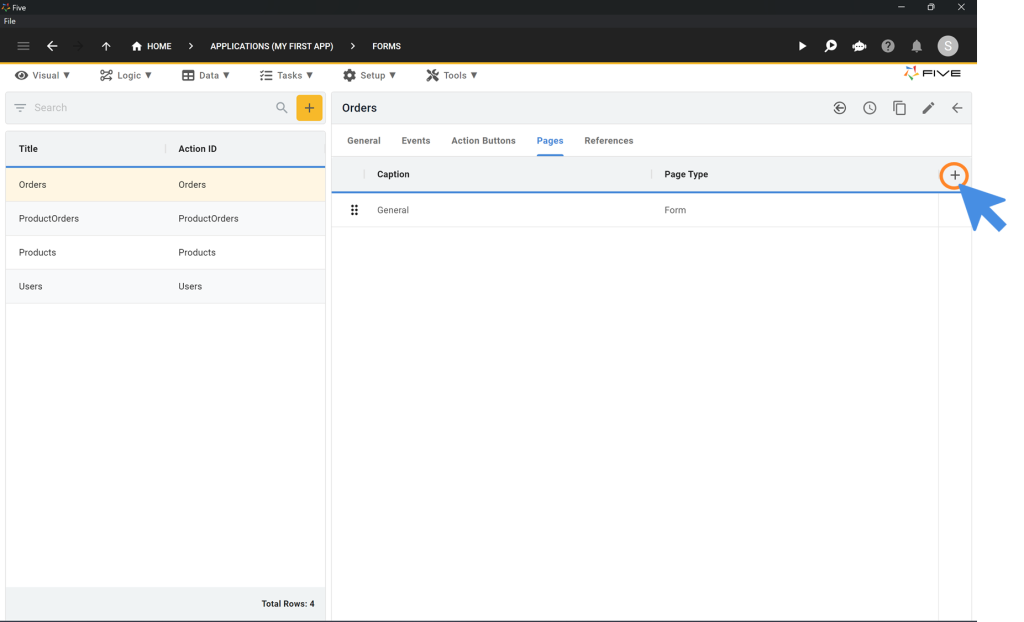
7.1. Click on Visual > Forms
7.2. Select the Orders form from the list on the left.
7.3. Click on Pages on the right.
7.4. Click on the Plus ➕ icon.

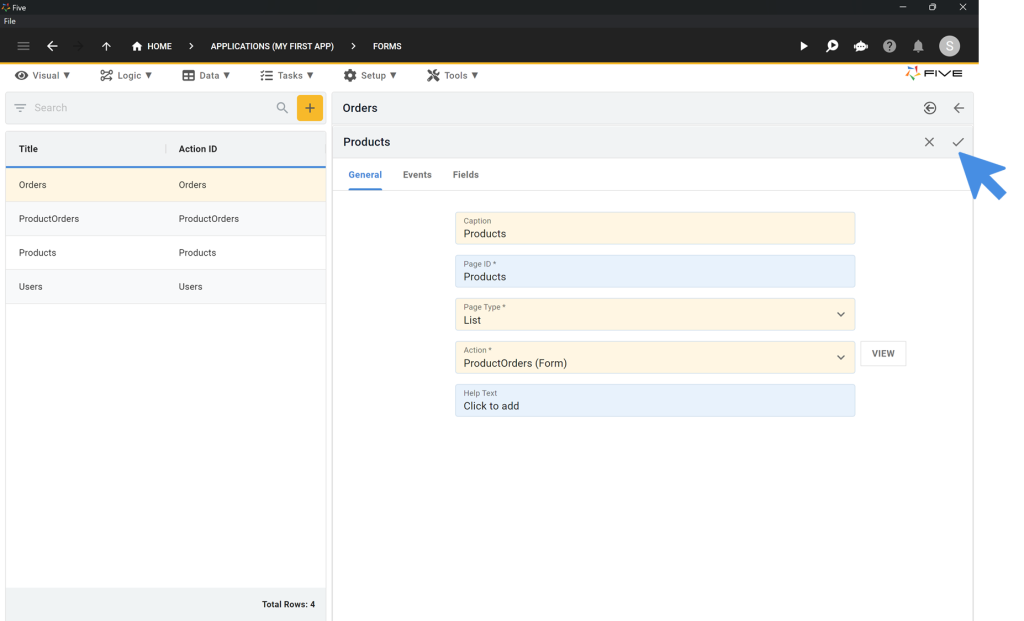
7.5. Change the Page Type, i.e. the third field, to List.
7.6. Type Products in the Caption field and select ProductOrders (Form) as Action*.
7.7. Click on the Tick ✔️ icon to save. Here is what your screen should look like before saving. Save again to confirm the new page as part of your Orders form.

Second Checkpoint: Run Your Application
It’s time to run your application to see what we have developed so far. As shown in Step 2 above, you can always preview your application by clicking on the Run ▶️ icon in the top right corner.
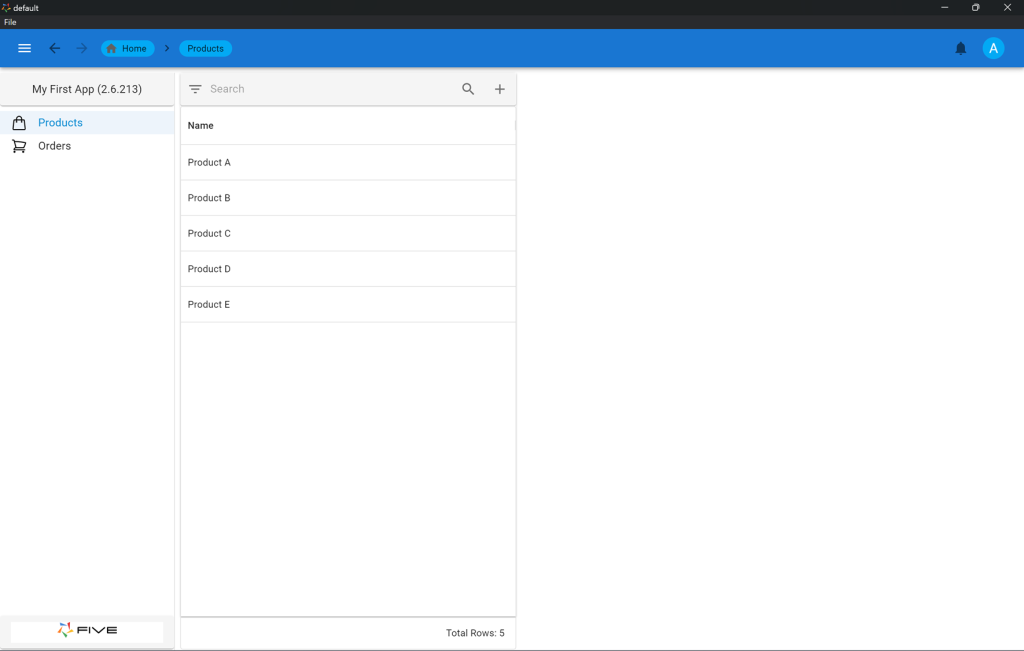
Here’s what your app should look like:

Go ahead and get familiar with Five’s auto-generated user interface (GUI). Check out the filter and search bar above your products or select a product, for example. The products that you can see inside your application are the data that was stored in our CSV.
Also, note how Five is converting the rating of each product into stars. This is because we defined “Rating” to be a “_RatingFloat” display type. Price, on the other hand, which is also a float, is shown as a currency, because we selected “_Currency” as its display type.
Step 8: Setup > Display Types: Validating Data On a Form
Oftentimes, as programmers, we need to validate the data that users submit in an application. Custom display types let us do so. By defining a custom display type, we can tell Five what an acceptable input in a form field is. If the input is different from what’s accepted, give an error message.
Let’s apply this to our SKU field.
8.1. Go to Setup > Display Types.
8.2. Click on the yellow Plus ➕ button to create a new display type.
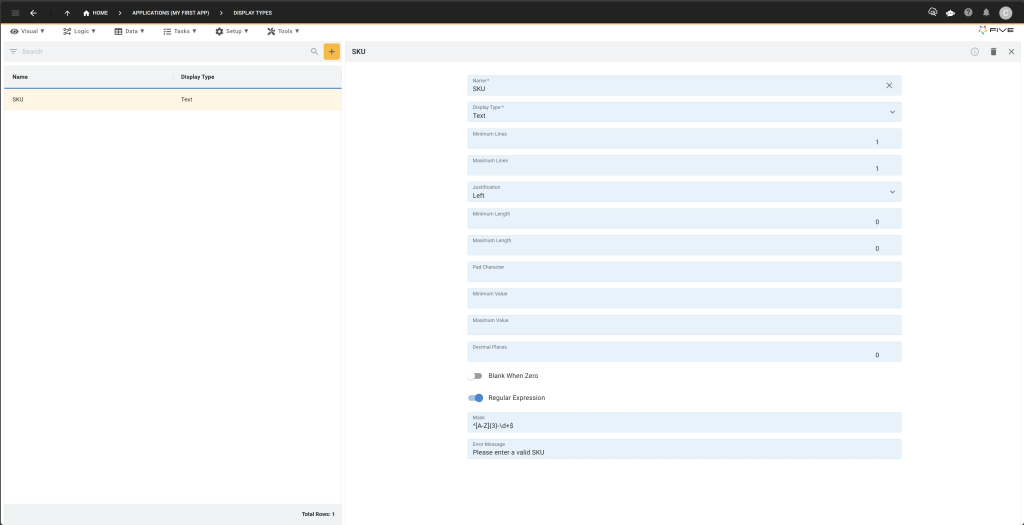
8.3. Fill in the following fields:
– For Name, type in SKU.
– For Display Type, select Text.
– Now go down to the bottom of the display type form, and toggle Regular Expression.
– For Mask, type or paste this regular expression: ^[A-Z]{3}-\d+$
– Last, for Error Message, type in the error message that users will see if they fill in an invalid SKU, such as “Please enter a valid SKU.”
8.4. Click on the Tick ✔️ icon to save your display type.

The display we have just created checks whether an SKU has the following format: ABC-1234, i.e. three letters, followed by a hyphen, followed by four numbers. If a user fills in an SKU different from this format, the error message will be displayed.
There’s one more step we need to take. We need to apply the display type to the SKU field.
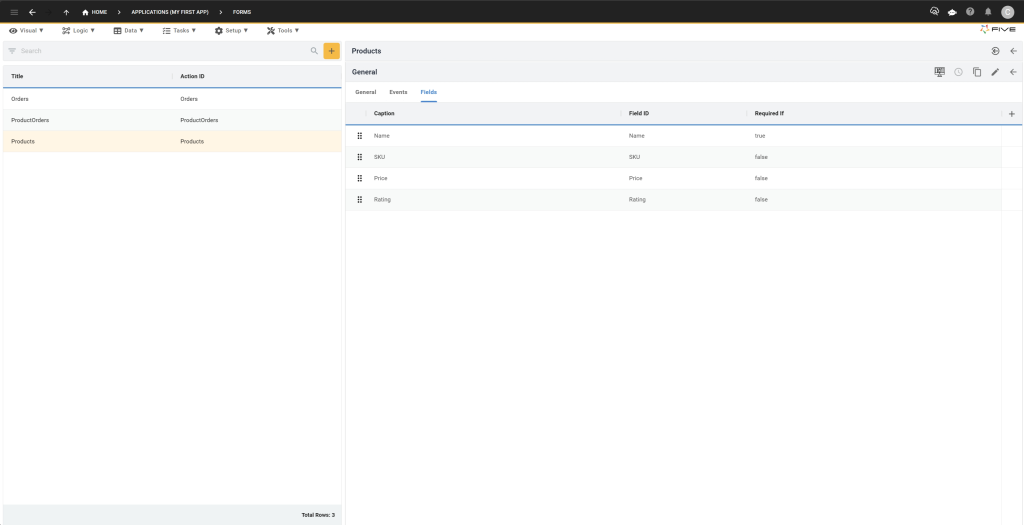
8.5. Go to Visual > Forms
8.6. Select the Products form, and click on Pages > General.
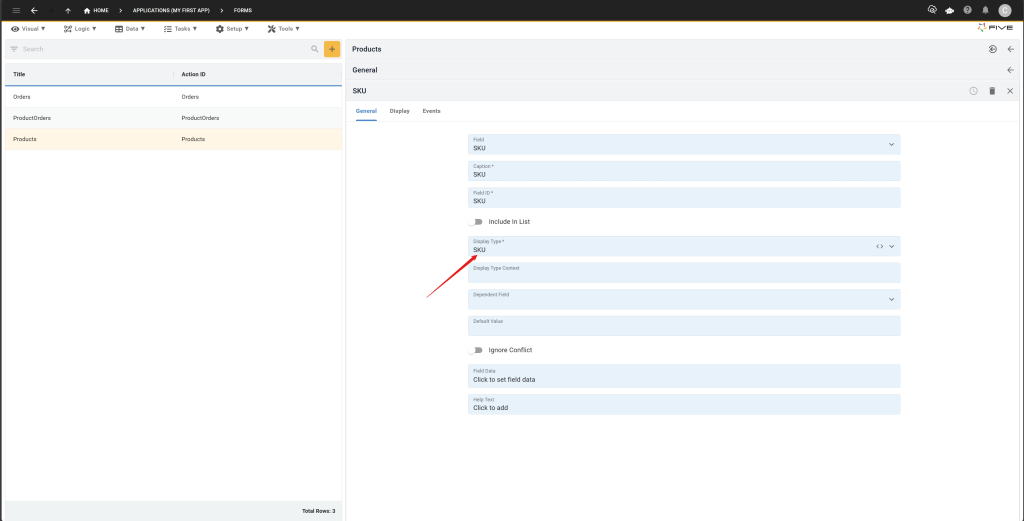
8.7. Now click on Fields, and select the SKU field.

8.8. Once you are inside the SKU field, change the Display Type to SKU. Here’s what this should look like:

8.9. Save the changes you have made to the SKU field and Product form by clicking on the Tick ✔️ icons two times.
You can now go ahead and test whether your custom display type works. To do so, run the application and add a new product to it. When filling out the SKU, first type in an invalid SKU, such as 12345678. This should produce an error. When you enter a valid SKU, such as SKU-1234, you should be able to save the new product.
Step 9: Using Five’s End-User GUI
For Step 9, we will keep working inside our end-user application, i.e. on the screen shown in the image above. We will add a few orders to our database to better understand Five’s end-user GUI.
9.1. Click on Orders in the menu on the left.
9.2. Now click the Plus ➕ icon and add some dummy data to your database.
9.3. Fill in some dummy data for your Order Status and Order Date.
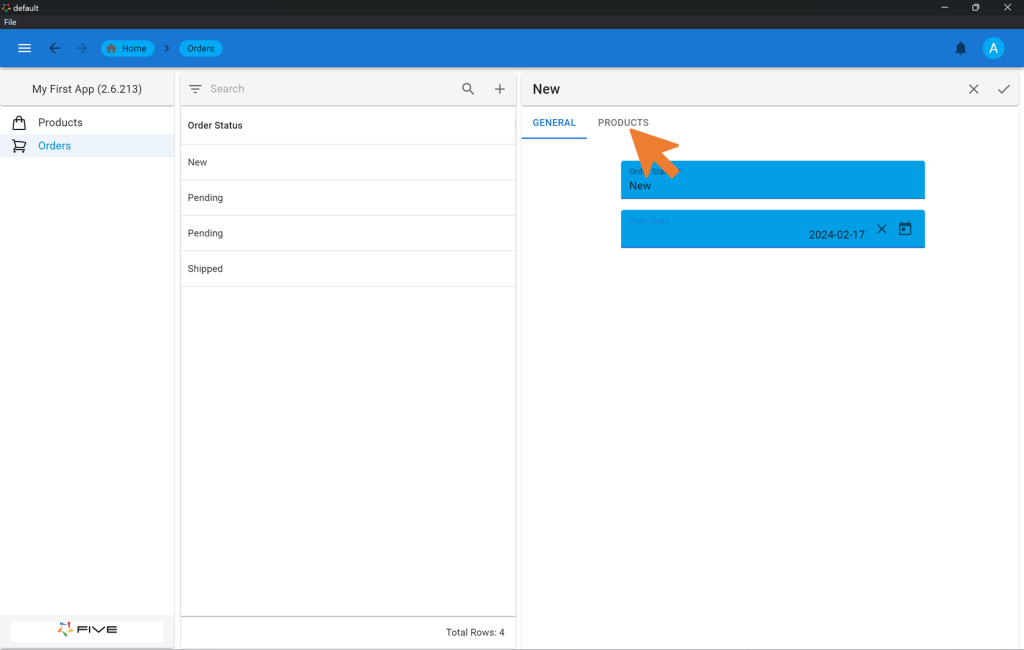
9.4. Click on Products. This is the page that we added to our Orders form earlier.

9.5. Add a few products to your order by using the Plus ➕ on the far right. This is just dummy data, so feel free to select any product with your order.
9.6. Repeat these steps until you have several orders stored in your database. As shown in Image 9.1, your orders will appear in a list. In Image 9.1, this list contains a New, Pending, Pending and Shipped order.
Step 10: Data > Queries: Write SQL In Five
Now let’s create a SQL query in Five, so let’s go back into our development environment. We will write a query that returns some of the data you created in Step 8.A.
10.1. To add a query, click on Data > Queries.
10.2. Click on the yellow Plus icon.
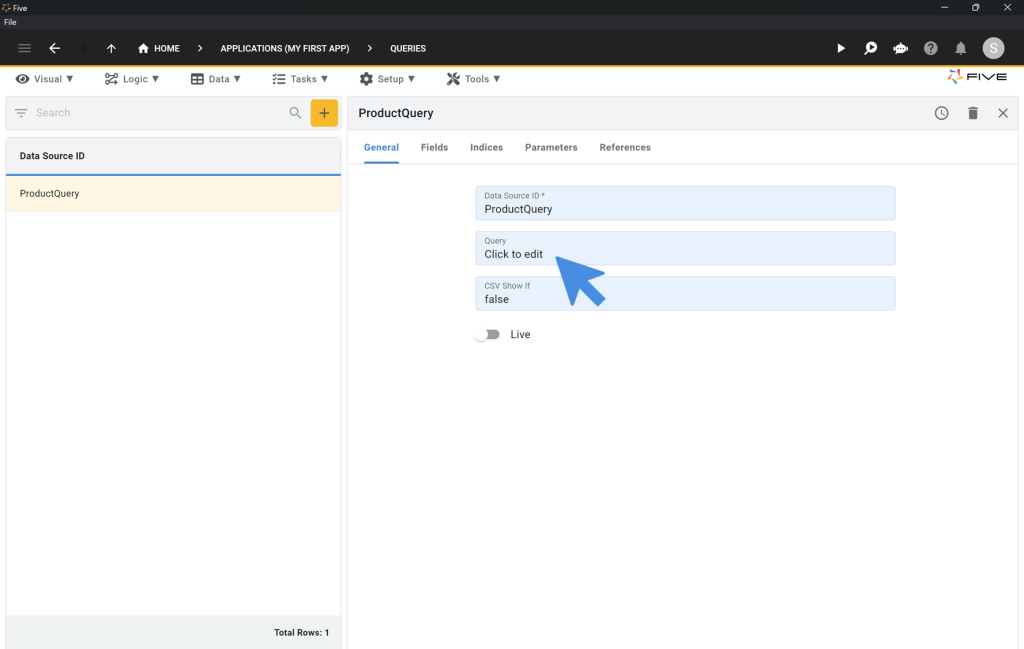
10.3. Type ProductQuery into the Data Source ID field.
10.4. Click on Click to add in the Query field, as shown here:

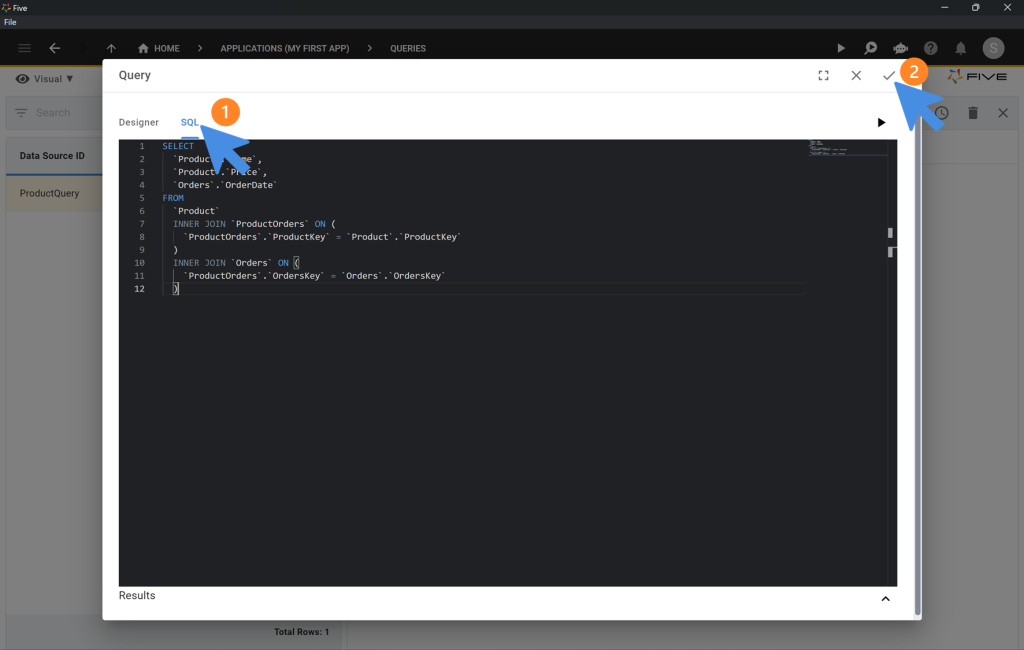
10.5. Click on SQL.
10.6. Paste the SQL into the SQL Editor. Make sure to have some orders in your Orders table. Otherwise, the query will not produce any results! To test your query, click on the Run ▶️ icon.
SELECT
`Product`.`Name`,
`Product`.`Price`,
`Orders`.`OrderDate`
FROM
`Product`
INNER JOIN `ProductOrders` ON (
`ProductOrders`.`ProductKey` = `Product`.`ProductKey`
)
INNER JOIN `Orders` ON (
`ProductOrders`.`OrdersKey` = `Orders`.`OrdersKey`
)
10.7. Click on the Tick ✔️ icon to save your query.
10.8. Click on the Tick ✔️ icon to save your query as a data source.
Step 11: Visual > Chart Wizard: Create Charts For Your Application
11.1. To create a chart, click on Visual > Chart Wizard.
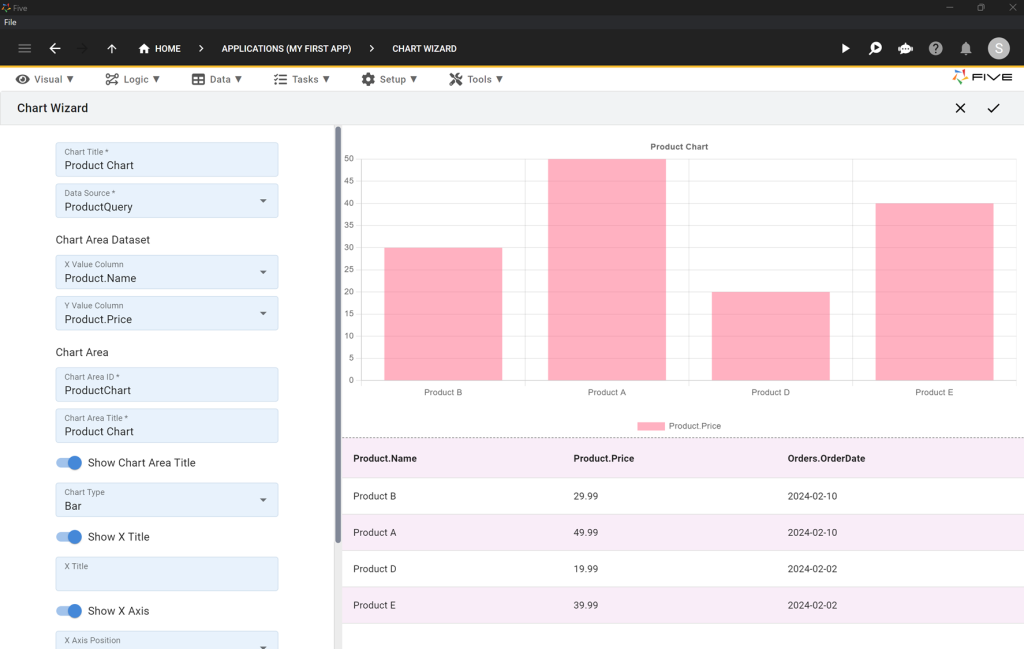
11.2. Fill in all fields on the left of the screen that are marked with an asterisk *, and choose your X Value Column and Y Value Column, as shown in the image below.
11.3. Save by clicking the Tick ✔️ icon in the top right corner.

Step 12: Visual > Reports: Creating a PDF Report
12.1. To create a PDF report on our database, click on Visual > Reports
12.2. Click on the yellow Plus icon.
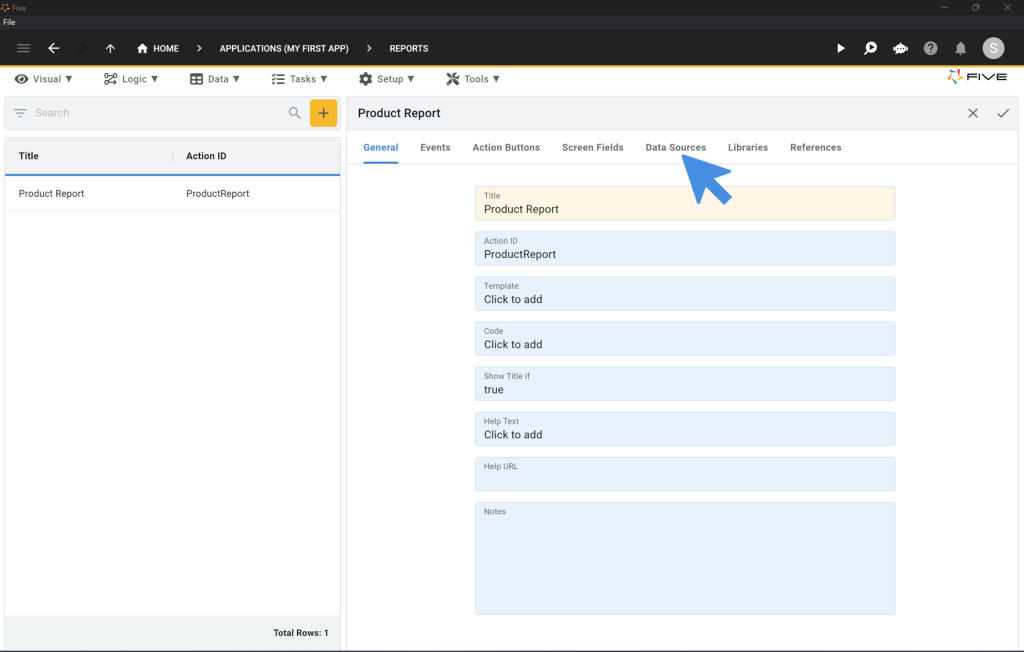
12.3. Type Product Report into the Title field.
12.4. Click on Data Sources.

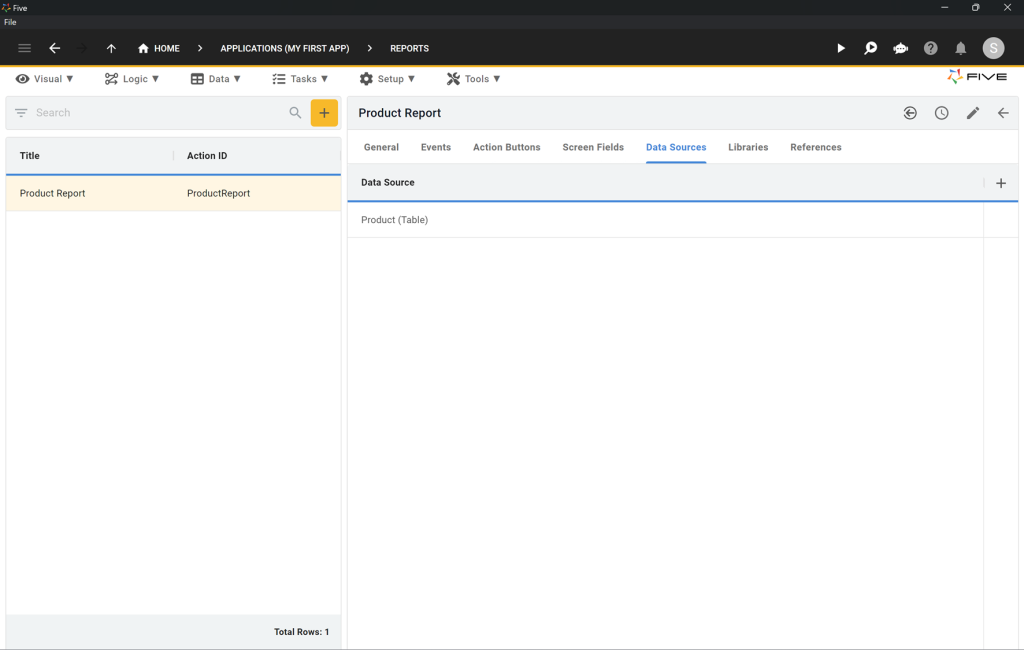
12.5. Click on the Plus ➕ icon to add a data source.
12.6. Select Product (Table) as a Data Source.
12.7. Click on the Tick ✔️ icon to save.

12.8. Go back to General.
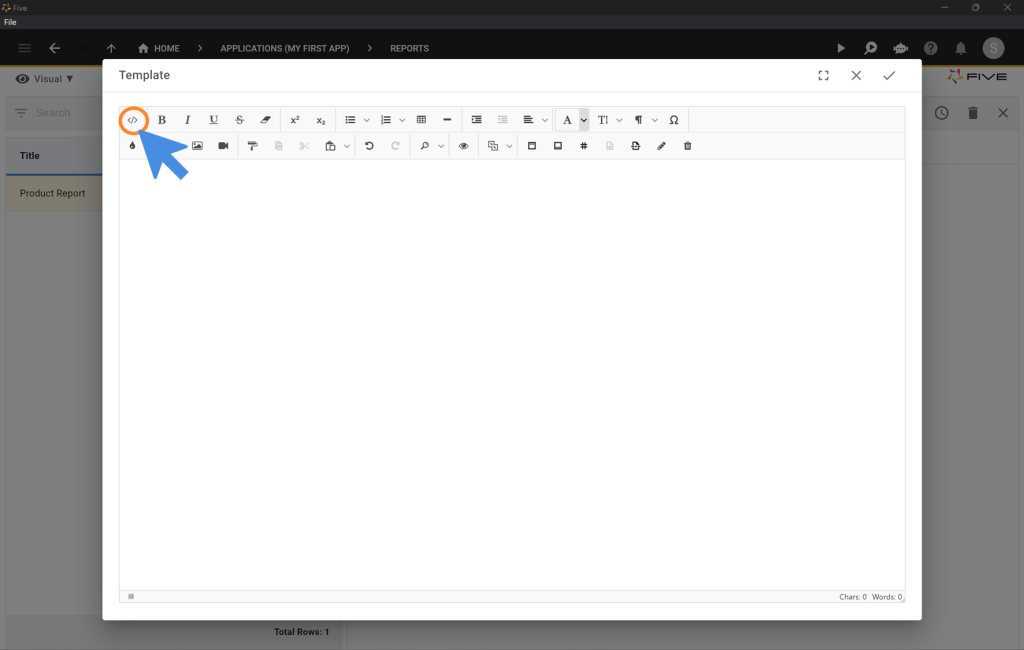
12.9. Click on the Template field that says Click to add. This opens up Five’s report template editor, where you can create report templates just the way you would in any text editor.
12.10. Click on the </> icon.

12.11. Delete all code in the code editor and replace it with the HTML here:
<style>
.demo tr {
background-color: lightgrey
}
</style>
<div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKMAAAAtCAYAAADC1tsoAAAABmJLR0QA/wD/AP+gvaeTAAAHlklEQVR42u2cbWxTVRjHLxvv8hJQM1HRgdB2dLyE3rYMQizQtRs4hA8V1iIqiQu+EBK/EAHZ5YOsiwtRfIkjSIIGWW9AhX2g3YAFPhiNiy8gbEMmuHUImYKArN0YOz6nux13d/d2ve29t3M7/+SfLO2559777JfnnOeck1LUABCiqLQWs7kgaKUrKCIiMeWX/vak2hAGLSZXk4W+0GyhEfgnEnUiUTm89d/keutrwZudu89PVqrf80bjyKCFXt9sMV3kIIz6NIk6kahySxvKAETEOZRbWs/aSy7aKYSGJdpnk9X8SrOZbhFAyNlUSaJOJA5jSf1GHox8N8B3W5a9ey5Dbp8AXak4iNjmgyTqRKLCWVACxqg7Hd66agDTZWNqhscFI01bpGAMWsyfkKgTiSqvpC6zHxj5boFh3AsAT++naBkG4F2RyIxeEnUiUTEMSgPIwjKAxL6Ps6Xd27A+Z3fzGNF5o4XeLQYjfL6NRJ1Iet7ora+TCSPfN+2lDeVOb8Ncfp8tNL1IYqh+k0ScKMa8saEyCRj5rnWU1BXZmPPj8PqiWEWNl3tIxIkktbTswtMAkUkpL9tVp4sUMmb6o77DtGkViTiRbKGt2RnJXB+0mpb0zYzzl5LIEskD8R1DDtqhW51UHy5XOlTP1/kw/mGdbyLRJZKREbOmoGJ9I2JmTEi2Lxiqy3tlR6t1psKPi3eK1oK3aODHBPd+ClzEs5RywKNS+C/FMVoS4/s08ErBu6hlGSAymaMBxO9RsU6Rbbsmq8nBh/F3qzVD4UDjF0QaWZjVCwTfi8kGDoFPgCekAMSR4APc870u0aZMwxjKgLFY/xkYIUa/QZEsa7MNBwhbe4DMyRmjcLDLBzCMc8C3eN+f5bKpVpoEPsW7/32wS6TdDwMORsTo3uJA7ERvz3hUqYgEzfR+DsYOFQLOh/EfcK2KzpIJ43jwcUGbP8G0BiBOA18Q3PsqeLZI21pemxvgRhUdF4h2APEeB+MpJaMC5xlXcDC2qgzjMY2HwHiGabyfv1fQ7l/w8yo+lxl8TXDPWFmZDyOT2oKFMWQChK0RELF3GDYp2X+tyTQCquobAGPjEIQxWkDgf3IXr20nVxQpLbyOe1fwXFX9zFcHBoyIMY4DAM89AFHfhbY9M1Xp+zRb6S9UOuX9f4AxqpfA7YJryrnsqYQ2c/NCfv/7wCP6yxcphxGfroEhme0BMTJEG75T415450XqlHeH3zhXIRjPcEWGWh6bJIxYeNH/puA6f5KVdjp4j6DPLhlg8WH8ADxdRUtVzoadvUDszoxqDB3UZZtttPBgLao2TQwFjIfCAWNXyG98dRBW01Iygq8Irv0FnMiI9BD4qKCvMLhQzkwqpdU0FCyrIkOyEMbter1ambhpAb0y+ndbddYCgLARjDh3tvuN7iECI8UtoAuXVFrA85Ps4y/wYrnT+pTBiLbPzALwbvUBkdGfVXVaAGuOiHWlA3RbAL4OHogPgAxkrxkiMEaz2jFBH3fAzyWYXS+BdYnUmCmBEQqWyQDdpT4gRmzYqSaMbYHsqeFA9mkRCPnGkBYkCONJlec7oxSGMTrf+1DQD66034hxzTKReee34ETXhrWaM2Y+ANFFpQN0x8VBxJlx5rwVB92TsJUGsb0qezXMD//uB8So28OBWfmDsJqWWwljMNIE7V7GNZ+gHQtOZmdL+2oaMuL7kiAW6y9H2+X5PHuch9YtVuSelaaxANfeOCHku7nt5NwnhhCMWPiUVJugz6+4Kj66VoniAHZgwwjHwV6MASL2e9G2ziPrpjh97tY8n5txwRwv4Wzon2UEqM7GCd89cG24yugN+7PsqMY2fIhlxqgWglsF/eLlti8Fn+HsuEGhe2oHI2KyFkBWDMeEkTEs5F/j9Hk2ApDIyRbW5B/xyPoJFISoYQBWEfhuDPju94Yvc/QQWPSOV3h+VRejCLgNzlfwfnwYr1Jq7u/DMs6OyLEwRt8mDqL+KmIEqR6Agsx4MgKkz30zr8LtiuetbtfoHgHIjkkAiJdyyturZrlunzA8rFAgByOMWPinZk6LgBgEz1P4XtpX05EChtFNh73nAsiEDD6zCDBeB38s9oTLK9boAMQQByRyVrg/L6gsGiv1RlCgLAXYgj3w+Y2tUD2zOEuGAnOmqQTEYIWR4qr3g7z+fwar8UNdB6iBcoQMbZoheQoZINzaA2M3kL8uZz29jiHh+V0okM0AdHcAvmq8jtgRmG3qk23VEV77c3FepDGMGRyQUashXLjg3ZSNVN/tSKU0nqvmvSp7V1JPaQPQnKz7Rz6QDp+7DT7b3D0fpdLwumCoavaziDWOpIiI1FQu654HEN7rlSG7fViNNUkiophy+grLRGDEw/aVXJ9nEYkQkXYzdShcAL5LokBC1sRrkqA0EikijbKjewm4SwJIhJeCcg+tfZxEikgrIPdLwcj52sqjG8aTSBGpLjvrmgjAtUjD6PGRKBFpWcy8IAFjp+NwoYFEiEjr4fprIYwOn+dTEhkizYULFbxnzV8Il3uggohIMTlY92s9lXSFp4REhChlwuuKcMTsTCRDsq7JJCJEKVUeu04f3acmIupP/wHYJhviTK/+pwAAAABJRU5ErkJggg==" style=""></div>
<div><br></div>
<h1>Report</h1>
<table style="letter-spacing: 0.00938em; width: 100%; font-size: 1rem;" class="demo">
<tbody>
<tr style="border-bottom: 2px solid black;" class="fiveReportHeaderRepeat-Level1">
<td style="width: 28.1305%; background-color: rgb(153, 153, 153); color: rgb(255, 255, 255); text-align: left;">Name</td>
<td style="width: 50.97%; background-color: rgb(153, 153, 153); color: rgb(255, 255, 255); text-align: left;">SKU</td>
<td style="width: 18.254%; text-align: left; background-color: rgb(153, 153, 153); color: rgb(255, 255, 255);">Price</td>
</tr>
<tr class="fiveReportHelper" contenteditable="false">
<td class="fiveReportHelper">{{#each @root.[Product].[Records] as | Product |}}</td>
<td><br></td>
<td><br></td>
</tr>
<tr class="" contenteditable="false">
<td style="text-align: left;">{{Product.[Name]}}</td>
<td style="text-align: left;">{{Product.[SKU]}}</td>
<td style="text-align: left;">{{Product.[Price]}}</td>
</tr>
<tr class="fiveReportHelper" contenteditable="false">
<td class="fiveReportHelper">{{/each}}</td>
<td><br></td>
<td><br></td>
</tr>
</tbody>
</table>
<div><br></div>
<div style="text-align: center; display: flex; justify-content: center; align-items: center;">
<div style="width: 150mm; height: 125mm; border: 1px dashed black; display: flex; justify-content: center; align-items: center;"> {{{_Chart 'ProductChart'}}}</div>
</div>
<div><br></div>
<div><br></div>
<div><br></div>
<div><br></div>
<table class="fiveReportFooter-everyPage" style="width: 100%; height: 10mm;">
<tbody>
<tr>
<td style="text-align: right;"><span style="font-size: 12px;"><em>Page <five.pageNumber.current.arabic> of <five.pageNumber.total.arabic></em></span></td>
</tr>
</tbody>
</table>12.12. Click on the Tick ✔️ icon to save your HTML.
12.13. Click on the Tick ✔️ icon to save your report.
Step 13: Visual > Menus: Adding Menu Items to Your App
13.1. Go to Visual > Menus.
13.2. Click on the yellow Plus icon.
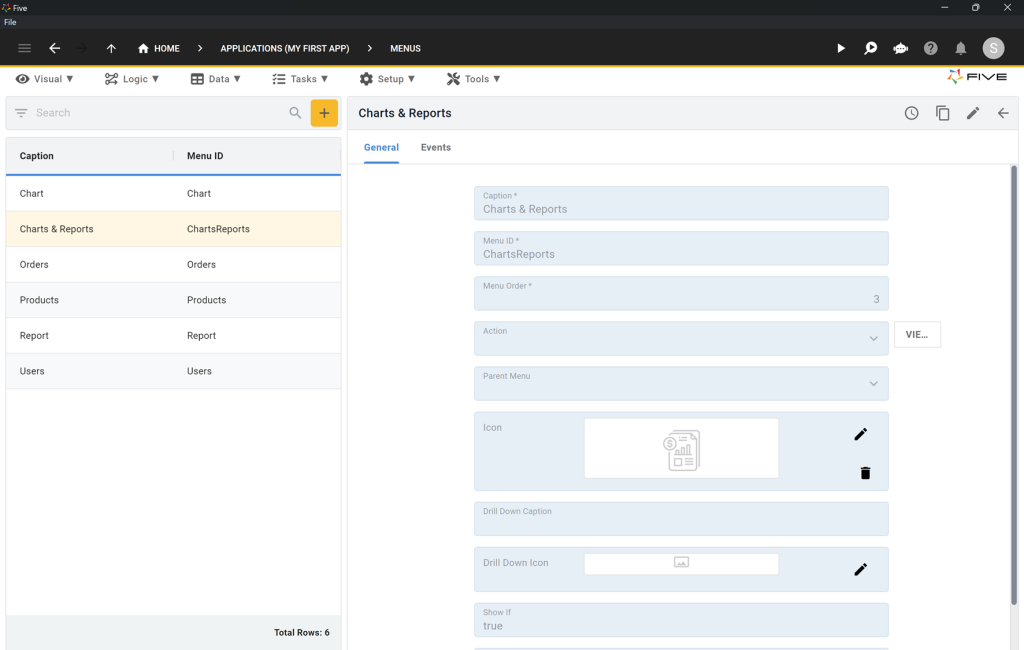
13.3. We will first create a parent menu called Charts & Reports.
13.4. Type Charts & Reports into Caption.
13.5. Type 3 into Menu Order.
13.6. Click on the Tick ✔️ icon to save your menu.

Next, we create new menu items for our chart and report each.
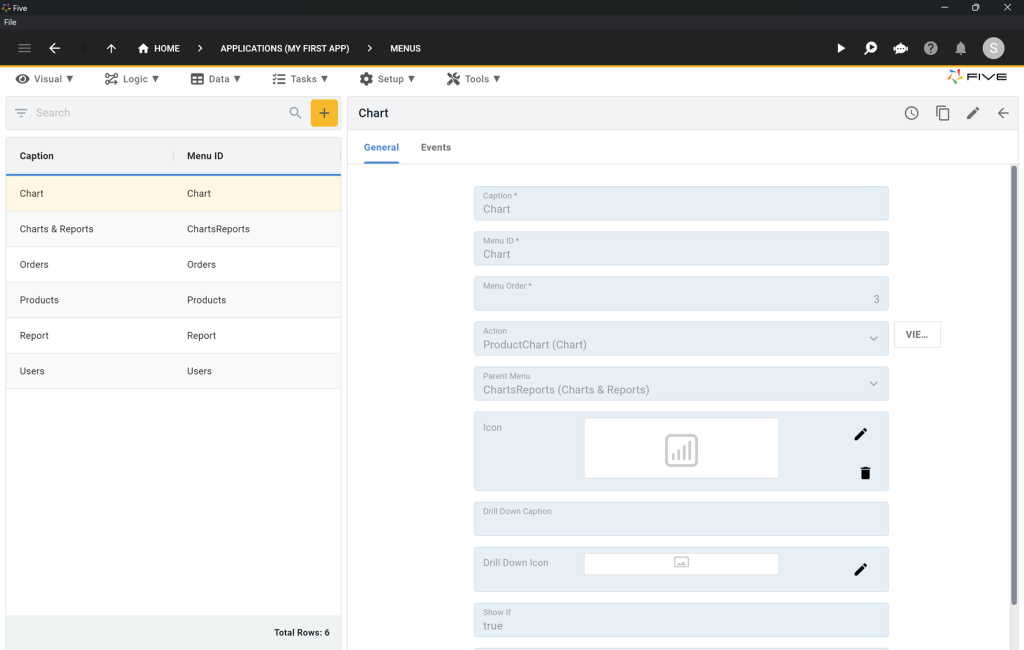
13.7. Click on the yellow Plus icon.
13.8. Here are the settings for your Chart menu. Make sure to fill in Caption, Action, and Parent Menu as shown in Image 11.2.
13.9. Click on the Tick ✔️ icon to save your menu.

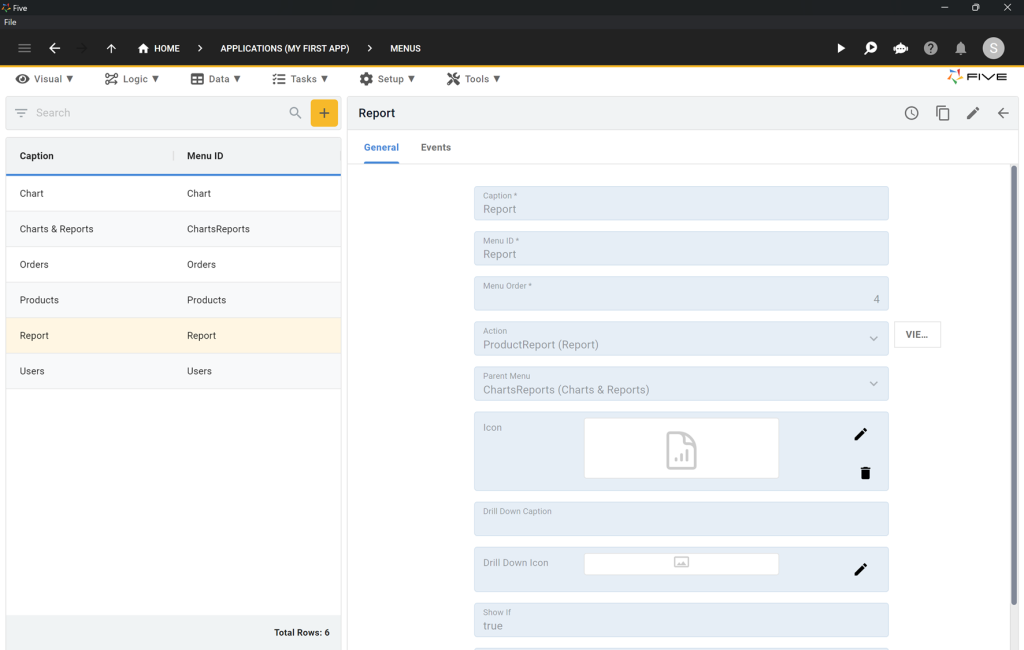
13.10. Here are the menu settings for your Report menu. Make sure to fill in Caption, Action, and Parent Menu as shown in Image 11.3.
13.11. Click on the Tick ✔️ icon to save your menu.

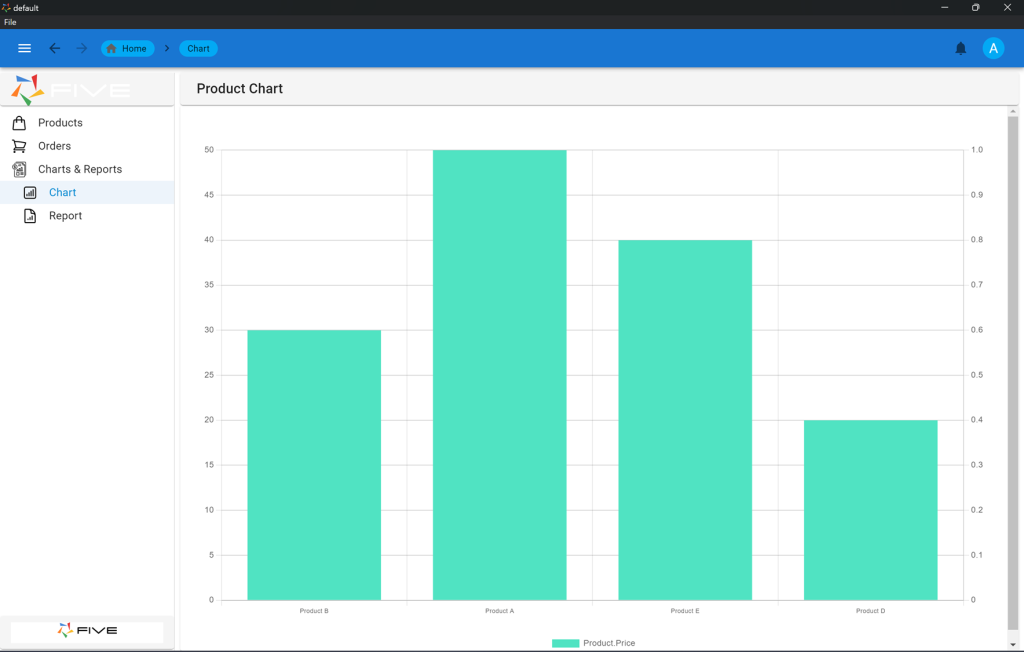
Third Checkpoint: Here’s What Your App Should Now Look Like
Run your app to make sure that your forms, charts, and reports are working. Here’s what your app should look like when clicking on Chart in the menu on the left. Also, test your report – you should be able to see a PDF document in your application.

Step 14: Logic > Code Editor: Writing a JavaScript Function In Five
Next, up let’s integrate our app with the Slack webhook. We want to build a feature where a message gets sent to a Slack channel every time someone submits a new order on our app.
14.1. Click on Logic > Code Editor.
14.2. Click on the Plus ➕ icon.

14.3. Type Slack into the Function ID field.
14.4. Leave JavaScript selected as Language.
14.5. Click on Okay.
14.6. Delete all code in the code editor and paste the JavaScript function below into the code editor.
function Slack(five, context, result) {
const client = five.httpClient();
const form = context.Transactions[0].Values;
five.log(JSON.stringify(form));
client.setContentType("application/json");
client.setContent(`{
"text": "A Customer has made an order, \n Date: ${form.OrderDate} \n Status ${form.OrderStatus}"
}`);
try {
// Slack Webhook⬇️
const httpResult = client.post(
"https://hooks.slack.com/services/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"
);
five.log(JSON.stringify(httpResult))
if (httpResult.isOk() === false) {
return five.createError(httpResult);
}
} catch (err) {
five.log(err);
}
return five.success(result);
}14.7. Click on the Tick ✔️ icon to save your function.
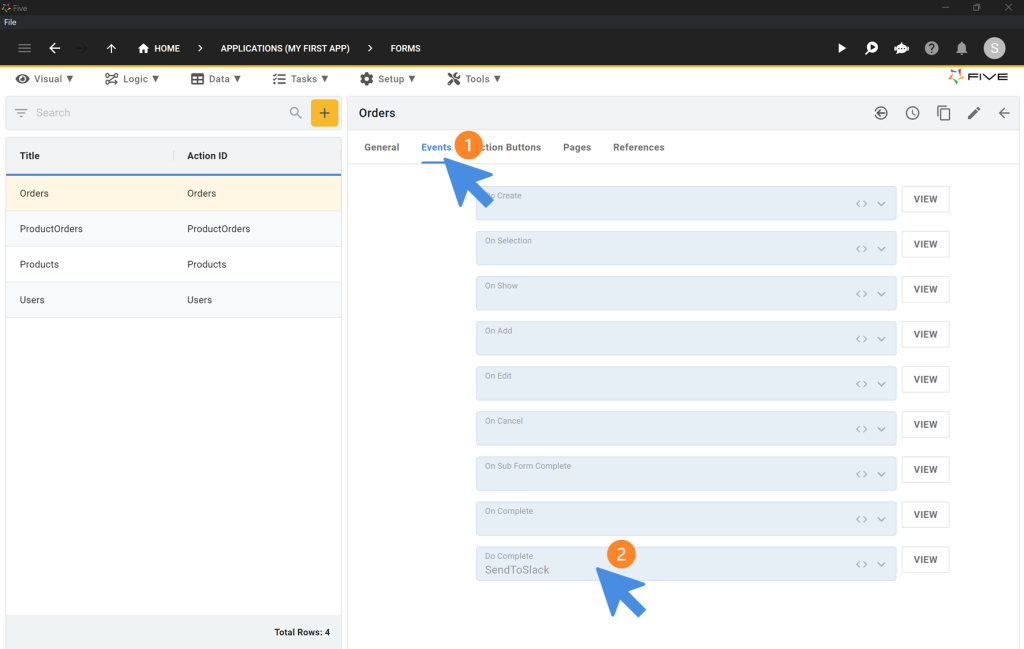
Step 15: Visual > Forms: Attaching A Function To An Event
15.1. Click on Visual > Forms.
15.2. Select your Orders form.
15.3. Click on Events.
15.4. Select the Slack function for your DoComplete event.
15.5. Click on the Tick ✔️ icon to save.

Now, anytime someone submits a new order, our Slack channel will receive a notification. Make sure to replace the webhook ID contained in our JavaScript function with your own to test this with your Slack channel.
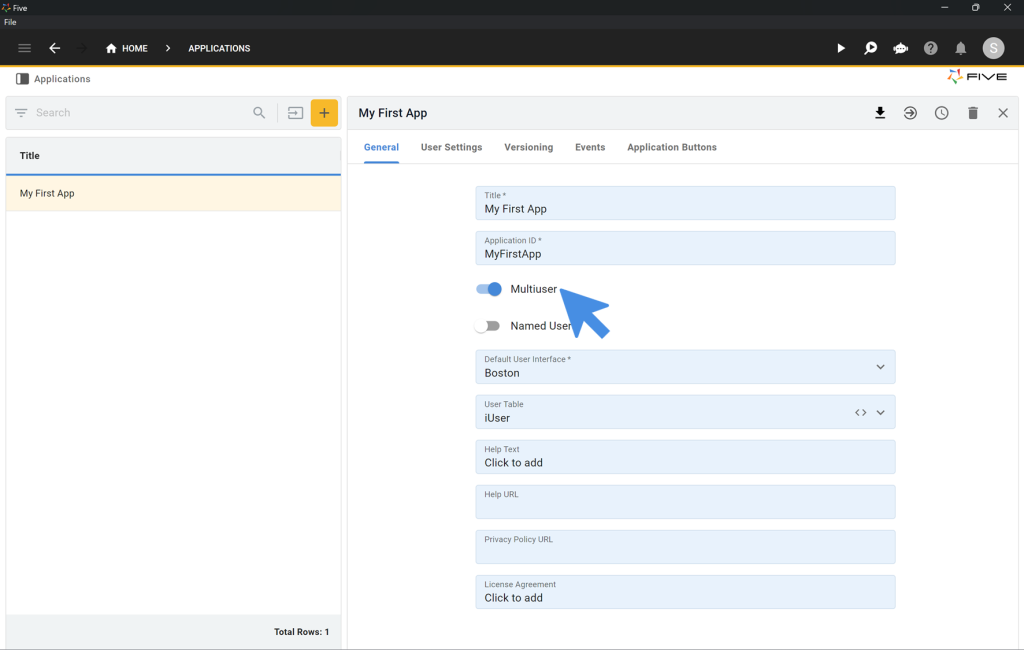
Step 16: Applications: Turning Your App Into a Multiuser App
We’d like to add user management, authentication, and logins to our app. Let’s find out how to do this in Five.
16.1. Click on Applications (My First App) in the top navigation bar of Five.
16.2. Stop your application deployment. To do so, click the Remove from Deployment button in the top right corner ⏹️. The button is located just to the right to the Run button used to preview your application.
16.3. Toggle the Multiuser switch to on. This will add a login screen and user management to your application.
16.4. Click on the Tick ✔️ icon to save.
16.5. Redeploy your application by clicking Deploy to Development.

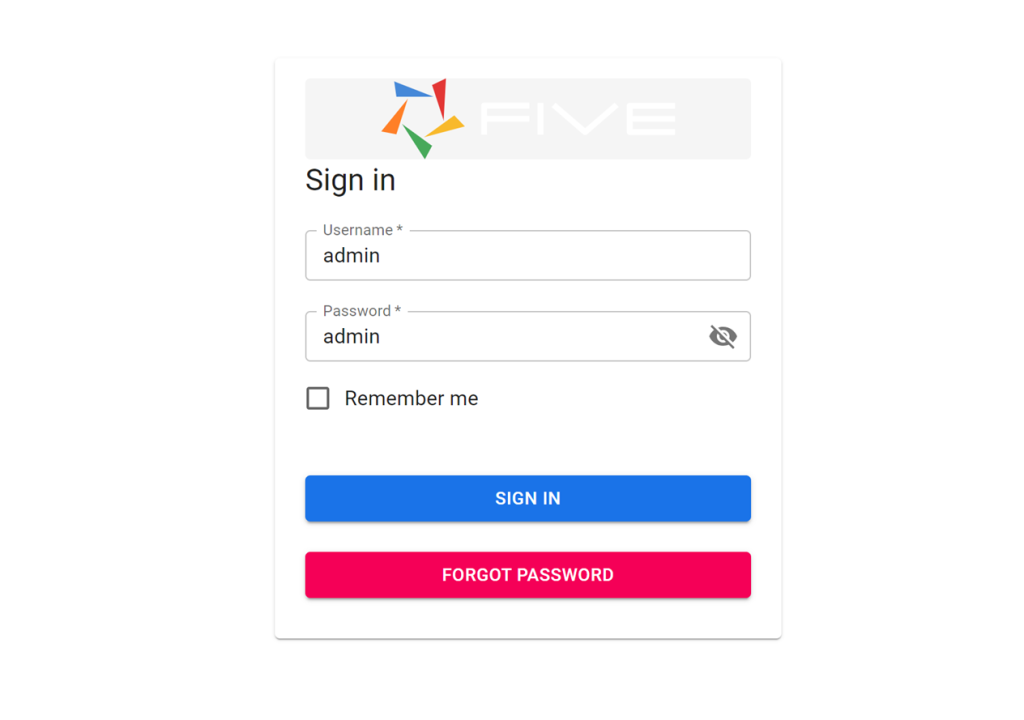
Fourth Checkpoint: Logging Into Your Application For The First Time
Run your application again. You will be greeted by a login screen.
Use user name admin and password admin to log in to your application!

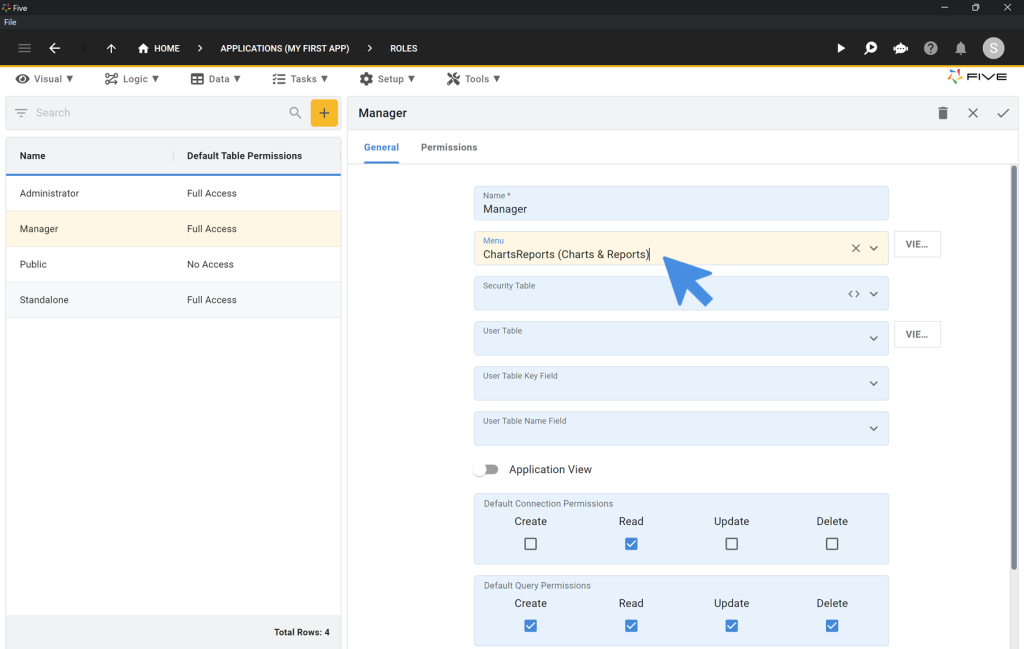
Step 17: Setup > User Roles: Creating Roles And Permissions
17.1. To create user roles and assign permissions, click on Setup > Roles.
17.2. Click on the yellow Plus icon.
17.3. Type Manager into the Name field, select ChartsReports (Charts & Reports) as the Menu, and give full Create, Read, Update and Delete permissions for the Default Query Permissions as shown below.
17.4. Click on the Tick ✔️ icon to save.

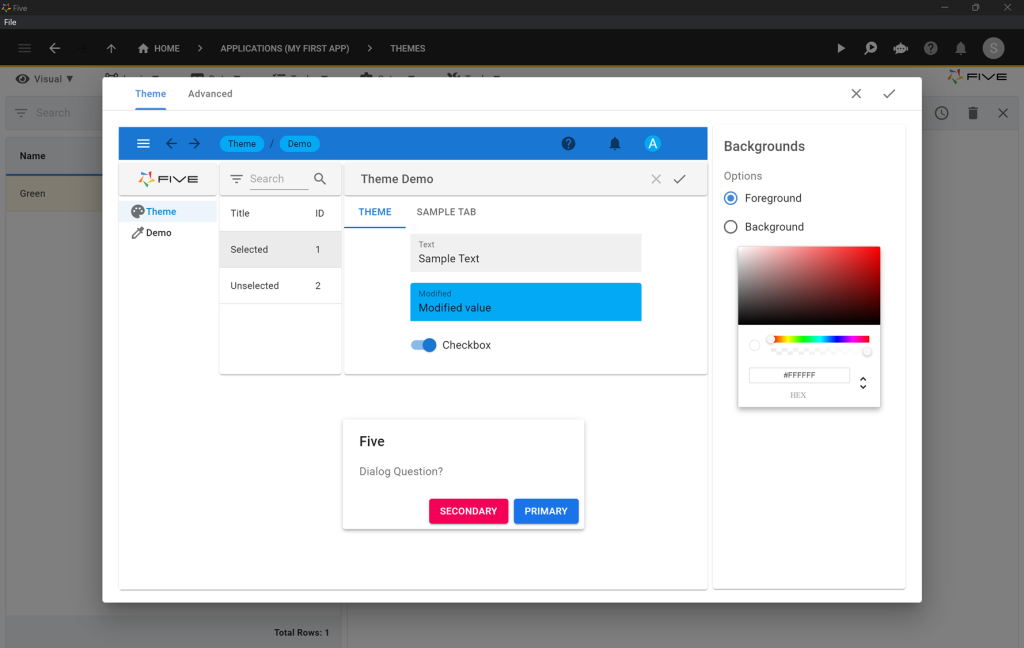
Step 18: Setup > Themes: Give Your Application a Unique Look
18.1. To create a theme, go to Setup > Themes.
18.2. Click on the yellow Plus icon.
18.3. Type MyTheme into the Name field.
18.4. Click on Click to edit theme to open up Five’s theme editor.

18.5. Click on Advanced at the top of theme editor.
18.6. Go to https://five.co/themes and download your favourite theme: copy the code and paste it into the Advanced theme editor, replacing all existing code.
18.7. Click on the Tick ✔️ icon to save your code.
18.8. Click on the Tick ✔️ icon again to also save your theme.
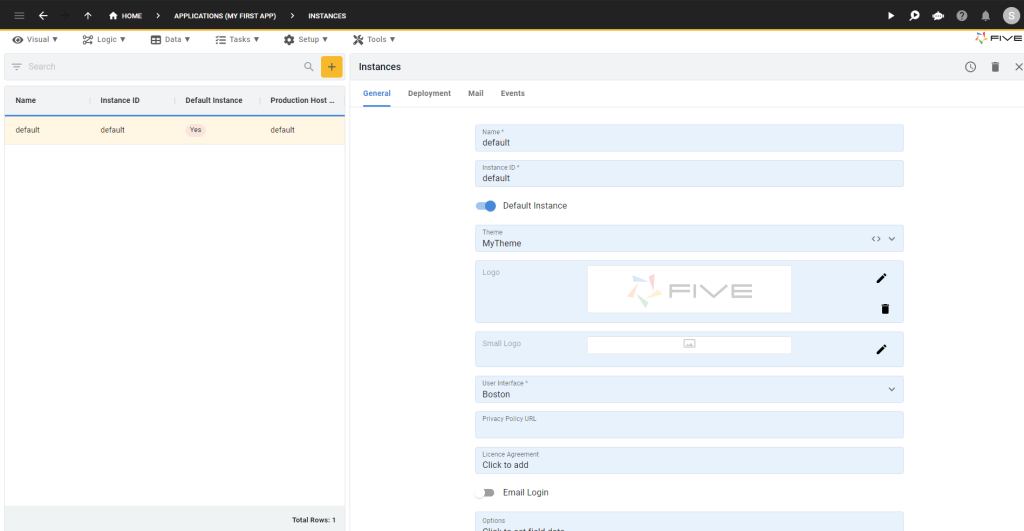
Step 19: Setup > Instances: Applying a Theme, Logos and Customizing the UI
19.1 To apply a theme to your application, go to Setup > Instances
19.2 Select the default instance
19.3 Click on Theme and select MyTheme from the dropdown. Note: if you are working in Five’s cloud version, you first have to stop the deployment of your app. To do so, click the Stop ⏹️ (Remove from deployment) button in the top right. Now you can change your theme and save it.
19.4 Click on The ✏️Icon on Logo and Select an image/SVG as your logo.
19.5 Click on User Interface and Select between Boston or New York.

Congratulations: Your Full-Stack Web App
Congratulations on making it this far: you have developed your first app in Five. As a quick recap: we have created a database, written a query, added a form, chart, and PDF report to our app, integrated it with Slack, added logins and authentication, and customized its front end.
Try out the Manager role that you created in Step 15, for example. Run your application, log in and click on Users. Add a new user with role Manager and log in with this user account. Note how managers can only see the chart and PDF report, but not the forms. Five lets us develop multi-user apps with very granular permissions.
Finding Help in Five
In case you get stuck during the development process, we’re here to help! Continue developing your application by accessing these resources:
- Five’s User Community: Visit https://five.org to ask questions or get inspiration from other users.
- Five’s Documentation: Visit help.five.org to access Five’s comprehensive documentation.
Five’s In-App Help
Last, find useful tips for your application development by clicking on Five’s in-app help available in the top right corner or on almost any field.

Bring Your App To The Cloud For Just US$27.49 Per Month
Five lets you deploy applications starting from as little as US$27.49 per application and month.