Webhooks Explained
How Do Webhooks Work?
Webhooks are a great way for systems to communicate with each other. Since their emergence in 2007, webhooks have become an incredibly popular software architecture approach that is used by some of the world’s most commonly used software solutions, such as Jira, Microsoft Teams, Discord, GitHub, or Slack for collaboration and communication, Stripe for payment gateways, or even Shopify for e-commerce.
Webhooks’ popularity in systems as diverse as Discord and Shopify demonstrates just how useful they are. Software developers like using webhooks because of their ease of implementation, ability to post information in real-time, and clear-cut purpose to enable lightweight communication between systems. So, let’s take a closer look at what webhooks are and how they are used.
What is a Webhook?
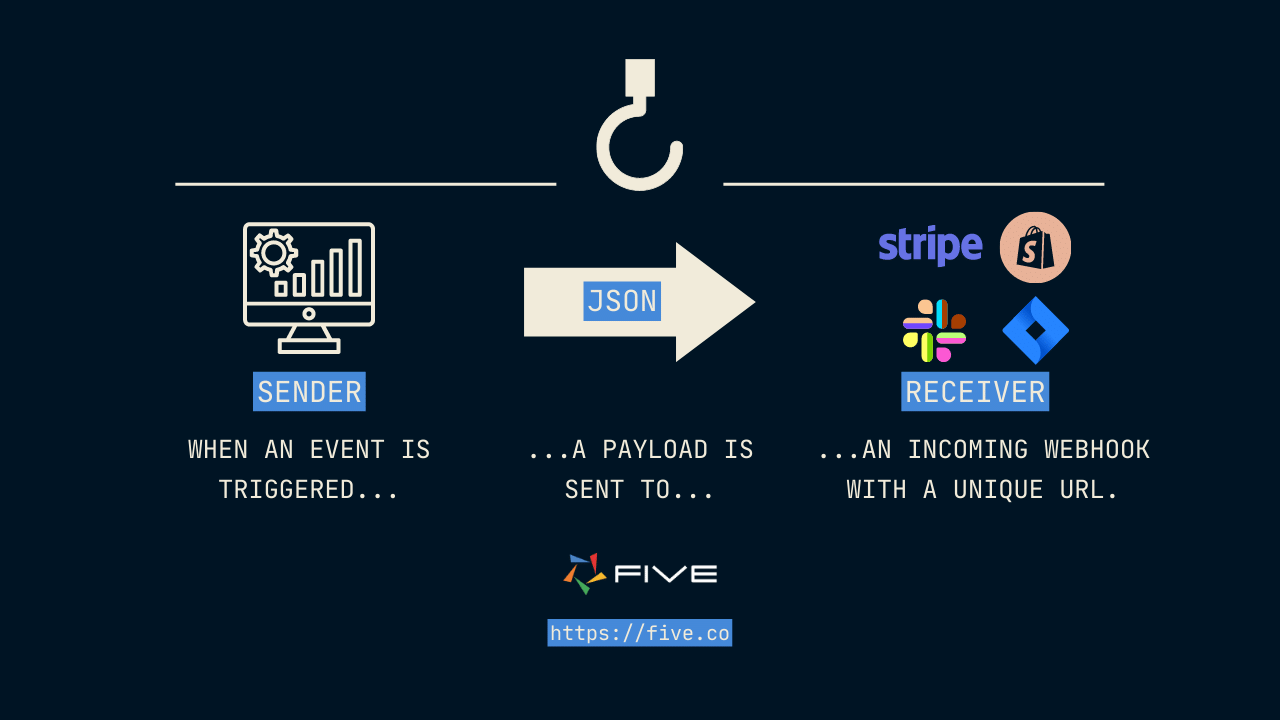
Webhooks are a simple way to post messages, in JSON format, from one application to another. They are used to submit a web-based notification whenever a specific event occurs, and have become an industry standard for enabling different pieces of software to communicate with each other in real-time.

To illustrate this point, here is a simple webhook example.
Here’s the scenario: let’s say your sales team is using Slack to collaborate. They also use a custom-built form to gather new leads. The sales team wants to receive a notification in Slack every time a new lead submits the lead generation form.
This is where webhooks come in: by using a webhook, a developer can create a simple “If This, Then That” (IFTTT) logic flow: if a new prospect submits the lead generation form, then the sales team should receive a notification. By using Slack’s incoming webhooks, developers can post a message with all the details from the lead generation form to the sales team’s Slack channel.
Every webhook has an associated URL, which serves as an HTTPS endpoint that accepts JSON payloads. The notification payloads are delivered to this URL using an HTTP POST request.
Webhook vs API: How is a Webhook Different From An API?
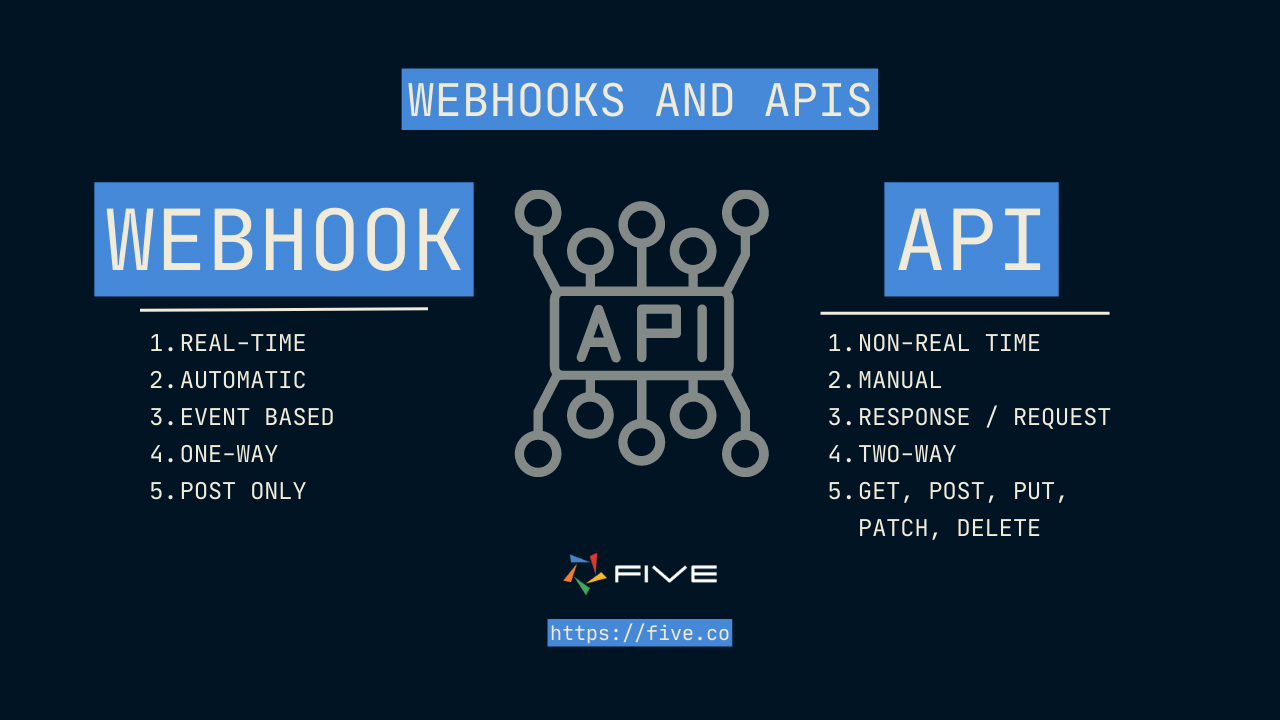
Webhooks and APIs enable communication between software systems. But webhooks and APIs are not the same.
The two differences between webhooks and APIs are that webhooks serve a single purpose, whereas APIs can serve multiple purposes, and webhooks automatically send data, whereas APIs need to be manually asked to get or modify data.
Upon the occurrence of an event, a webhook will automatically post a real-time message from one system to another.
Webhooks send the notification using HTTP POST requests. A webhook can only send information. It’s a one-way street where the “traffic” (the payload or the notification) will always and automatically flow from one system to another.
A RESTful API, on the other hand, can be used for other HTTP methods as well, such as get, post, put, patch, and delete. But unlike a webhook, which is driven by events, APIs use requests and responses to enable two-way communication between systems.
Here’s a summary of webhook vs API and how they are different:

Some people refer to webhooks as a reverse API, because the communication between two systems is initiated by the system sending the data rather than the one receiving it.
What Are Incoming and Outgoing Webhooks?
Incoming and outgoing webhooks are used to send messages to or from one system to another system.
An incoming webhook is used to post messages from an external system to another system. The system receiving the payload provides the associated webhook URL, which can accept the JSON payload and receives the POST request. A good example of an incoming webhook is Microsoft Team’s incoming webhook. By using the incoming webhook, developers can post messages from applications to Microsoft Teams.
An outgoing webhook is used to send messages from one system to another. Let’s stay with the Microsoft Teams’ example. By using the outgoing webhook, developers can send messages from a Microsoft Teams’ channel to an external web service. A popular implementation of an outgoing webhook is tagging a user or a channel through an “@mention”. By associating the “@mention” with a callback URL, messages will be posted to the callback URL every time someone uses “@mention”.
Using Webhooks To Post Messages To Slack
Now that we know what webhooks are and what they are used for, let’s use an incoming webhook to post a message to Slack using the Five low-code development environment.
To get started, here’s what we need:
- A Slack account with at least one channel and its incoming webhook URL setup. If you’re not sure how to do this, follow the Slack documentation on Incoming webhooks.
- A Five cloud subscription that allows us to build custom online database applications. You can also get a free download of Five and follow this tutorial using Five’s free version.
This tutorial also assumes that your application developed in Five has at least one database table and one form. If you are unsure of how to achieve this, simply follow our Quick Start Guide.
Now, let’s create the webhook to send a notification into Slack channel every time someone submits a form inside of Five.
- Inside Five, go to Functions and create a new function. Give the function a descriptive name, such as “SendToSlack”, and choose JavaScript as the language.
- Inside the function, we will first set up an httpClient using
five.httpClient()and store it in a variable called client. - Then we define the type of content we will be sending to Slack. As described above, webhooks accept JSON. So we need to set our content type to JSON. We do this by accessing the client variable that we just initialized in step 1 and by asking it to set the content, using the
client.setContentType()function and passingapplication/JSONinside it. - Next, we use
client.setContent()to define the content of the message that we will be sending to Slack. The parameters insideclient.setContent()are wholly taken from Slack’s Documentation and allow for full customization of the message and how it will appear inside the Slack channel. - Now, we send a post request to the webhook using
client.post()and passing the webhook inside it. - Save the function.
- Lastly, we associate the webhook with an event that defines when it triggers. We select the “DoComplete” event, which “fires” the function on the server side upon completion of a form.
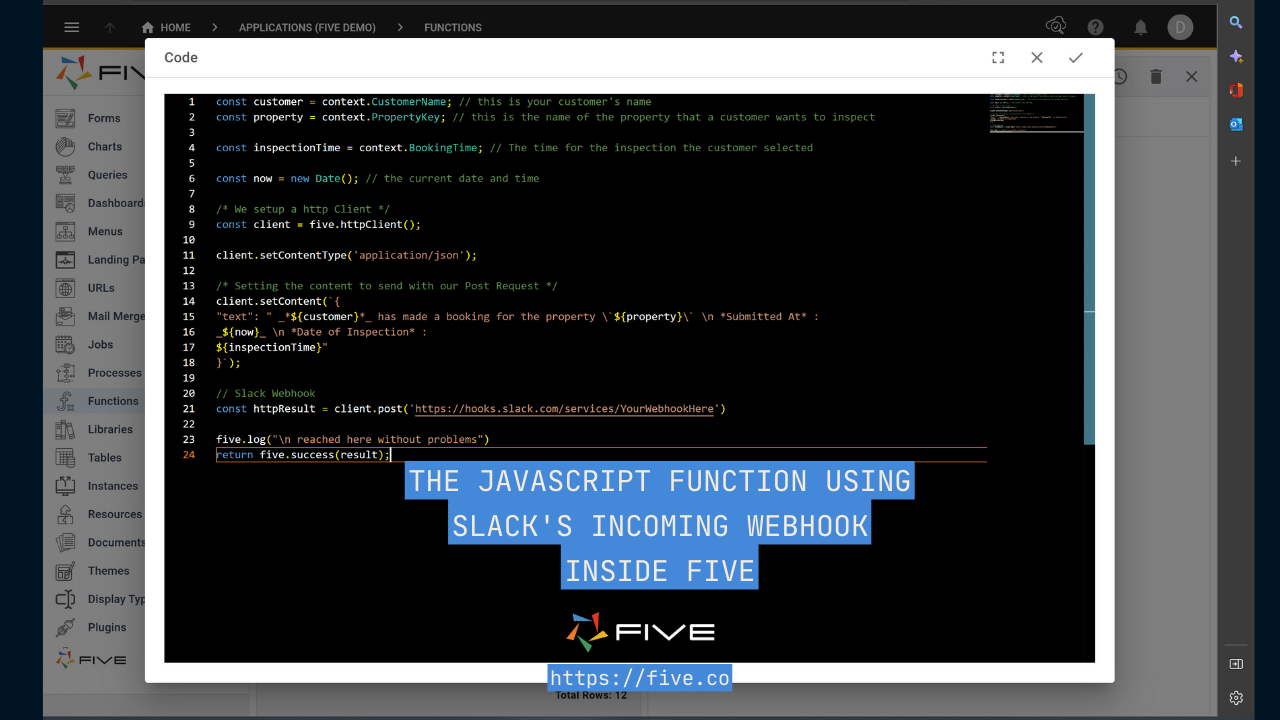
Here is the full “SendToSlack” JavaScript function that we wrote inside of Five.
const customer = context.CustomerName; // this is your customer's name
const property = context.PropertyKey; // this is the name of the property that a customer wants to inspect
const inspectionTime = context.BookingTime; // The time for the inspection the customer selected
const now = new Date(); // the current date and time
/* We setup a http Client */
const client = five.httpClient();
client.setContentType('application/json');
/* Setting the content to send with our Post Request */
client.setContent(`{
"text": " _*${customer}*_ has made a booking for the property \`${property}\` \n *Submitted At* :
_${now}_ \n *Date of Inspection* :
${inspectionTime}"
}`);
// Slack Webhook⬇️
const httpResult = client.post('https://hooks.slack.com/services/YourWebhookHere')
five.log("\n reached here without problems")
return five.success(result);Do Webhooks Have Limitations?
Webhooks can be limited by the provider. The most common limit is a rate limit, meaning a webhook only accepts a certain number of events within a defined window of time. Zapier’s webhook, for example, returns a 429 status code after more than 10,000 requests in a 5-minute window. Slack’s incoming webhook is limited to 1 incoming message per second, plus short bursts that exceed the limit. These rate limits are defined by the webhook provider.
Conclusion
Webhooks are a commonly used technology to enable real-time, one-way communication between two systems. A webhook is defined by its associated URL, which accepts POST requests in JSON payloads. Though there are many similarities between webhooks and APIs, these two technologies have important differences regarding the timing, trigger, and limits of messages that are sent from one system to another. Some people refer to webhooks as reverse APIs, because, unlike APIs, webhooks are used to implement an “If This, Then This” logic flow which is executed upon the occurrence of an event, whereas APIs are used to respond to a request.
Webhooks can be easily implemented inside of Five, by using Five’s native support for JavaScript functions which can be used on the server side by associating them with a server-side event, such as DoComplete.