Advanced Forms – Part 9: Display Types Hi…
Create a Feedback Form In 3 Steps
How to Build a Feedback Form
In this guide, we outline the steps necessary to create and launch a feedback form using Five’s advanced form builder.
The process involves:
- Creating the database
- Designing the form
- Deploying the form
We will also cover securing the form with logins, authentication, and permissions, though this is an optional step.
What is a Feedback Form?
A feedback form is an interface used to collect and manage feedback from users, customers, or stakeholders. These forms capture essential information like user opinions, satisfaction ratings, and suggestions, which can be used for improving products, services, or overall user experience.
Feedback forms can range from simple web forms to more complex systems integrated with databases and analytics tools.
Key Components of a Feedback Form
- Web Forms: Online forms that users fill out to submit their feedback.
- Databases: Systems like MySQL, PostgreSQL, or MongoDB that store collected feedback data in an organized manner. (Don’t worry if you’re not familiar—Five makes it easy.)
- Data Security: Measures to protect sensitive feedback data from unauthorized access and breaches.
- Analytics Tools: Software that allows users to query the database, generate reports, and visualize feedback data.
- Dashboards: Interactive interfaces that provide real-time insights and trends based on feedback responses.
Why a Traditional Form Builder Might Not Cut it
Feedback forms often require managing relationships between various pieces of information, such as user details, feedback type, and satisfaction ratings. Standard form builders typically struggle to handle these complex data structures, making it difficult to create a comprehensive picture of each submission.
Security and privacy are also major concerns when collecting feedback, especially if it involves sensitive information. Feedback forms should comply with regulations like GDPR, and many traditional form builders lack the security infrastructure necessary to handle such sensitive data safely and in compliance with these stringent rules.
Furthermore, feedback forms often require advanced tools for analyzing and visualizing responses. Many standard form builders have limited reporting capabilities, making it difficult to gain deep insights into the feedback data.
Building a Feedback Form with Five
Creating a feedback form in Five offers significant advantages over traditional form builders, making it ideal for those who need secure, scalable, and analyzable feedback data.
Unlike traditional form builders, which only store submitted data, Five allows you to connect your feedback form directly to a database. This connection enables you to query your database and generate visual representations of your data, making it easier to identify trends and user sentiment. Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic feedback collection tasks, they often struggle with large datasets or high submission volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of feedback data efficiently, maintaining performance as your needs grow.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can submit feedback, enhancing the security and reliability of your feedback collection process. Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed reports directly from your feedback data.
You can create visual data representations such as charts and graphs, providing a clear overview of feedback trends, user satisfaction, and common suggestions.
With Five, you can:
- Quickly deploy your feedback form with a secure database.
- Build a user-friendly interface that protects sensitive data with login authentication.
Step 1: Database for Your Feedback Form
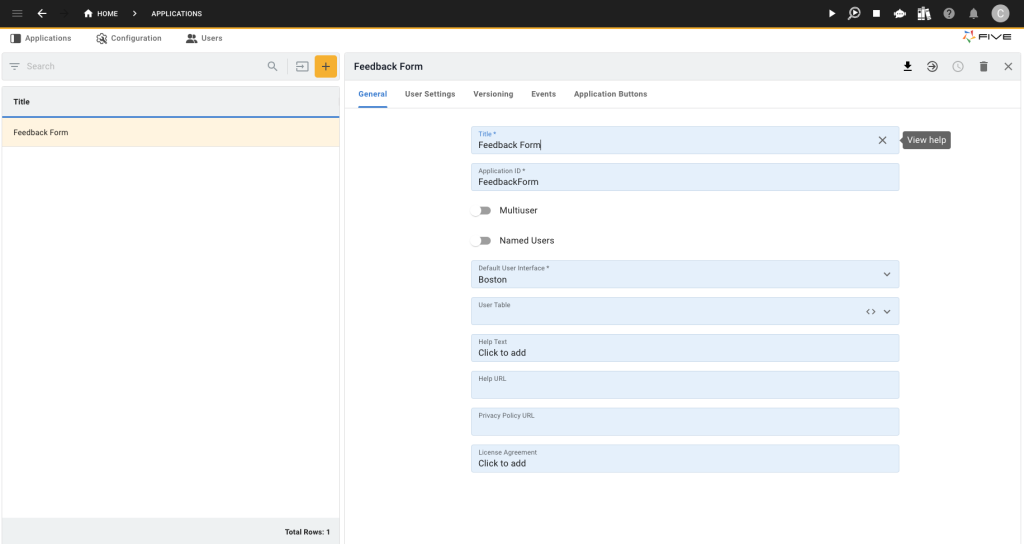
To get started, sign up for free access to Five and create a new application by navigating to the Applications section and clicking the yellow plus button.
Create a New Application:
- Click the yellow plus button.
- Name your application (e.g., “Feedback Form”).

- Confirm by clicking the check icon in the upper right corner.
- Click on the blue Manage button to enter the development environment.
Create Database Tables:
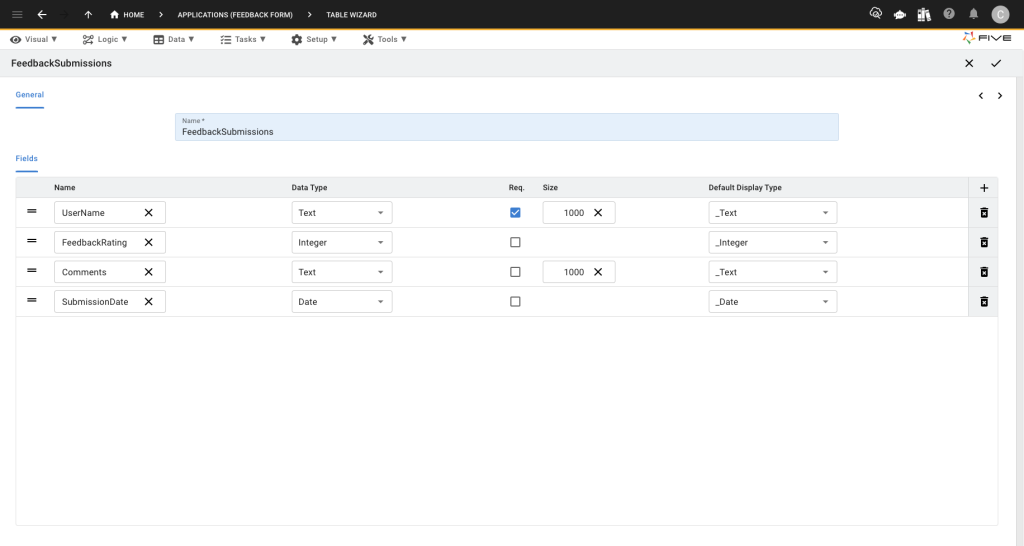
- Go to Data > Table Wizard, a user-friendly interface for creating database tables.
- Name your table descriptively (e.g., “FeedbackSubmissions”).

- Add fields to your table using the plus button, specifying appropriate data types:
- UserName (Text): Stores the name of the person providing feedback.
- FeedbackRating (Integer): Stores the feedback rating (e.g., 1-5).
- Comments (Text): Captures detailed feedback or comments.
- SubmissionDate (Date): Records the date when feedback was submitted.
Remember to choose appropriate data and display types to ensure your data is stored and displayed correctly. If you are unsure – just ask ChatGPT.
Save Your Database Table:
After adding all relevant fields, save your table by clicking the check icon in the upper right corner. Your MySQL database table is now ready to store feedback data.
Side Note: While this may seem more advanced than traditional form builders, Five excels at building complete applications that allow you to expand your form into a fully functional system, capable of much more than basic form builders.
Step 2: Designing the Feedback Form
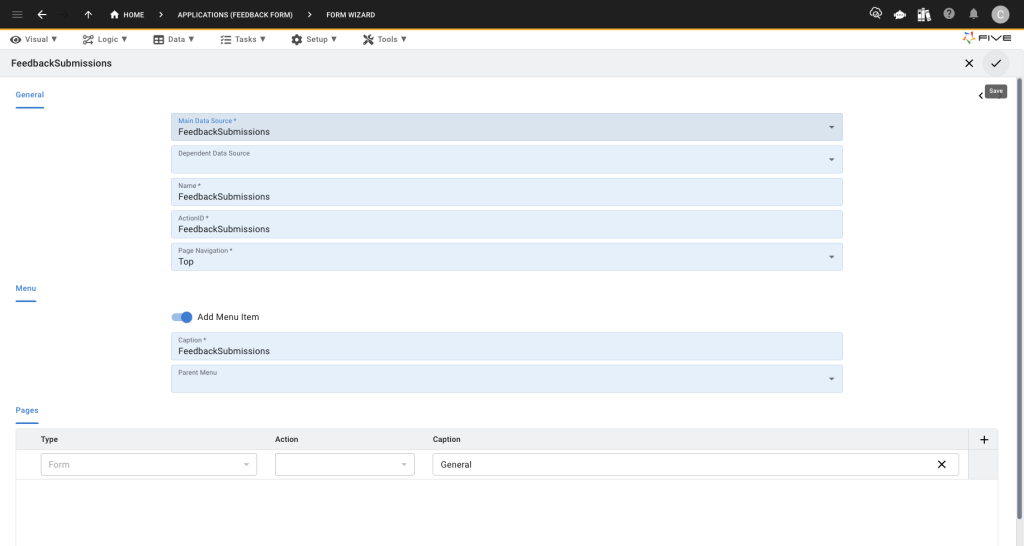
Next, navigate to Visual > Form Wizard in Five to design your feedback form.
Select Data Source:
In the Form Wizard’s General section, select the “FeedbackSubmissions” table you created as the main data source. This links your backend (database) with your frontend (form).
Finalize the Form:
Click the check icon in the upper right corner to complete the form creation. Your form is now ready and connected to your database.

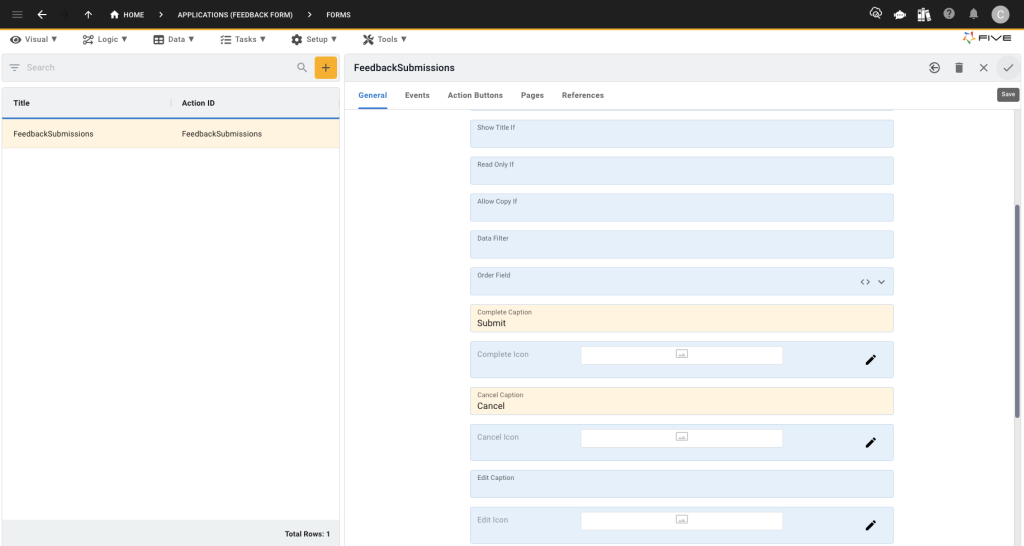
Add Form Submit/Cancel Buttons:
Next, navigate to Visual, select Forms, and scroll down. Under Complete Caption, you can add your submit button (you can change this to whatever you’d like). You can also change the Cancel Caption. Remember to click the tick to save afterward.

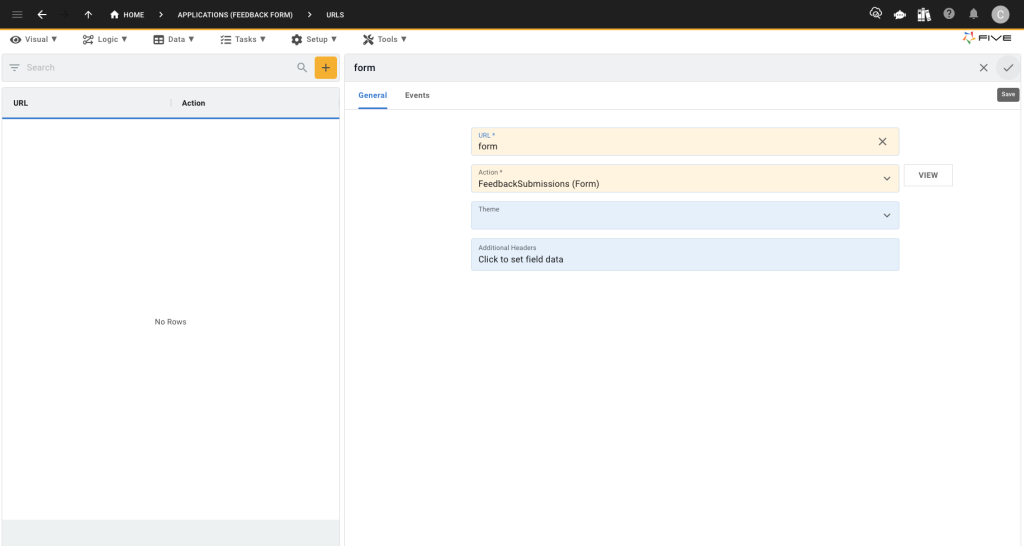
Add your URL
Next you need to add your URL. Navigate to Setup then select URL and add an item. You must make this lowercase.
Also select your form in the action field.

Step 3: Deploying the Feedback Form
To deploy your feedback form:
Deploy to Development:
Click the “Deploy to Development” button in the top right corner. This action opens your feedback form in a new browser tab, allowing you to preview it.
Once you run your application, your default URL will look something like this:https://control-default-feedbackform-ryan.5au.dev/?reloadSchema=70f528f1-9509-43fe-8f37-285ed1680abe&inspect=false
Delete the URL section ?reloadSchema=70f528f1-9509-43fe-8f37-285ed1680abe&inspect=false and replace it with the URL you named earlier. For example, based on this demo, the new URL would be https://control-default-feedbackform-ryan.5au.dev/url/form.
Enhance Your Form:
Consider adding themes or additional features, such as conditional logic to guide users through the feedback process or automated emails confirming submission.
Securing Your Feedback Form: Logins, Authentication, Permissions
Five offers several advanced features compared to traditional form builders, one of which is its ability to secure data through login protection, authentication, and user permissions.
Here’s how to add user roles and logins:
- Turn your feedback form into a multi-user application by automatically adding a login screen.
- Create user roles with specific permissions. For example:
- User Role: Can submit feedback.
- Admin Role: Can review feedback submissions and access the dashboard summarizing all feedback.
Explore More Security Features:
Use Five’s documentation for detailed instructions on securing your feedback form with authentication and permissions to ensure only authorized users can access or modify data.
To add a custom URL like feedbackform.com, you’ll need to sign up for a paid plan on Five.
To learn more about Five and expand out your form check out some of our code-along articles.
Conclusion: Building a Feedback Form
Building a feedback form with Five offers several advantages over traditional form builders.
The process involves three key steps: creating the database, designing the form, and deploying the web form. Five also provides security features, including login protection, authentication, and user permissions, ensuring that your feedback form is secure and only accessible to authorized users.
With Five, you can directly connect your feedback form to a database, enabling efficient data management and real-time analysis through custom charts and reports. This capability allows you to easily track feedback submissions, analyze user satisfaction, and manage feedback data effectively—tasks that are often cumbersome with traditional form builders.
By using Five, you can enhance your feedback collection process, improve data security, and leverage analytical tools to gain insights, making it the superior choice for creating a comprehensive and efficient feedback form.
What Else You Can Do With Five
Here’s a more advanced form for property booking, this shows Five’s calculation capabilities.


