Advanced Forms: Calculated Fields
Advanced Forms – Part 7: Automatically Calculate Fields in A Form
Hi and welcome to Five’s Advanced Forms series. In this blog post series, we teach you how to design the perfect form in Five. From changing the layout of your form to adding calculated fields – we cover everything you need to know to give your users access to a custom-designed form that does exactly as needed.
In this blog post, we introduce Calculated Fields. A calculated field is a field that is calculated based on input(s) in one or more other form fields. Calculated fields can deal with numeric calculations (additions, subtractions, multiplications, or divisions), or with text manipulation (concatenation, for example).
In this blog post, you will learn how to add a calculated field to a form in Five.
About Five: More Than Just Forms
Five is a rapid application development environment with advanced form-building features.
With Five, you can easily launch sophisticated forms to the web in minutes. For an example of a form developed in Five, check out this hypothetical booking form, which combines several of Five’s features.
Unlike traditional form builders, which only store submitted data, Five allows you to directly connect your form to a database. This connection enables you to query your database and generate visual representations of your data. Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic data collection tasks, they often struggle with large datasets or high data volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of data efficiently.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can access and process data. Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed reports directly from your data. You can create visual data representations such as charts and graphs.
To see your form submissions, Five gives you a full-fledged, login-protected submissions admin interface.
Examples of Calculated Fields
Calculated fields are very important in form design. They help us process user inputs.
For example, some forms might ask for first name, middle name, and last name in three separate fields, but once we want to create a PDF report with all our form submissions, we would like these fields to be joined into one. To do so, we can use a calculated field that concatenates the three fields into one.
Another example is a tax rate calculation. Say we have an order form online and want to show our customers the sales tax (or VAT). A calculated field can be used to display taxes.
Another example of a calculated field is a timestamp. For example, we can set a field to “now”, meaning its stores the date and time of the form submission.
There are many examples of calculated fields, and mastering calculations on the form level is an essential skill in form design.
To see one example in action, visit our sample form and note how the Price Per ft2 is automatically calculated. This calculation happens the moment someone exits the Size (sq. ft) field. In addition, the Price Per ft2 is a read-only field, meaning it cannot be overwritten with manual input.
Keep on reading to understand how to create a calculated field in Five.
Creating Calculated Fields in Five: Using Formulas and Events
To create a calculated field, follow these steps:
Prerequisites:
Have at least one application with one database table and one form ready in Five.
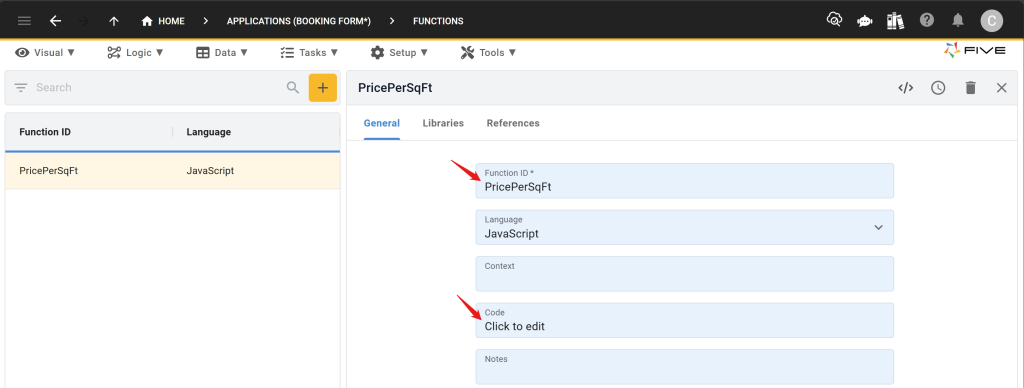
1. In Five, go to Logic > Functions, and click the yellow Plus button to create a new function.
2. Fill in the required Function ID field. Name your function descriptively. For this tutorial, we are calculating the price per square foot, so our Function ID is PricePerSqFt.
3. Next, click on Click to edit in the Code field.

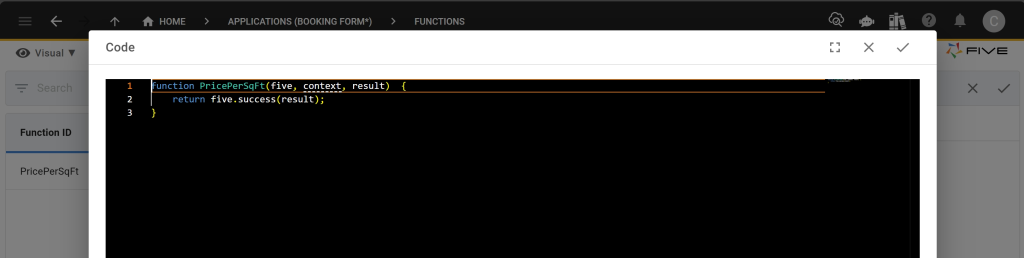
You should now see a code editor opening up on your screen.

4. Provide the calculation that you would like your form field to perform. Here is an example of the price per square foot calculations:
function PricePerSqFt(five, context, result) {
five.field.PricePerSqft = five.field.Price / five.field.Size
return five.success(result);
}Let’s only focus on line 2 of this function, as rows 1, 3, and 4 were already provided to us by Five.
Line 2 contains five.field.PricePerSqft = five.field.Price / five.field.Size, which is an easily readable line of code, even for non-coders. We are simply setting the PricePerSqft field to be equal to the Price field divided by the Size field.
5. When you are done writing your calculation, click the Save button twice (once to save your code, and once to save the overall function).
Explainer: Five’s Syntax For Functions
Five lets you select between JavaScript and TypeScript for writing functions. Even if you are not familiar with these languages, you would be surprised by how easy it is to write functions in either of these languages using ChatGPT.
In addition, you can find preconfigured functions in our documentation here. For example, Five comes with a very handy five.now() which returns the current date and time. If you only require a date, use five.date(). Five’s comprehensive library of functions covers many different use cases.
We have now successfully created a function that interacts with our form field. Now let’s apply this function to our form.
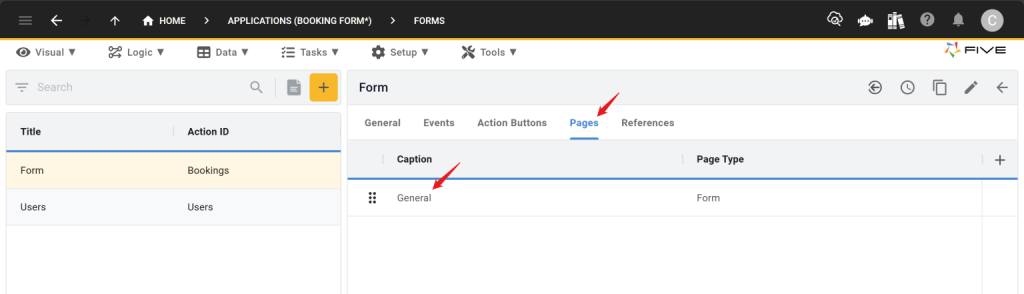
6. Go to Visual > Forms and select the form you would to apply the function to.
7. Next, click Pages and select the page with your form. By default, your form’s first page is always the General page, as shown here:

8. Select the General page (or any other page that is a Page Type Form).
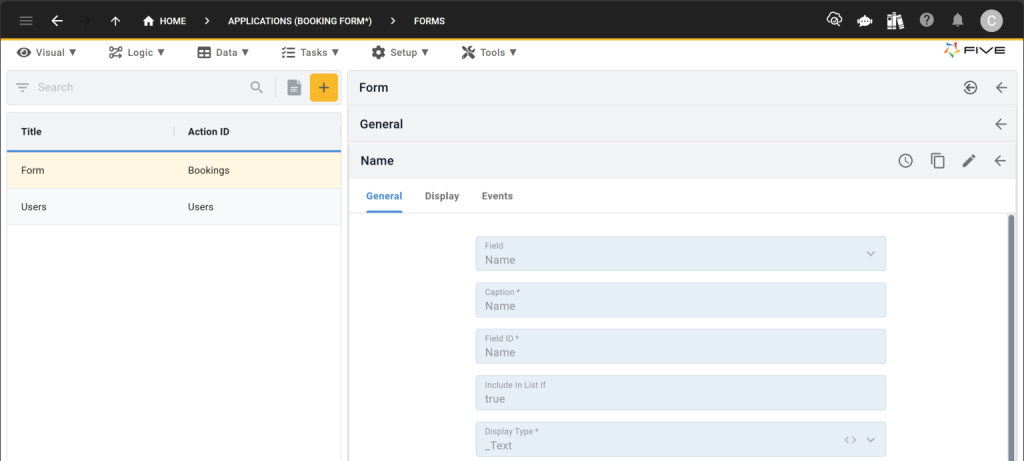
9. Next, click on Fields to see an overview of all fields inside your form.
10. Select one of your existing fields by clicking on it. You will now see a screen similar to what is shown here:

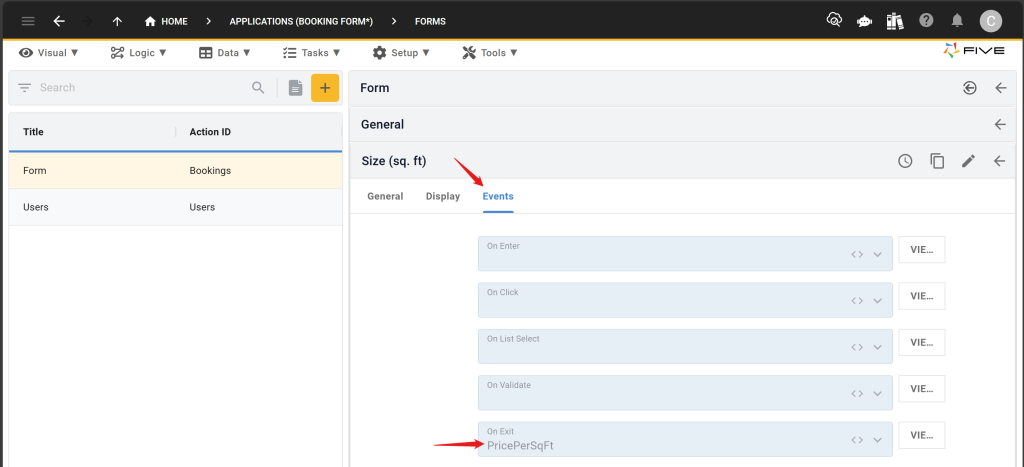
11. Click on the Events tab. Here is what you will see next:

12. Attach your function to the relevant event. For our PricePerSqFt function, we are using the On Exit event on the Size field. This means that as soon as a user exits the Size field (the event), this function will be triggered and the calculations will run.
13. Click save to associate your function with your event.
Explainer: Event-Driven Programming in Five
The thirteen steps described above may look a little overwhelming, however, you have just applied a very powerful programming concept to your application: event-driven programming.
Event-driven programming means that the flow of your application is determined by events that are triggered by your users. Almost everything in Five has events: forms, fields, buttons, etc. You can associate any function with any event.
Event-driven programming also promotes code reuseability. You only have to write a function once to use it in multiple places. This turns Five’s function menu into a library of functions, which can then be associated with different events.
If you ever lose track of which function is used with which event, simply go to Logic > Functions > References. Here you can see exactly when your function is called by which event.
Calculated Fields in Forms: Practical Tips
Once you get your head around calculated fields, functions, and events, you will be able to create almost anything in Five. Five lets you tap into the full power of JavaScript, a language that lets you do almost anything, whether it’s calculations, text manipulations, or connecting to external systems, for example.
The principle in Five for calculated fields or any other event is always the same: write the function, attach it to an event – done!
Note that you can also hide calculated fields so that those submitting a form to you cannot see it. You can switch the show-if for the calculated field to false, hiding the field from your users. This can be helpful if your calculation is an assessment or a score, for example. You can then create different user roles, so that you can see the score, but your users cannot.
Do Other Form Builders Support Calculated Fields?
Other popular form builders, such as Google Forms do not directly support calculated fields or event-driven programming. This makes them more suitable for simple forms, but not forms that need to trigger more complex workflows or processes.
Finding Help
Have more questions? Join our user community to connect with others and get answers.


