Advanced Forms – Part 9: Display Types Hi…
Advanced Forms: Adding Buttons to Your Form
Advanced Forms – Part 8: Adding Buttons to Your Form
Hi and welcome to Five’s Advanced Forms series. This series of blog posts teaches you how to design the perfect form in Five. From changing the layout of your form to adding calculated fields – we cover everything you need to know to give your users access to a custom-designed form that does exactly as needed.
In this blog post, we explain how to add Buttons to your form. Buttons are just another display type in Five, just like labels or other out-of-the-box display types.
About Five: More Than Just Forms
Five is a rapid application development environment with advanced form-building features.
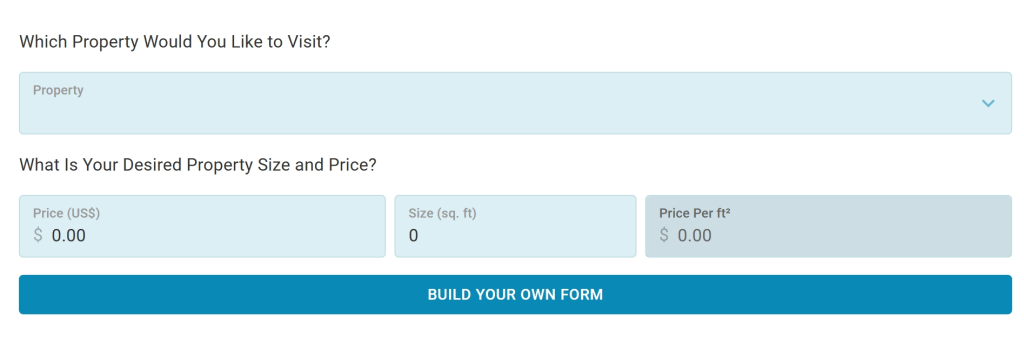
With Five, you can easily launch sophisticated forms to the web in minutes. For an example of a form developed in Five, check out this hypothetical booking form, which combines several of Five’s features.
Unlike traditional form builders, which only store submitted data, Five allows you to directly connect your form to a database. This connection enables you to query your database and generate visual representations of your data. Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic data collection tasks, they often struggle with large datasets or high data volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of data efficiently.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can access and process data. Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed reports directly from your data. You can create visual data representations such as charts and graphs.
To see your form submissions, Five gives you a full-fledged, login-protected submissions admin interface.
Five’s Form Design Tools: Buttons
Buttons are a helpful feature in forms for providing additional information or for triggering a function. Buttons can be placed anywhere inside of forms and can be associated with functions through events.
To see a button in a form in action, visit our sample form. Build Your Own Form is a button in our form and it opens up an external website. Of course, we could decide to let this button do something entirely different. For example, you could let the button generate a PDF document, or send an email.

Adding a Button to Your Form
Let’s first understand how to add a button to a form. If you have read our article on display types, the steps will be very familiar, as a button is just another display type in Five.
To add a button to a form, follow these steps:
Prerequisites:
Have at least one application with one database table and one form ready in Five.
1. In Five, go to Visual > Forms, and select the form you would like to change display types for from the list.
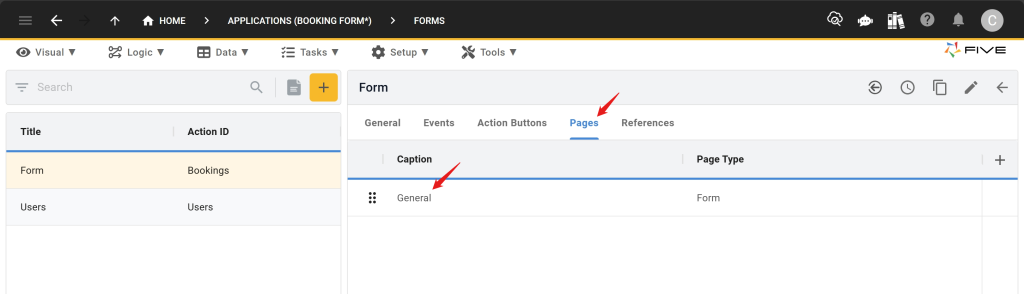
2. Next, click Pages and select the page with your form. By default, your form’s first page is always the General page, as shown here:

3. Select the General page (or any other page that is a Page Type Form).
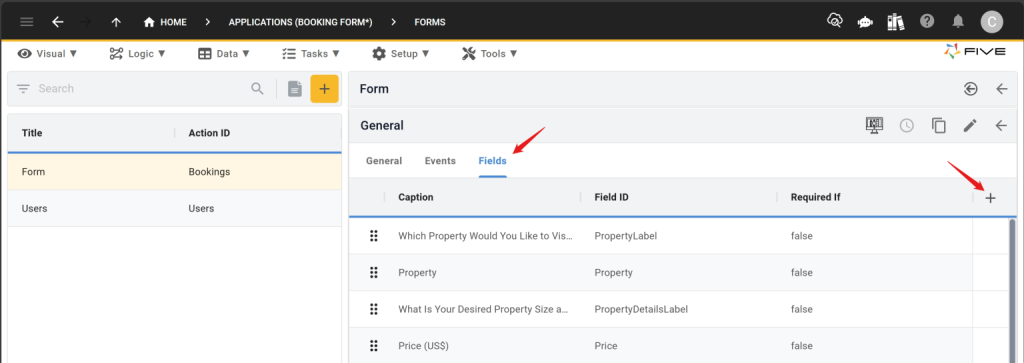
4. Next, click on Fields to see an overview of all fields inside your form.
5. Click the Plus button on the right side of the screen to add a new field to your form.

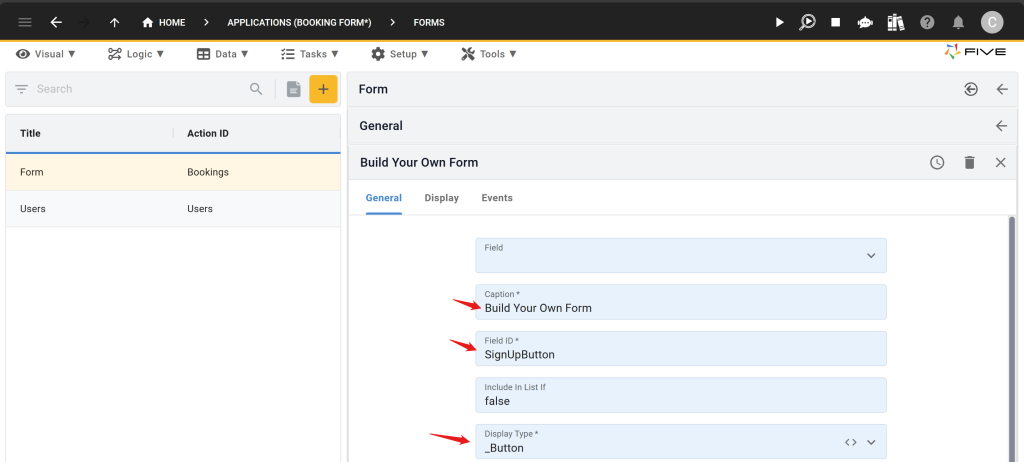
6. To create a button, first select the Display Type as _Button. Second, provide a Caption. The Caption contains the text that will be visible on the button. Last, give the button an ID by filling in the Field ID field.
Here is an example of the Build Your Own Form button shown in our sample form:

7. When you are done creating your button, it will appear in your list of form fields. You can now drag it to the right position, or you can use Five’s Form Designer to do so.
8. Last, make sure to hit the Save button.
We have now added a button to our form. However, we have not defined what this button is supposed to do. To give the button a purpose, we must write a function. Read our blog post on calculated fields to learn how to write a function. As a quick recap, go to Logic > Functions, and add a new function.
The Build Your Own Form button in our sample form directs users to our website. Here is what our function looks like:
function SignUp(five, context, result) {
five.open("https://five.co/get-started")
return five.success(result);
}Once we have created and saved our function, let’s attach this function to our button.
9. Go back to Visual > Forms > Pages > General > Fields and select the Button you have added to your fields.
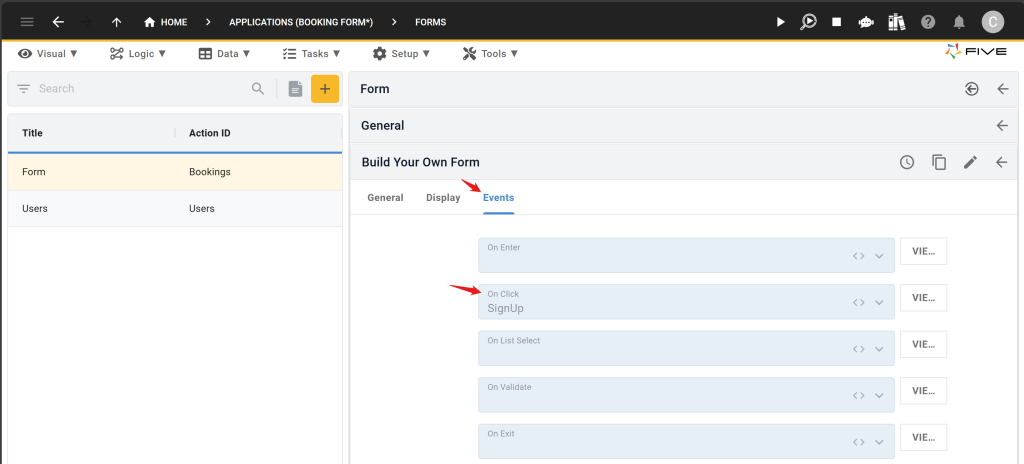
10. Click on Events.

11. Find the On Click event, which (as the name suggests) will trigger your function when the button is clicked.
12. Select your function from the On Click dropdown.
13. Click the Save button to change your changes.
We have now successfully added a button to a form and given the button a task. We did so by adding the button as a form field, writing a function, and associating the function with the on-click event for our button.
Note how these steps follow exactly the same principles we have previously explained in our blog posts on display types and calculated fields. We did not have to learn anything new to accomplish this – we just applied the concept we were already familiar with to add a button.
Buttons: Practical Tips
Buttons are a great way to add more functionality to your form. Whether you would like to add a call-to-action (CTA), a PDF report, a pop-up or anything else to your form, buttons paired with functions, give you full flexibility to create complex forms.
Finding Help
Have more questions? Join our user community to connect with others and get answers.


