Advanced Forms – Part 9: Display Types Hi…
Advanced Forms: Conditional Logic and Branching in Forms
Advanced Forms – Part 6: Conditional Logic and Branching in Forms
Hi and welcome to Five’s Advanced Forms series. This series of blog posts teaches you how to design the perfect form in Five. From changing the layout of your form to adding calculated fields – we cover everything you need to know to give your users access to a custom-designed form that does exactly as needed.
In this blog post, we introduce Conditional Logic and Branching, which let you change the flow of your form, based on user’s responses. For example, say you ask users what their preferred method of contact is, email or phone. Depending on what the user selects, your next question is either for their email address or for the phone number.
In this blog post, you will learn how to use conditional logic in forms to show or hide fields dynamically, improving user experience and form efficiency with smart rules.
About Five: More Than Just Forms
Five is a rapid application development environment with advanced form-building features.
With Five, you can easily launch sophisticated forms to the web in minutes. For an example of a form developed in Five, check out this hypothetical booking form, which combines several of Five’s features.
Unlike traditional form builders, which only store submitted data, Five allows you to directly connect your form to a database. This connection enables you to query your database and generate visual representations of your data. Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic data collection tasks, they often struggle with large datasets or high data volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of data efficiently.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can access and process data. Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed reports directly from your data. You can create visual data representations such as charts and graphs.
To see your form submissions, Five gives you a full-fledged, login-protected submissions admin interface.
Examples of Conditional Logic and Branching
Few forms ask the same set of questions to all users. To give a few examples.
Let’s say you are building a form for your business partners. Some of your business partners are suppliers, others are customers. Inside your form, you would first want to find out what type of partner you are dealing with. Once they have selected who they are, the next questions will be entirely different, as your data requirements from suppliers and customers aren’t the same.
In the medical field, it is common to ask about gender. Depending on gender, a natural next question is whether someone is pregnant. However, this question should only be shown to those who selected female.
For lead generation forms, we often want to collect a way to contact leads, whether it’s on the phone, by email, or WhatsApp. Inside a form, we can first ask what method of contact is preferred, and next we ask specifically for the person’s phone number, email address, or WhatsApp number.
These three examples illustrate why conditional logic and branching are extremely powerful techniques when building forms. For every form field in Five, you can define Show If conditions. These conditions can be as simple or complex as you need them to be.
Check out this hypothetical booking form, which heavily relies on show-if conditions to expand step-by-step, and either asks for an email address or phone number, depending on what users select as their preferred mode of contact.
Keep on reading to understand how to implement conditional logic through show-if conditions in Five.
Applying Conditional Logic in Five: Using Show-If Conditions
To define and apply conditional logic and branching in your form, follow these steps:
Prerequisites:
Have at least one application with one database table and one form ready in Five.
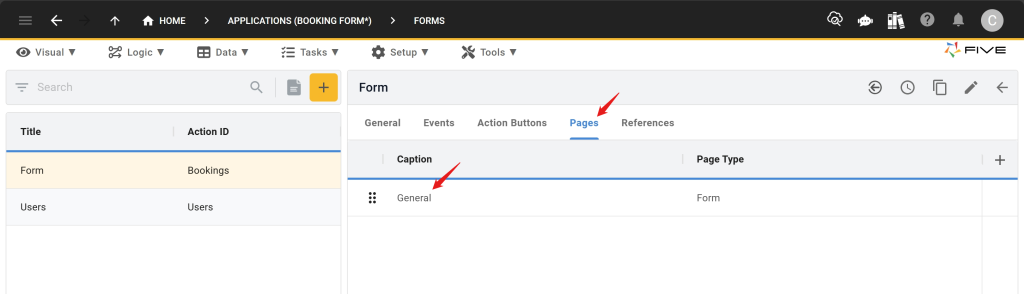
1. In Five, go to Visual > Forms, and select the form you would like to apply conditional logic to.
2. Next, click Pages and select the page with your form. By default, your form’s first page is always the General page, as shown here:

3. Select the General page (or any other page that is a Page Type Form).
4. Next, click on Fields to see an overview of all fields inside your form.
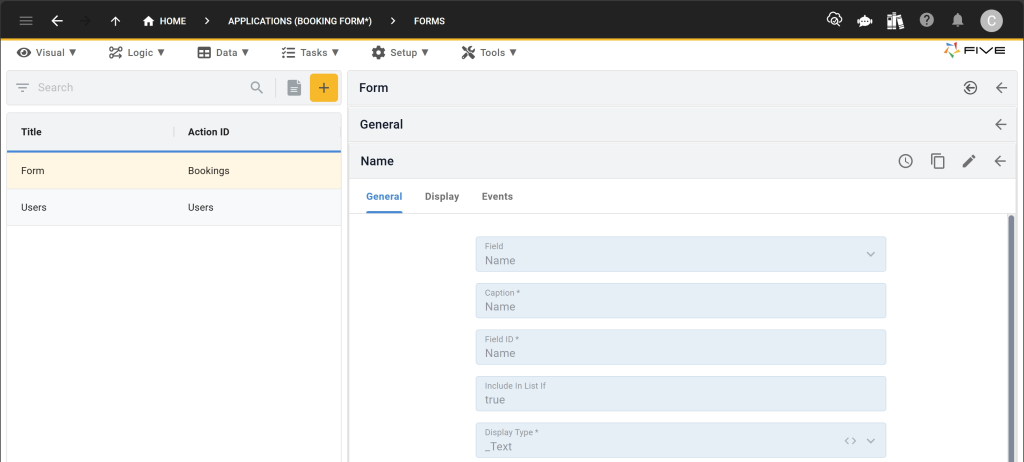
5. Select one of your existing fields by clicking on it. You will now see a screen similar to what is shown here:

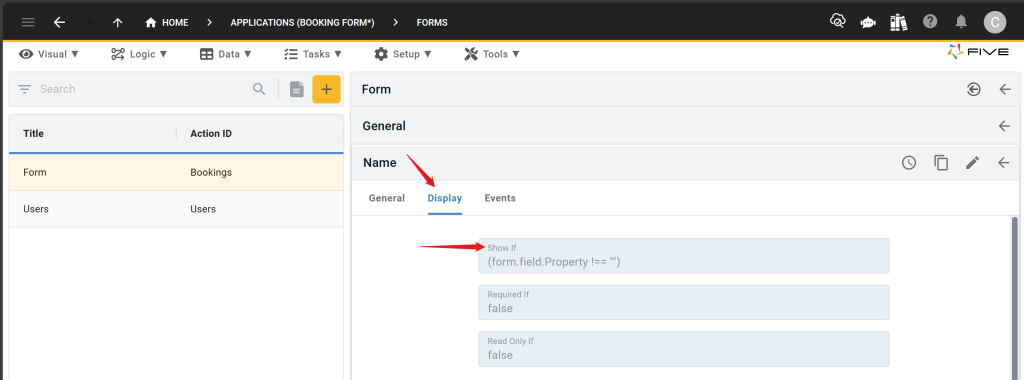
6. Click on the Display tab. Here is what you will see next:

7. The Show If field is where you can define a condition to display a form field. For example, in the image above we are looking at the Name field contained in this sample form. The Name field only appears if the Property field is not empty. This is what our show-if condition states:
(form.field.Property !== "")
Explainer: Five’s Syntax For Conditional Logic
You might be looking at the show-if condition and wondering what it means and why it contains !==.
In plain language, our show-if condition above says “Only show the name field if the Property field is not empty”. !== is the unequal operator in JavaScript. You don’t need to know JavaScript, however, to write these show-if conditions. Simply ask ChatGPT (which knows JavaScript very well), and you can create your conditions in seconds.
The beginning of our show-if condition five.form. means we are referring to another field on our form. In our case, we are referring to the Property field. Replace Property with any other Field ID to write your show-if condition.
8. Provide your show-if conditions, and when you are done, make sure to hit the Save button.
Complex Conditional Logic in Forms
The example of the Name field above is very straightforward. As long as the Property field is not empty, the Name field will be shown. What if we want more complex conditions?
Five’s show-if field accepts even the most complex conditions. Here is a slightly more complex example that checks two conditions:
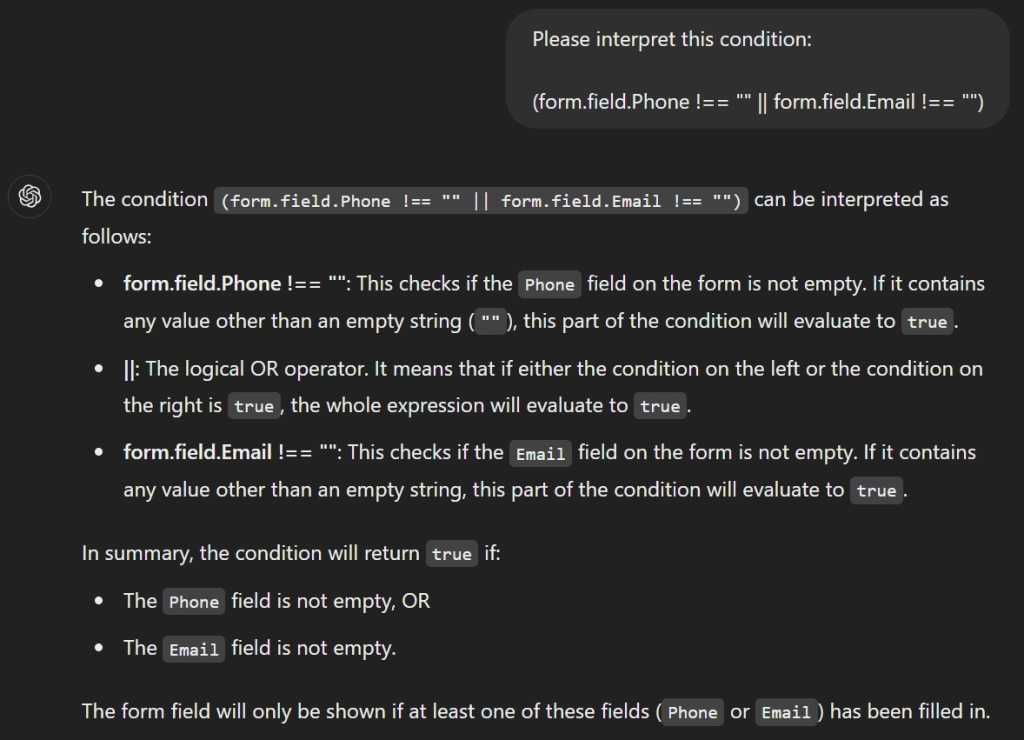
(form.field.Phone !== "" || form.field.Email !== "")
This condition is applied to the last field of our sample form, where users are asked whether they agree to receive marketing communications. Click through the entire form to see this field appear.
Again, let’s assume we don’t know how to read JavaScript. Thankfully ChatGPT can help. Here’s ChatGPT’s response to interpreting this condition:

The key takeaway is that all show-if conditions in Five are written in plain JavaScript.
Common JavaScript Operators for Conditional Logic
To help you get started writing your conditional logic in Five, here is a list of the five most common JavaScript operators:
1. && (Logical AND): Returns true if both operands are true.
2. == (Equality): Compares two values for equality.
3. === (Strict Equality): Compares both value and type for equality (no type coercion).
4. != (Inequality): Compares two values for inequality, after type coercion.
5. !== (Strict Inequality): Compares both value and type for inequality (no type coercion).
These five operators are widely used for conditions, comparisons, and logical operations in JavaScript
Conditional Logic in Forms: Practical Tips
Conditional logic is a very powerful technique in form design. When applying conditional logic to your form fields, you can build even the most complex forms, guiding users through your form, depending on their choices in other fields.
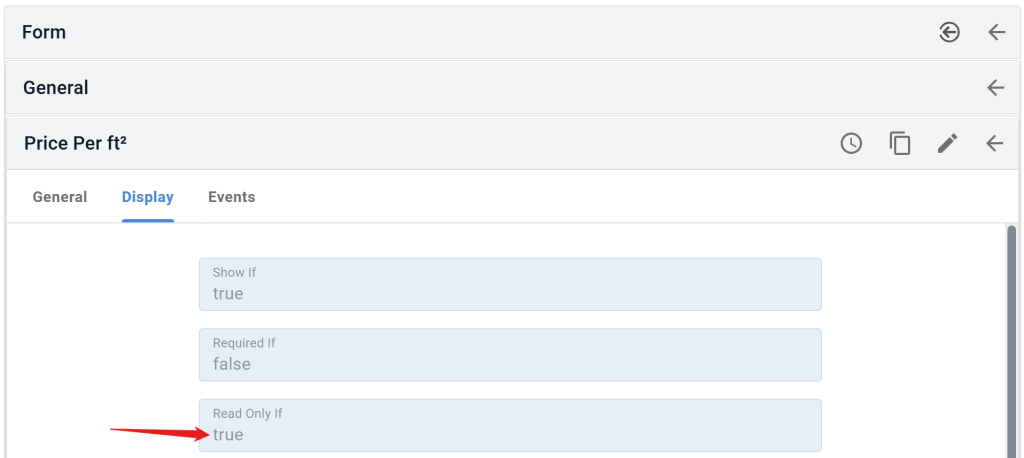
Conditional logic is part of Five’s Display definition for a form field. Apart from show-if conditions, you can also provide read-only or required conditions. Note that the true and false are accepted inputs in these fields, i.e. if the Read Only If field in Five contains true, the field will be set to read-only, as shown here.

To design a complex form with conditional logic, show-if, read-only-if or required-if conditions, our advice is to map out the flow of your form with pen and paper first. Write down which field depends on what. Equipped with a clear form flow, writing the actual show-if conditions will be extremely fast (especially when using AI to do so).
Do Other Form Builders Support Conditional Logic?
Other popular form builders, such as Google Forms support very basic conditional logic and branching. They are rather section-based, meaning users are redirected to an entirely different section of your form based on their answers. This works well for simple forms, but not for more complex conditional logic.
Finding Help
Have more questions? Join our user community to connect with others and get answers.


