Connecting Slack To Five Using Webhooks

Five Lab: Connecting Slack To Your Web Developed in Five
Welcome to Five Labs, a step-by-step guide to building applications using Five. You will develop and test this integration locally using Five’s free download.
This lab guides you through integrating an application built using Five with Slack using Webhooks. The objective of the tutorial is to:
- Create a web app with Five that stores information in a database table, accessible through a form on the front end, and
- Sending a notification into a Slack channel every time the form mentioned in (1) gets submitted.
Typical scenarios where this integration may come in handy are:
- Your sales team has put up a form online to generate leads. They want to be notified in their Slack channel whenever a new lead submits their information via the form.
- Your support center relies on an online form to open up new tickets. Whenever a customer creates a new ticket, there’s a new auto-generated message inside the Slack channel used by the support team.
Table of Contents
Lab Objectives
By the end of this lab, you will have learned how to connect Five with an external API / Webhooks and build an application that communicates with Slack.
To get started, here’s what we need:
- A Slack account with at least one channel and its incoming webhook URL setup. We will talk more about this later in the blog
- Have Five installed in your system or a cloud subscription that allows us to build custom online database applications.
Step 1: Creating an Application inside Five
First, let’s launch Five and click the yellow + button to create a new application. Assign it a name and press save. Then, select Manage to begin developing your application.

Step 2: Adding a Database Table and a Form
The next step is adding some functionality to our app. We are going to quickly define our MySQL database tables and attach that to a form on the front end
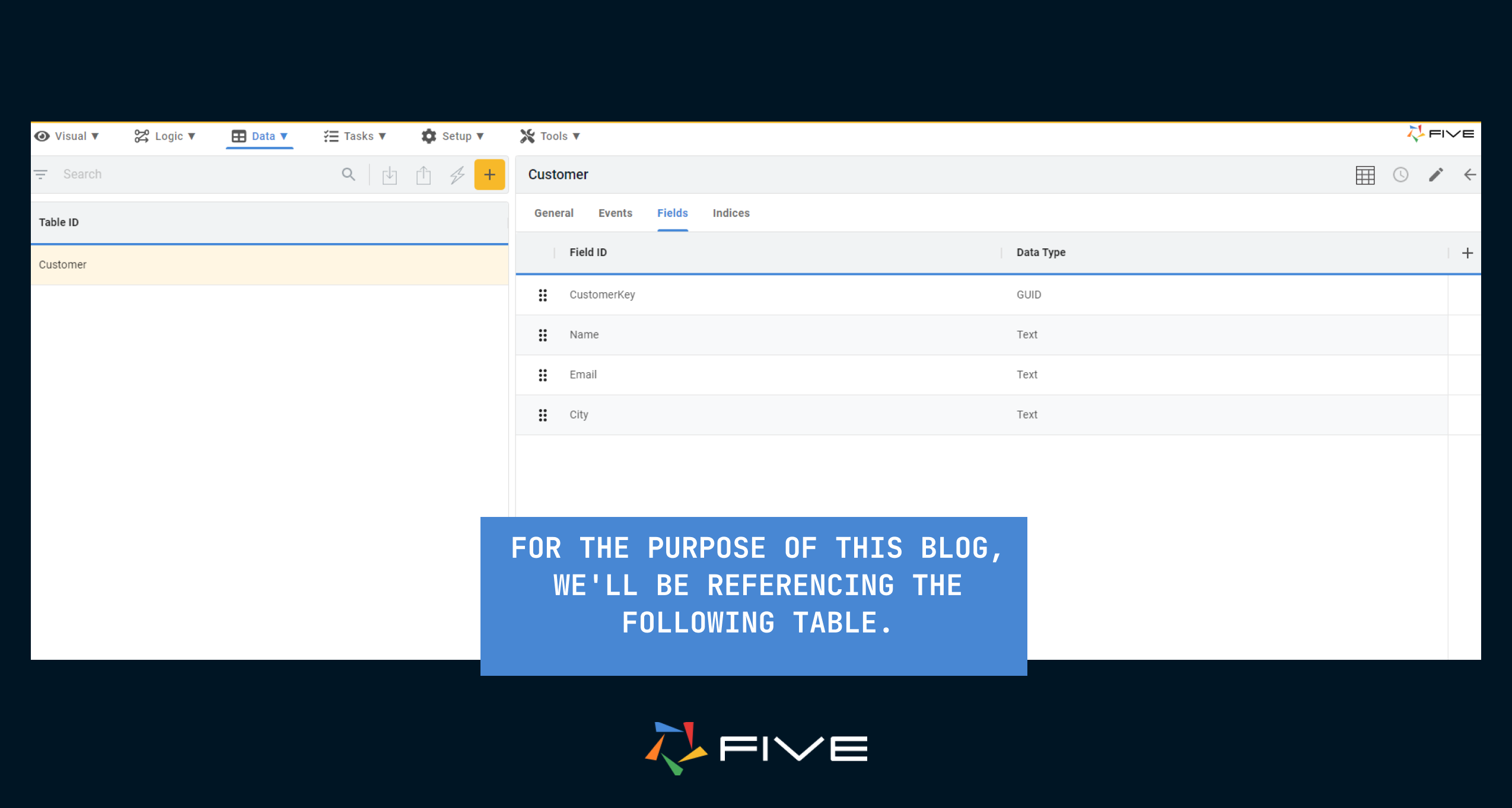
- Creating a Table: Five features an intuitive table wizard that simplifies the process of setting up database tables. Just refer to our Table Wizard documentation. As our main emphasis isn’t on the database, you’re welcome to design a table with any name and fields you prefer.

- Attaching The Table To a Form: Now that our database has a table, our next step is to link it to a form. Setting up forms in Five is much like setting up our database tables with the wizard. For guidance, you can simply check out our documentation here.
After you are done building your form, let’s run our application and see our progress so far, If you are working on Five’s free download, click the play ▶️ button in the top right corner, shown below.

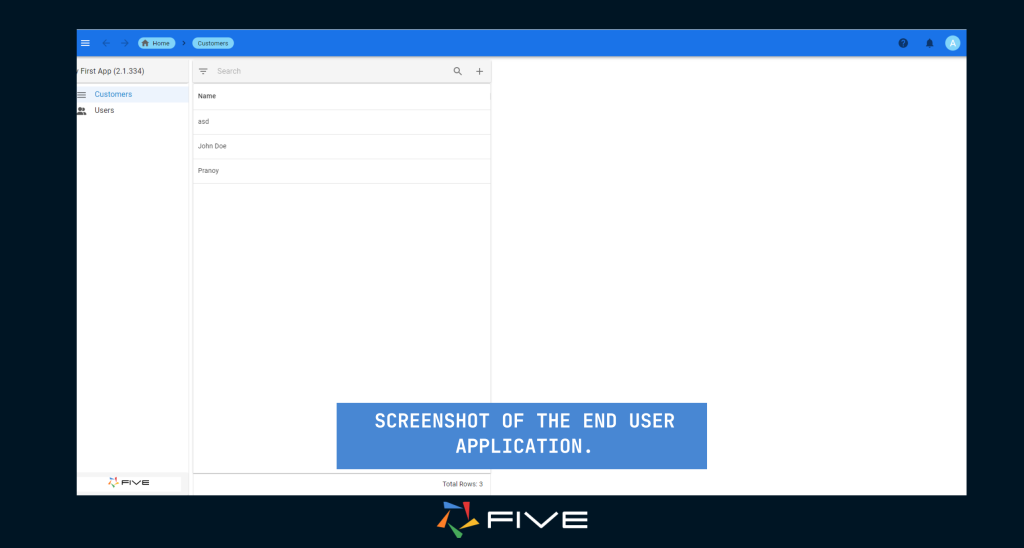
This action will launch a separate window, displaying your application, which should look something similar to the app below:

Step 3: Defining JavaScript Functions
Now that we have built a working form for our application, the next step is to set up our functions. which will connect the form to Slack using webhook such that every time a new record is added to the form, a corresponding notification is sent to a Slack channel of our preference.
First, let’s set up our Webhook.
We can learn how to do that by following this documentation by Slack titled Sending messages using Incoming Webhooks | Slack. Once you’ve followed the steps in Slack’s documentation, you should be equipped with a Webhook URL specific to your chosen Slack channel.
Next, let’s finally write some code. Inside Five, navigate to the ‘Code Editor’. Click on the ‘+’ icon to initiate a new function. Assign it a meaningful name and choose your preferred language, either TypeScript or JavaScript

We’ll begin by configuring an httpClient through Five’s API, saving it in a ‘client’ variable.
As per Slack’s guidelines, we’ll set its ContentType to ‘application/json’ and its content to a straightforward ‘Hello, world.’, We do this by accessing the client variable that we just initialized in step 1 and by asking it to set the content, using the client.setContentType() function and passing application/JSON inside it and we use client.setContent() to define the content of the message that we will be sending to Slack.
function SendToSlack(five, context, result) {
const client = five.httpClient();
client.setContentType("application/json");
client.setContent(`{
"text": "Hello, world."
}`);
}Details on the httpClient and the functions used in the above sample can be found in our documentation
Having defined our message, it’s time to send it out. We’ll dispatch a POST request to our webhook, using client.post() and passing our URL in it.
function SendToSlack(five, context, result) {
const client = five.httpClient();
client.setContentType("application/json");
client.setContent(`{
"text": "Hello, world."
}`);
const httpResult = client.post("YOUR_WEBHOOK_URL_HERE");
}After sending our message, it’s good practice to handle potential responses, especially if there might be errors. This ensures our function behaves predictably. We will do this by using the isOk() method available in Five’s API. It returns a boolean value reflecting the outcome of the response. Lastly, we’ll encapsulate our post request within a try-catch block. Now our function should look something similar to the snippet below.
function SendToSlack(five, context, result) {
const client = five.httpClient();
client.setContentType("application/json");
client.setContent(`{
"text": "Hello, world."
}`);
try {
const httpResult = client.post("YOUR_WEBHOOK_URL_HERE");
if (httpResult.isOk() === false) {
return five.createError(httpResult);
}
} catch (err) {
five.log(err);
}
return five.success(result);
}Step 4: Attaching Functions and Forms
Now that our function is ready, let’s move on to the concluding step: linking the function to our form, in a way that it is invoked every time someone submits a form inside of Five.
We can start by navigating back to the form that we built in Step 2 and then clicking on the ‘events’ tab, since Five supports event-driven programming it will show you a list of events that the form goes through.
Since we want our function to be invoked whenever someone submits a form, we will attach our function to the ‘Do Complete’ event. If you’ve observed, Five offers two completion events:
- Do Complete
- On Complete
This distinction exists because Five differentiates between server-side and client-side events. Events that start with ‘Do’ are server-side, and have direct database access. Conversely, events prefixed with ‘On’ are client-side, running directly in the browser.

Conclusion
Now it’s finally time to run our application and see our prototype in action, Simply click on the play button to launch your application. Once you add a record to the form, it will prompt a message in the designated Slack channel. You can see it in working below:

And there you have it! You’ve successfully built an application that integrates with Slack, sending notifications directly to your chosen channel. Throughout this tutorial, you’ve harnessed a variety of Five’s powerful features:
- Database Management: We’ve learned how to create tables and forms inside Five through the wizard
- Function Creation: You’ve written a JavaScript function tailored to send messages to Slack. This involved setting up, defining content types, etc
- API Integration: Using POST requests, you’ve communicated with Slack’s API, sending data directly to a webhook. This showcases how Five can seamlessly interact with external platforms.
You can download the FDF here and test the application yourself before building it. Just remember to replace ‘YOUR_WEBHOOK_URL_HERE’ with your actual webhook.


