Advanced Forms – Part 9: Display Types Hi…
Advanced Forms: Display Types
Advanced Forms – Part 4: Display Types
Hi and welcome to Five’s Advanced Forms series. This series of blog posts teaches you how to design the perfect form in Five. From changing the layout of your form to adding calculated fields – we cover everything you need to know to give your users access to a custom-designed form that does exactly as needed.
In this blog post, we introduce Five’s Prebuilt Display Types, which let you define how a field is shown to your users. From simple text fields to checkboxes and ratings, Five gives you a wide selection of useful display types that you can use to make your form user-friendly and intuitive!
About Five: More Than Just Forms
Five is a rapid application development environment with advanced form-building features.
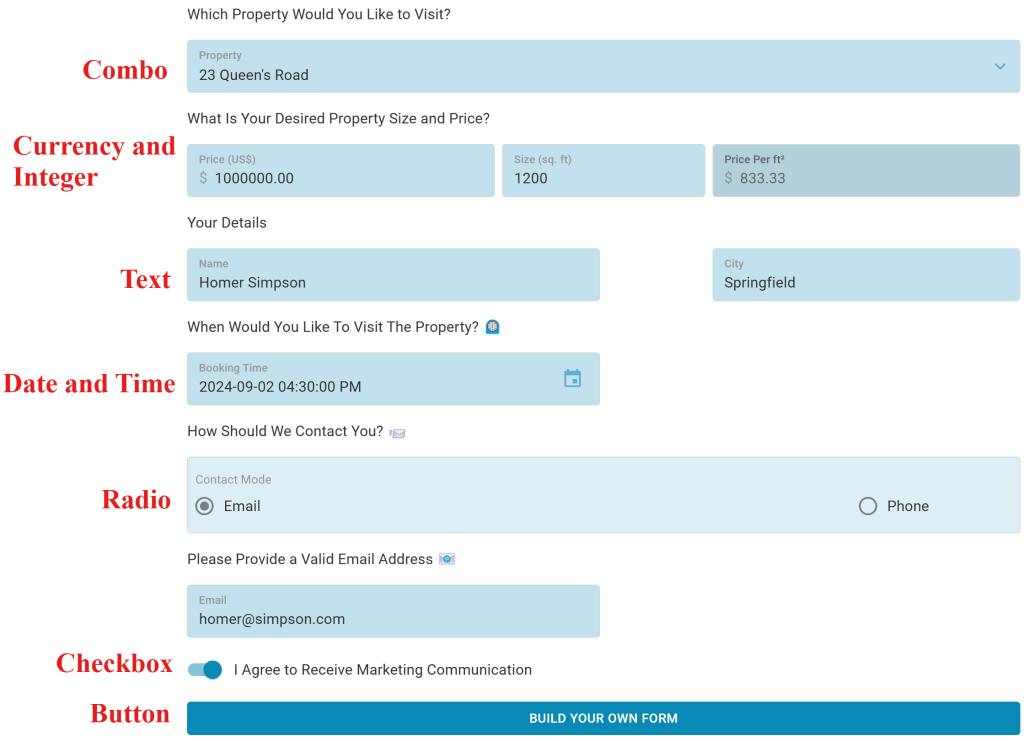
With Five, you can easily launch sophisticated forms to the web in minutes. For an example of a form developed in Five, check out this hypothetical booking form, which combines several of Five’s features.
Unlike traditional form builders, which only store submitted data, Five allows you to directly connect your form to a database. This connection enables you to query your database and generate visual representations of your data. Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic data collection tasks, they often struggle with large datasets or high data volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of data efficiently.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can access and process data. Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed reports directly from your data. You can create visual data representations such as charts and graphs.
To see your form submissions, Five gives you a full-fledged, login-protected submissions admin interface.
Five’s Form Design Tools: Display Types
Display types are an incredibly easy-to-use yet powerful feature in Five. A display type defines how a form field is displayed to end-users.
Explainer: Display Types vs Data Types
It’s important not to confuse display types with data types.
Display types define how a form field is displayed to your end-users in the application.
Data types, on the other hand, are on the database level and define how the database stores the data. The data type is a guideline for your SQL database to understand what type of data is expected inside of each database column, and it also identifies how SQL will interact with the stored data. In Five, data types are defined on the table level, inside the Table Wizard.
Make sure your display and data types are aligned. For example, if your display type is a text field, but your database expects a numeric input (such as a float), your application will throw an error.
Five’s Out-of-the-Box Display Types
Now, let’s first take a look at some of Five’s more popular out-of-the-box display types. To see some of these display types in action, check out our sample form here.
1. _Text: A text field is a simple input field that accepts text, such as a name, an address, or a description. Text fields are stored as a data type string inside the database.
The Name or City fields in our sample form are text fields.
2. _Date and _DateTime: These fields open up a date picker when clicked. Date and DateTime fields are stored as data type Date or DateTime inside the database.
In our sample app, the Booking Time field is a _DateTime field.
3. _Currency: A currency field is displayed with a $ symbol. Currency fields are stored as a Float inside the database.
In our sample app, the Price field is a _Currency field.
4. _Radio: A radio field shows a selection of predefined choices that users can select. Radio fields are stored as a data type string inside the database.
The Contact Mode field in our sample form is a radio field.
5. _Checkboxes: A checkbox field lets users toggle a button. Checkbox fields are stored as a data type string inside the database.
The I Agree to Receive Marketing Communication field in our sample form is a checkbox.
6. _Label: A label is a simple text inside your form. Learn more about labels here.
Here’s a non-exhaustive overview of some of Five’s display types:

There are many more pre-defined display types in Five, such as passwords, document uploaders, images, or ratings. You can also add buttons to your form or create dropdown lists by using the combo display type.
Display types are a great way to define your forms and make them foolproof. The display types enable users to successfully enter the data that the form is designed to accept. For example, a currency field won’t accept text, but only numeric inputs. This means that your form is less likely to lead to data-entry errors or create dirty data.
Selecting a Display Type for a Form Field
To define the display type for a form field, follow these steps:
Prerequisites:
Have at least one application with one database table and one form ready in Five.
1. In Five, go to Visual > Forms, and select the form you would like to change display types for from the list.
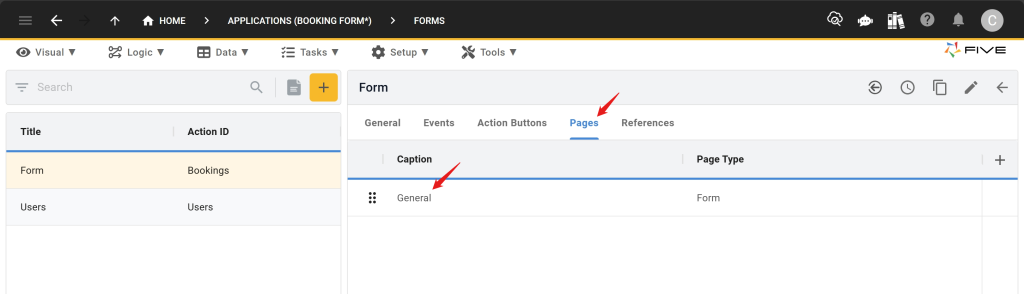
2. Next, click Pages and select the page with your form. By default, your form’s first page is always the General page, as shown here:

3. Select the General page (or any other page that is a Page Type Form).
4. Next, click on Fields to see an overview of all fields inside your form.
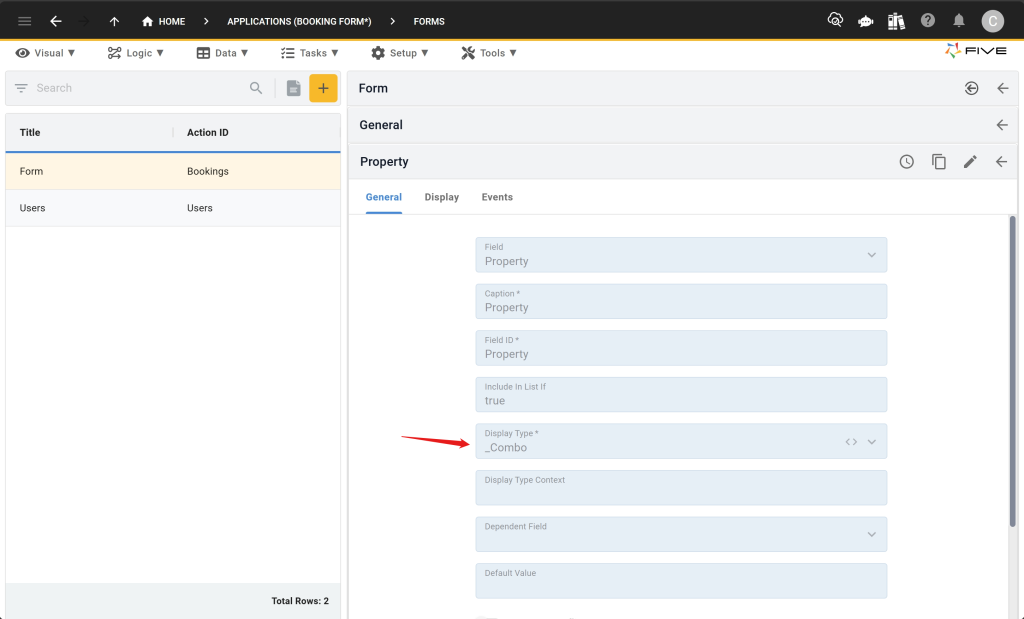
5. Select one of your existing fields by clicking on it. You will now see a screen similar to what is shown here:

6. Display types can be selected in the Display Type dropdown box.
7. When you are done selecting your display type, make sure to hit the Save button.
Display Types in Five
Display types are an easy way to make your forms more user-friendly. They are also important for future data analysis. For example, for performing calculations, it is important to work with numbers (and not texts). By selecting the right display type for your form fields, you are creating the foundation for building a more complex application.
Display Types: Practical Tips
Five’s pre-defined display types give developers a comprehensive list of ready-to-use UI features, such as date pickers, currency fields, or radio buttons and checkboxes. Use these display types to make your form user-friendly and to ensure users provide the right data inputs.
If you can’t find the right display type from Five’s library, Five gives you the option to define custom display types. To find out how custom display types work, read the next part of our series.
Finding Help
Have more questions? Join our user community to connect with others and get answers.


