Advanced Forms – Part 9: Display Types Hi…
Advanced Forms: Five’s Form Designer
Advanced Forms – Part 1: Five’s Form Designer
Hi and welcome to Five’s Advanced Forms series. This series of blog posts teaches you how to design the perfect form in Five. From changing the layout of your form to adding calculated fields – we cover everything you need to know to give your users access to a custom-designed form that does exactly as needed.
In this blog post, we introduce Five’s Form Designer, which lets you adjust the layout of your form in drag-and-drop.
About Five: More Than Just Forms
Five is a rapid application development environment with advanced form-building features.
With Five, you can easily launch sophisticated forms to the web in minutes. For an example of a form developed in Five, check out this hypothetical booking form, which combines several of Five’s features.
Unlike traditional form builders, which only store submitted data, Five allows you to directly connect your form to a database. This connection enables you to query your database and generate visual representations of your data. Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic data collection tasks, they often struggle with large datasets or high data volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of data efficiently.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can access and process data. Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed PDF reports directly from your data. You can create visual data representations such as charts and graphs.
To see your form submissions, Five gives you a full-fledged, login-protected submissions admin interface.
Five’s Form Designer: Adjusting the Form Layout
By default, all forms created with Five’s Form Wizard follow a waterfall-like layout, where fields are staggered from top to bottom at equal width, as shown here:

Explainer: Five’s Form Wizard
In case you are not familiar with Five’s Form Wizard, here is a quick explanation.
Five’s Form Wizard lets you convert your database fields into form fields. To use the Form Wizard, create database tables in Five first. Five’s Table Wizard makes table creation incredibly quick and easy – no SQL scripting required!
Once your database table(s) are ready, go to the Form Wizard, and Five will automatically create a form that connects to your database table.
Features such as Five’s Form Wizard explain why Five is the fastest way to go from database to web app.
In a waterfall-like layout, all fields occupy the same width, and each field is in its own row. This works well when designing a simple prototype application or for forms with few fields, where the user interface is not the primary consideration or not of importance.
Waterfall-like layouts, however, are typically not the most user-friendly when dealing with more complex or larger forms. The solution: Five’s Form Designer, a visual, drag-and-drop interface for adjusting the look of your form.
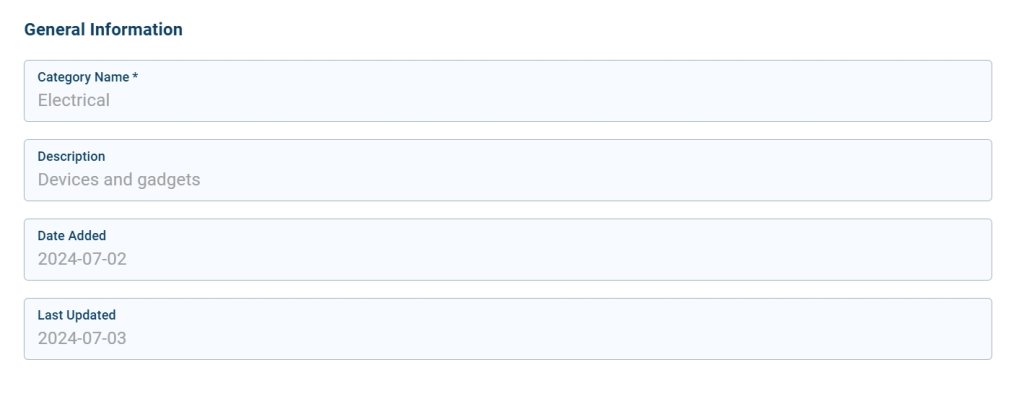
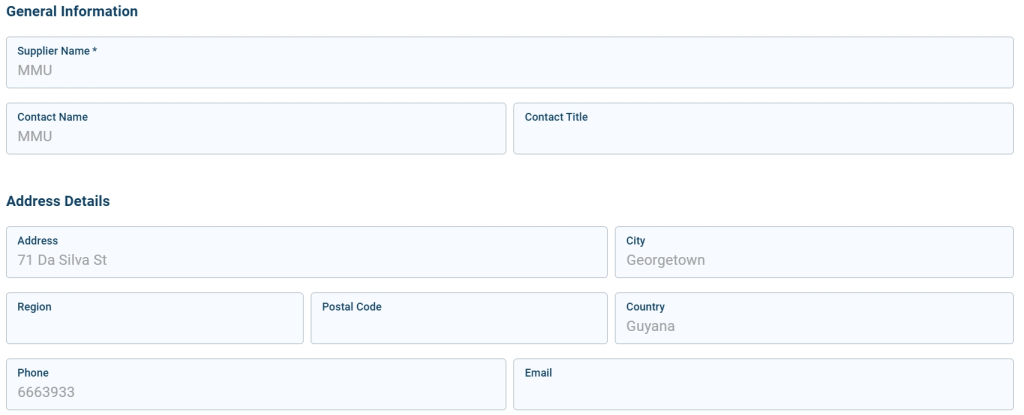
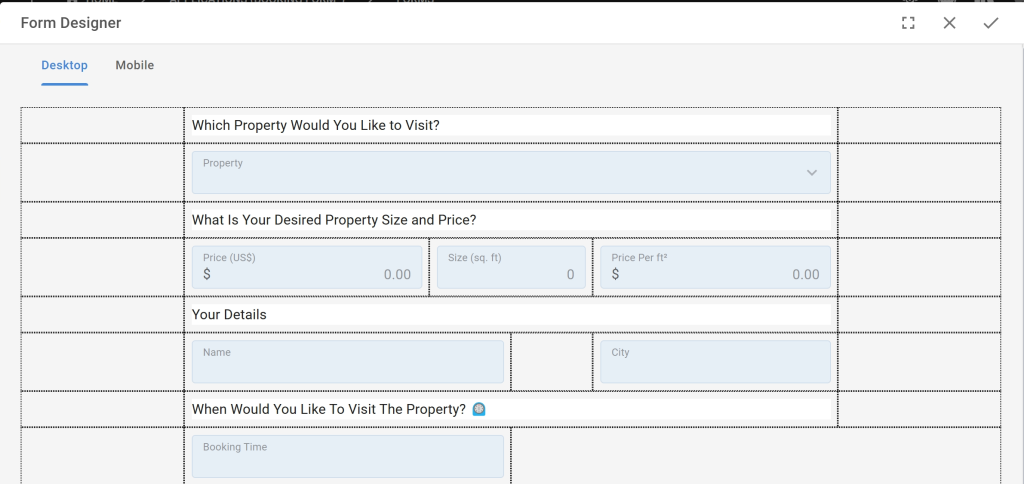
Here is an example of a form designed with the form designer:

Note how through the use of the Form Designer, we can group related information, reduce the width of certain fields, and provide an overall better user interface than the waterfall-like form above.
Next, let us explain where to find Five’s Form Designer and how to use it.
Using the Form Designer
To adjust your form’s layout, follow these steps:
Prerequisites:
Have at least one application with one database table and one form ready to use in Five. If you have only developed your database, but have not added any forms to your application yet, watch this video to learn about Five’s Form Wizard. Once you have created a form, we recommend running the application to preview your app by clicking the Deploy to Development button.
1. In Five, go to Visual > Forms, and select the form whose layout you would like to adjust from the list.
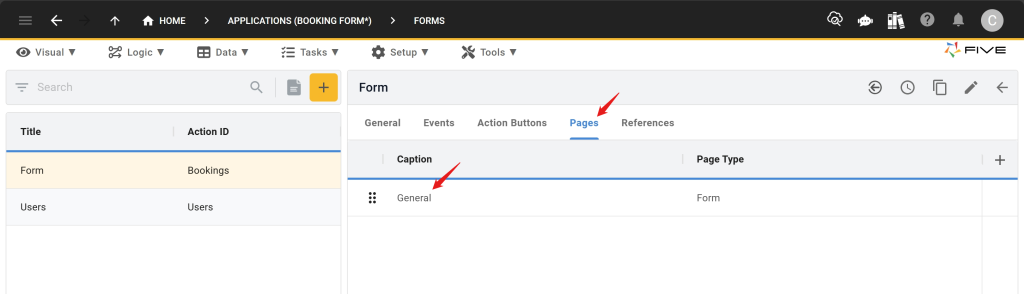
2. Next, click Pages and select the page with your form. By default, your form’s first page is always the General page, as shown here:

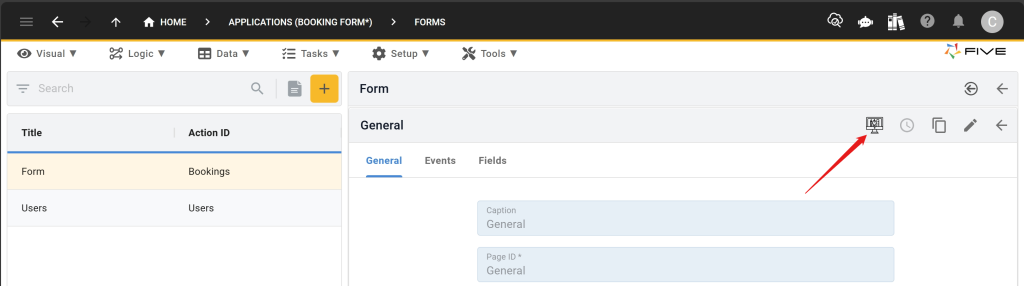
3. Select the General page (or any other page that is a Page Type Form). You can now access Five’s Form Designer by clicking the button here:

4. Inside the Form Designer you can drag and drop fields to adjust your form’s layout. You can add multiple fields into one row or make fields larger or smaller, for example.

Note how at the top of the Form Designer, there are different tabs for Desktop and Mobile. Five lets you define device-dependent form layouts. Your form will be shown to end users exactly the way it is defined in the Form Designer.
5. When you are done designing your form, make sure to hit the Save button.
Form Designer: Practical Tips
When designing a form it is tempting to reduce white space as much as possible and to give fields only the width necessary to display their contents. This, however, doesn’t always make for the best user experience.
First, bear in mind that different users use different screens, each offering a different overall width. Our general recommendation is to have no more than three fields in the same row.
Second, a well-designed form looks relaxed. White space and form fields are distributed in a way where users don’t feel overwhelmed. Related form fields are grouped, and separated from other groups. This can be achieved through the use of Labels, for example, which we explain in more detail in the second part of our Advanced Forms series.
Finding Help
Have more questions? Join our user community to connect with others and get answers.


