How To Make A Custom Theme
Five Labs: Making A Custom Theme In Five
Welcome to Five Labs, your step-by-step guide to application development in Five.
A theme is always a crucial part of application development; it plays an important role in creating a cohesive and appealing interface, leaving a lasting impression on users. However, most developers aren’t particularly fond of writing CSS with one of the major complaints being that it’s hard to debug, and using media queries to create responsiveness is also often considered a challenging aspect.
This article will guide you on how to create custom themes in Five using the point-and-click editor. Additionally, we will explore the advanced section of the theme editor, which enables you to write CSS for your Five applications.
Table of Contents
Lab Objectives
By the end of this lab, you will learn how you can create and edit your own custom themes in Five and use them for your applications.
For this tutorial, you need to have an application in Five. If you don’t already have one, you can download and import one of our template applications to get started.
Don’t Feel Like Reading?
Watch the YouTube video and learn how to use the Theme Editor
Step 1: Creating A Custom Theme
We will begin by launching Five and selecting an application. Once you enter the development environment, click on “Setup” and then select the “Themes” option.
Click on the yellow “+” button to add a new theme to your application. In this interface, start by assigning it an appropriate name, and then click on the field labeled “Click to edit theme.”
Five should now open a point-and-click theme editor for your application. Developers who prefer not to write CSS will find this feature particularly useful, as it allows you to edit the theme of your application through simple point-and-click actions.
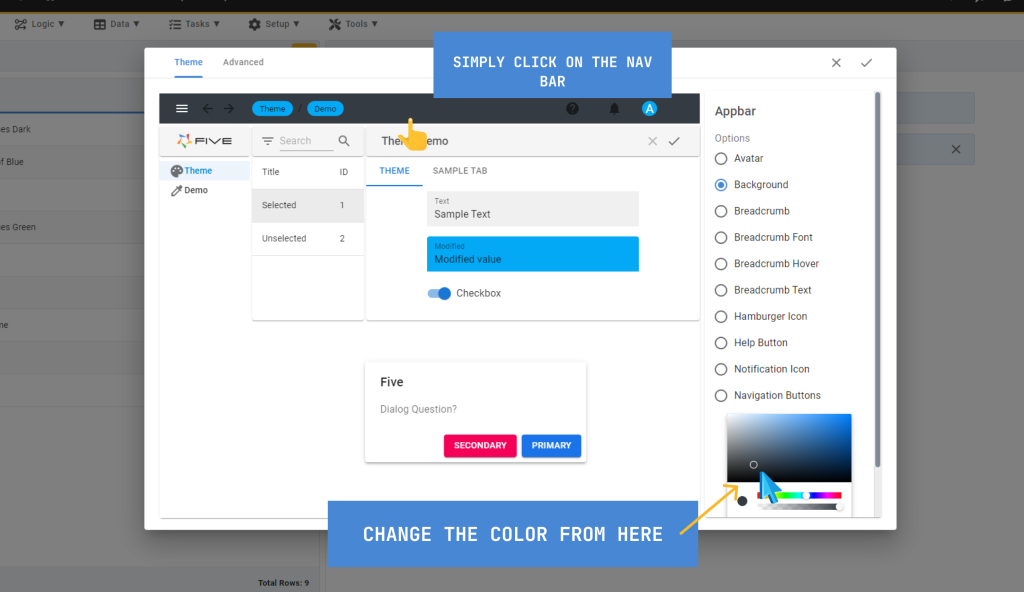
For example, the image below shows how to change the color of the navigation bar.

The point-and-click editor is a tool accessible to anyone for creating themes for their applications. If you desire more in-depth control, or if you are among the few developers who enjoy writing CSS, the theme editor also offers an Advanced option for more in-depth customization and greater control.
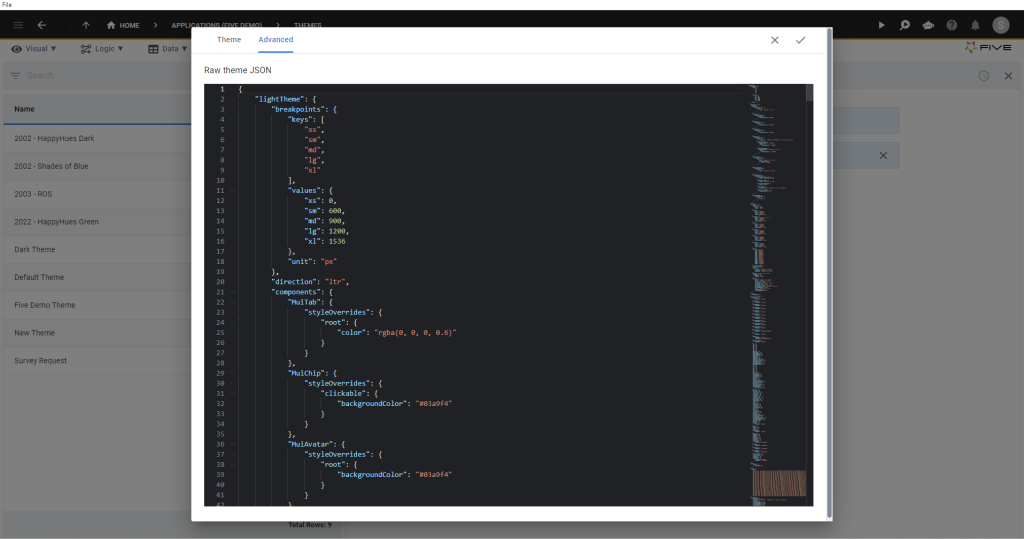
Simply click on the “Advanced” tab on top (next to the one that says “Theme”) and now you should be able to see the entire CSS file for your application in a JSON format.
Here you have more freedom than the point-and-click editor as you are directly editing the CSS.

Note:Five creates responsive applications by default, any application that a developer makes will be by default adjusted for every screen size
Step 2: Adding A Theme To An Instance
Now that we have created a theme, the next step is to attach it to our application. This can be done by clicking on “Instance” in the same “Setup” menu and selecting the default instance of your app (or any other instance, if you have multiple).
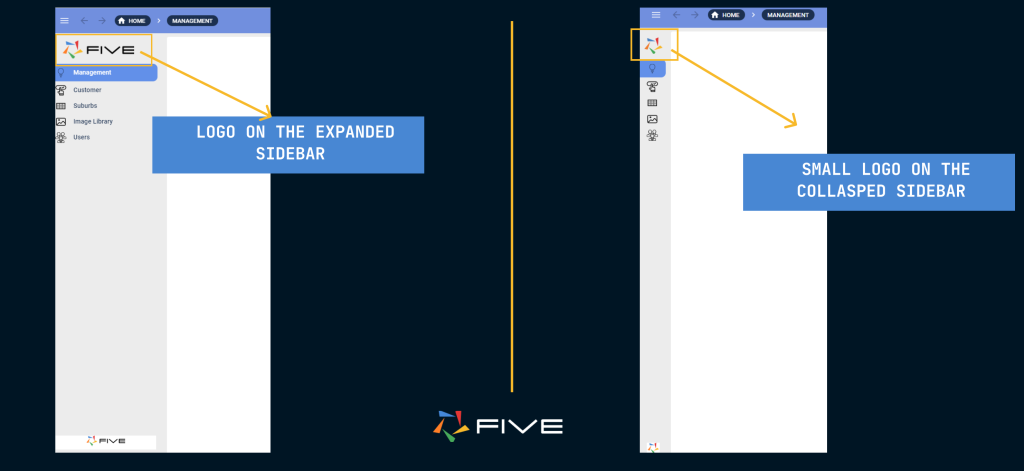
In this menu, use the “Theme” lookup to browse and select the theme you wish to apply to your app. Additionally, you can add logos to your application from this section, which is divided into two categories: “Logo” and “Small Logo”
The “Logo” represents the default logo for your application, which appears on the sidebar, while the “Small Logo” is the logo displayed when the sidebar is collapsed into a shorter view.

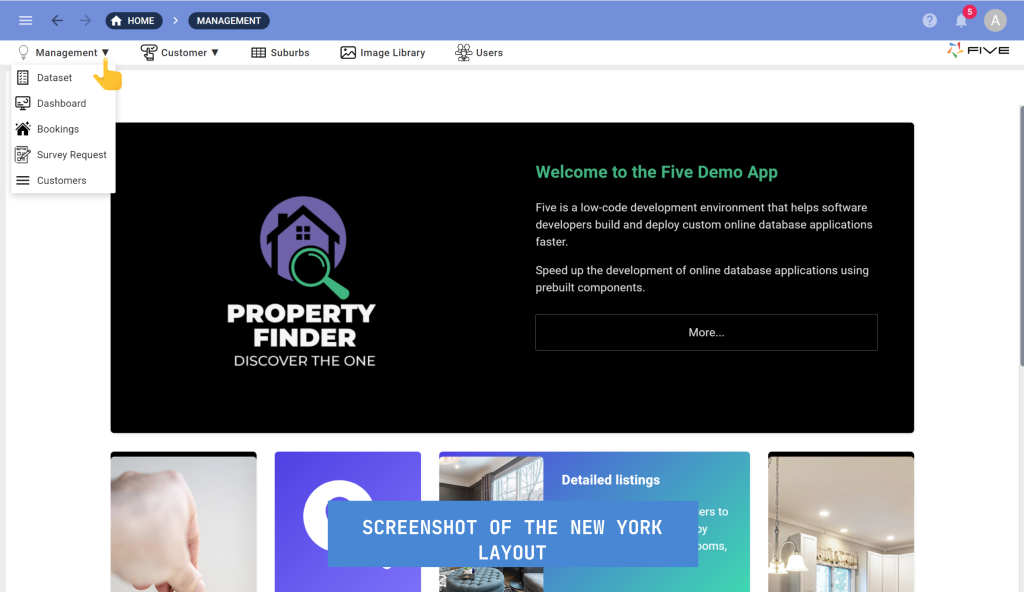
You can also toggle the user interface between “Boston” and “New York”.
“Boston” is the default interface that includes a sidebar where your menu items are located, as shown in the screenshot above.
“New York,” on the other hand, provides an interface similar to Five. In this layout, you won’t have a sidebar; instead, there’s a navigation bar where your menu items will be located.

Optional Step: Importing Themes
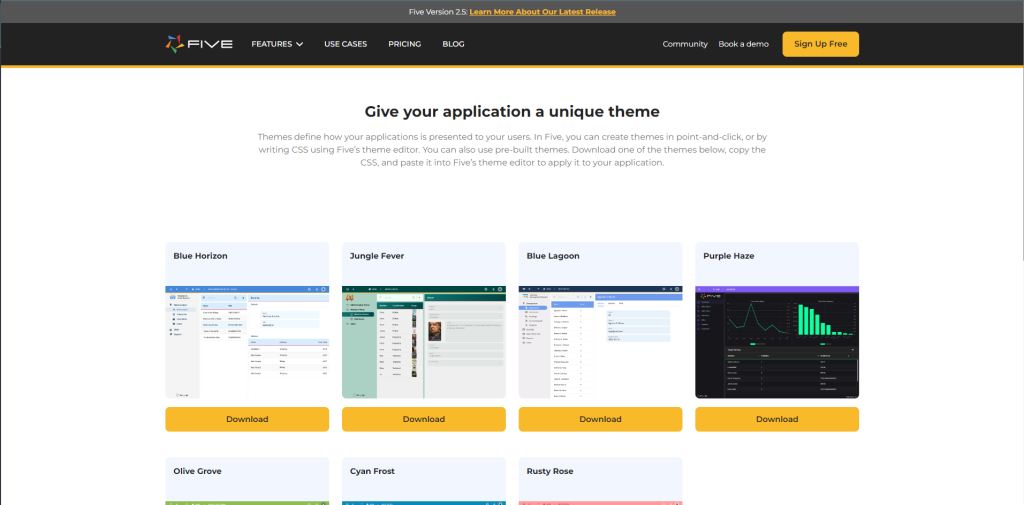
If you do not wish to write your own custom themes, then you can download and import themes from our website five.co.
In this section, you’ll discover a collection of themes available for direct use in your applications. Each theme comes with its own CSS code. Simply copy the code and paste it into the advanced section of the point-and-click editor, and your theme will be ready to use.

If you haven’t installed Five yet, feel free to download it for free and get started immediately


