How To Use The AI Assistant And Code Editor
When you’re building applications, it’s easy to get lost in complicated code or spend hours trying to figure out why something isn’t working. Whether you’re a seasoned developer or just starting out, going through lines of code to understand what each part does or to find bugs can be frustrating and time-consuming. This is where an AI assistant in Five can help, making sense of complex code and catching errors quickly.
Table of Contents
This blog aims to show how to use the AI assistant in Five to understand and debug your code faster.
Prerequisites: To participate in this lab, ensure you have:
- Access to Five on the cloud (with a paid subscription)
- Open AI API Key
Don’t Feel Like Reading?
Watch the YouTube video and learn how to use the AI assistant
Integrating With Open AI
Start by logging into your development environment and then click on the ‘Configuration’ tab at the top to access the interface menu. If you don’t already have an item, create one by clicking on the yellow-colored ‘+’ button, and then proceed to click on the ‘Options’ field which will open up a dialog box.
In the ‘key’ field of the dialog box, enter ‘OPENAI-KEY‘, and then add your OpenAI API key in the value section

Using The AI Assistant Via The Code Editor
Now that we know how to add our API Key, let’s start talking about how to use it in Five. For this blog we will be using the Property Management Software Template.
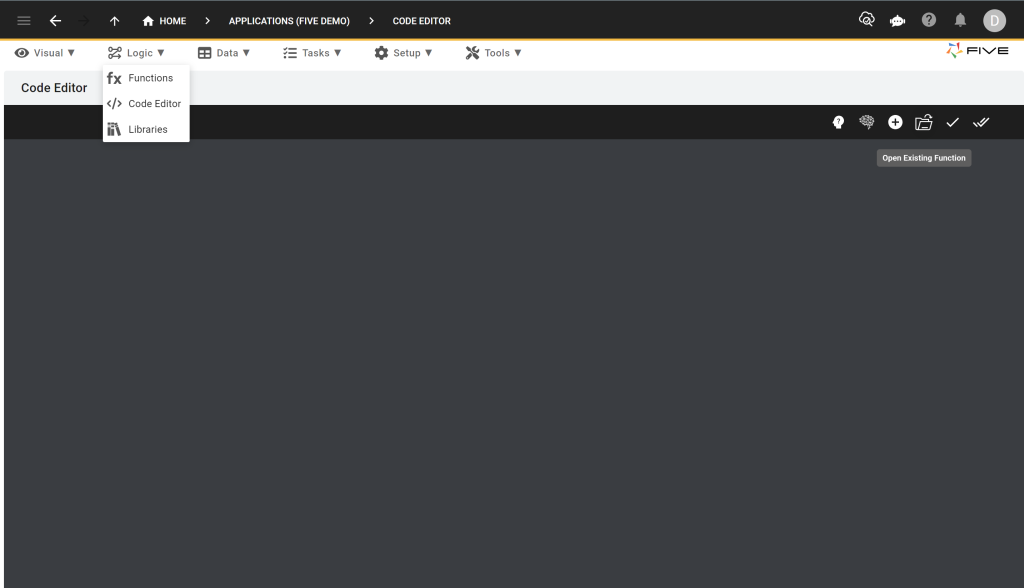
Open up the application and click on ‘Logic’, Code Editor, and then use the ‘Open Existing Function’ Icon to open any function (we will be referencing the BookindDoCreate and BookingRequest Functions)

We will start by opening the ‘BookingDoCreate’ Function and then click on the ‘Explain Code‘ icon, which is next to the ‘Open Existing Function’ and looks similar to a 🗣️ emoji. Five will then read and explain your entire function through OpenAI, using your API key.

Now let’s talk about a different use case, let’s say that we have a bigger function and we only want five to explain a particular part of the code and not the entire thing, then using your mouse just highlight a section of the code that you want Five to explain and then simply hit the button again.

In the screenshot above the AI assistant only explains the highlighted part of the function BookingRequest where we are executing a SQL query
Debugging Code Through The AI Assistant
We know the AI Assistant can explain code really well, but it can also be used to find errors and debug your code. Just next to the ‘Explain Code’ button, there is a ‘Check For Errors‘ button as well that looks similar to 🧠 emoji (basically a brain)
for example in the BookingRequest function on line 32 we have an if statement
if (execResult.isOk() === false) {
return five.createError(execResult, "Failed to insert information");
}Let us create an error here and check if the assistant is able to catch it or not, let’s remove the closing parenthesis from the conditional statement such that now it looks like this
if (execResult.isOk() === false) {
return five.createError(execResult, "Failed to insert information");
Now if we try to save our function, Five will return an error because of the missing parenthesis, now click on the check for error button and the AI assistant should tell you what’s wrong with our function.

Conclusion
In this blog, we’ve covered how to integrate and use the OpenAI API with Five. The steps included setting up the OpenAI API key, using the AI assistant in the Code Editor for code explanation, and debugging. We saw firsthand how the AI assistant can simplify understanding certain functions and assist in identifying errors, like in our BookingRequest function example.
Now that you understand how to use the Code Editor more effectively with the AI assistant, you might want to check out our article on How to Write Functions. It’s a practical guide to get you started with writing your own code and building applications in Five.
If you don’t have Five you can download it for free from here.


