Advanced Forms – Part 9: Display Types Hi…
Advanced Forms: Adding In-Field Help
Advanced Forms – Part 3: In-Field Help
Hi and welcome to Five’s Advanced Forms series. This series of blog posts teaches you how to design the perfect form in Five. From changing the layout of your form to adding calculated fields – we cover everything you need to know to give your users access to a custom-designed form that does exactly as needed.
In this blog post, we introduce Five’s In-Field Help, which lets you add help texts to a form field. Instead of searching for help externally, users can find help right when and where they need it, i.e. inside the app or the form they are using.
About Five: More Than Just Forms
Five is a rapid application development environment with advanced form-building features.
With Five, you can easily launch sophisticated forms to the web in minutes. For an example of a form developed in Five, check out this hypothetical booking form, which combines several of Five’s features.
Unlike traditional form builders, which only store submitted data, Five allows you to directly connect your form to a database. This connection enables you to query your database and generate visual representations of your data. Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic data collection tasks, they often struggle with large datasets or high data volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of data efficiently.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can access and process data. Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
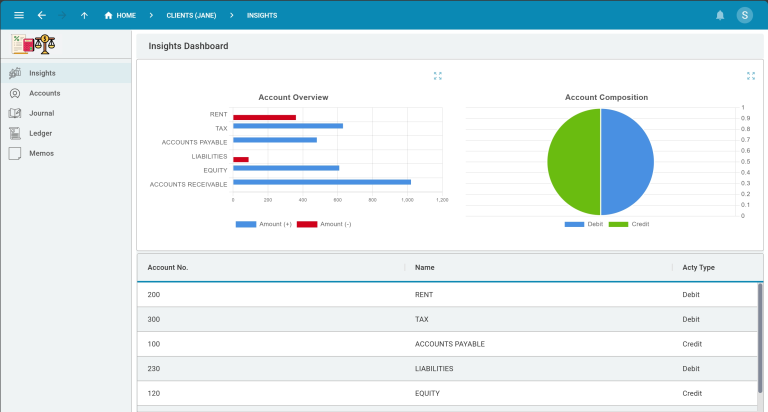
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed reports directly from your data. You can create visual data representations such as charts and graphs.
To see your form submissions, Five gives you a full-fledged, login-protected submissions admin interface.
Five’s Form Design Tools: In-Field Help Texts
In-field help is a useful feature to clarify the information that users should enter into editable fields. They can also serve as an explanation for read-only fields so that users know how to interpret a result, for example.
In short, the in-field help content enables users to successfully enter the correct data. Those managing submissions will thank you: with better data entry, they are less likely to encounter form submission errors or dirty data.
An in-field help note can also inform users about how data will be used or the downstream effect of data entered, an important consideration if data privacy is important to users.
In-Field Help in Five
Here is an example of how in-app help is shown to users in a form designed in Five.
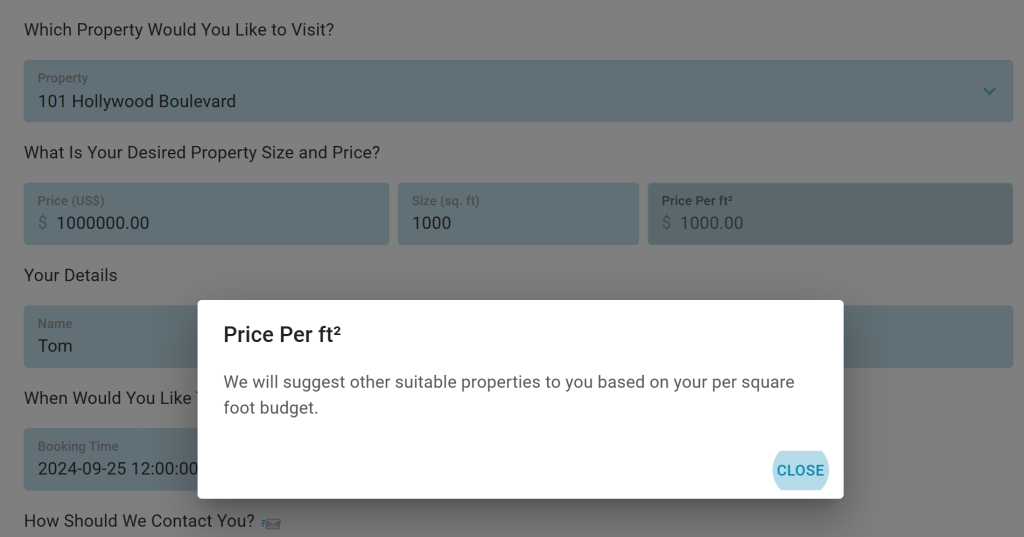
In the image below, note how the Price Per Ft2 has a View Help button to its right. This button only appears when a user hovers over the Price Per Ft2 field. Feel free to test this by yourself on the live form here.

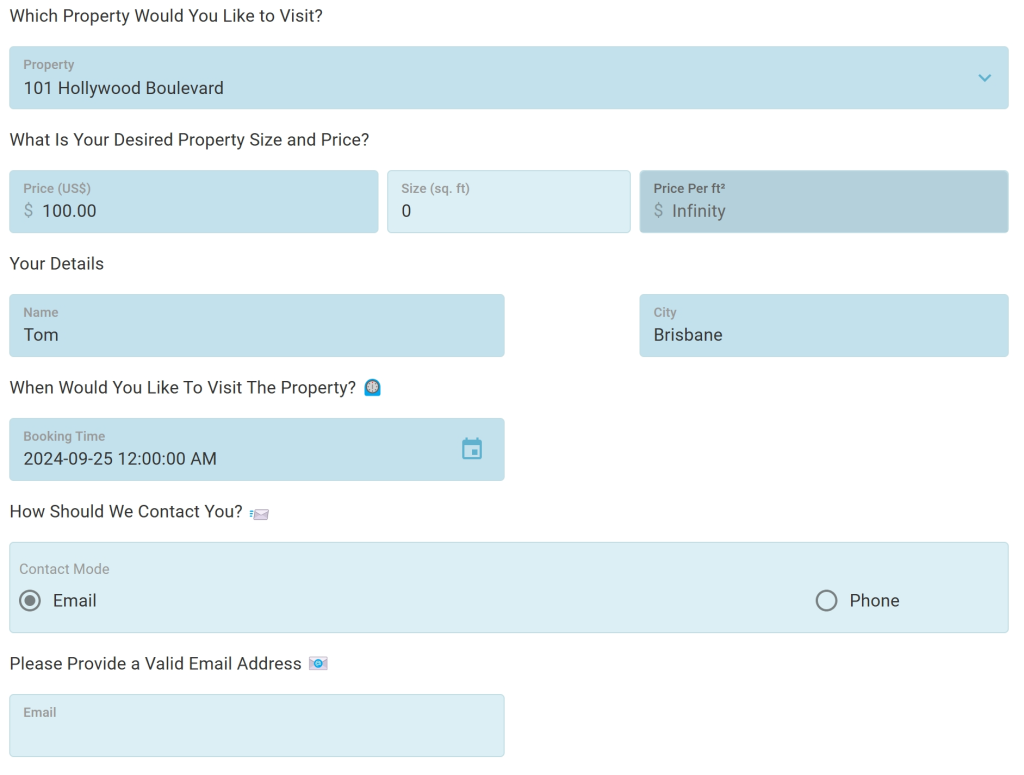
Here is what the form looks like without the user hovering over the Price Per Ft2 field. The View Help button is not visible.

When clicked the View Help button opens up a pop-up like so:

The contents of the pop-up are fully customizable.
In short, View Help buttons are an easy way to provide users with helpful information about fields, expected inputs, or other clarifying text notes.
Next, let us explain how to add in-field help to a form.
Adding Help to a Form Field
To add help texts to your form, follow these steps:
Prerequisites:
Have at least one application with one database table and one form ready to use in Five.
1. In Five, go to Visual > Forms, and select the form you would like to add in-field help to from the list.
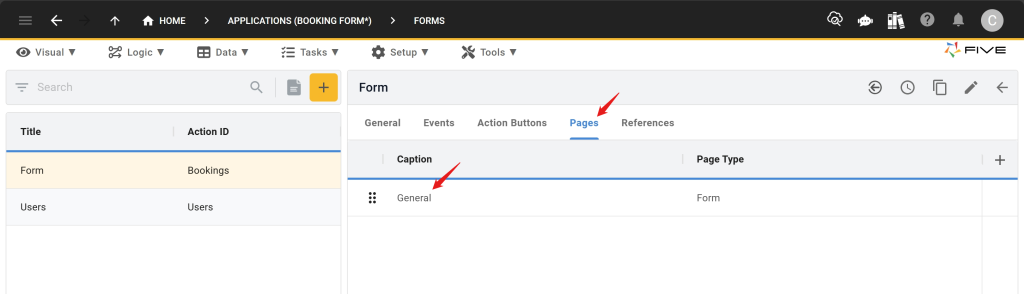
2. Next, click Pages and select the page with your form. By default, your form’s first page is always the General page, as shown here:

3. Select the General page (or any other page that is a Page Type Form).
4. Next, click on Fields to see an overview of all fields inside your form.
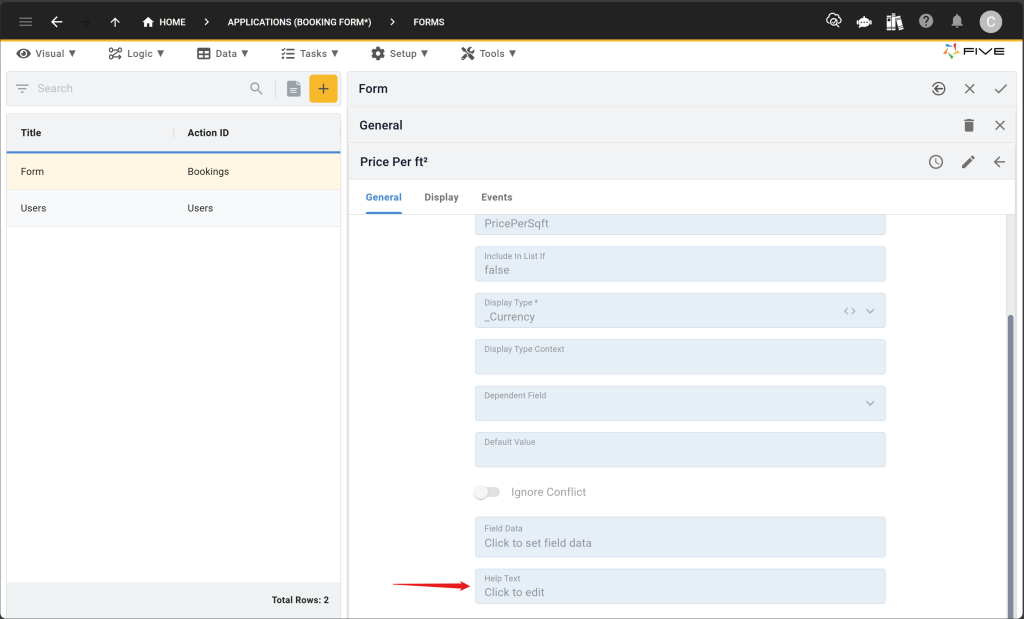
5. Select one of your existing fields by clicking on it. You will now see a screen similar to what is shown here:

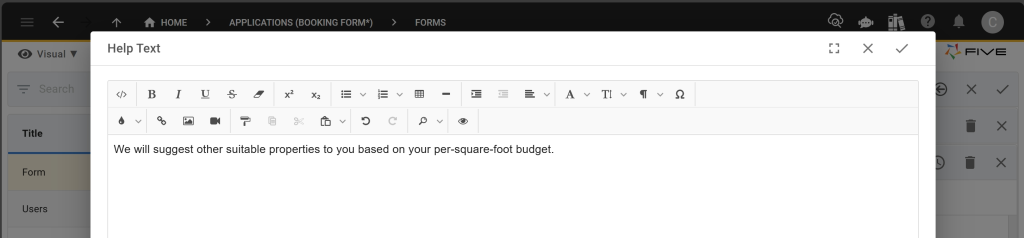
6. Help texts can be provided by clicking on the Help Text field right at the bottom of your field definition. When clicked a text editor opens up, and you can type in the help text that your application users are supposed to see.
Here is an example of the text shown for the Price Per Ft2 field:

7. When you are done writing your help text, make sure to hit the Save button.
Note: Help texts can also be written in HTML by clicking on the code editor.
In-Form Help in Five
Once you have created your help text, the field will behave as the Price Per Ft2 field shown above. When hovered, the View Help button will appear to the right of the field, and once clicked, the text you provided will be shown in a pop-up box that can be closed by the user.
In-Form Help: Practical Tips
When designing a form, in-form help is a very handy tool. You can provide users with useful advice or clarifications right when and where they need it instead of providing external documentation, for example. Generally, in-app help is preferable as it makes for a better user experience than external documentation.
Bear in mind, however, that in-app help is best kept short. These pop-up boxes are not intended for your entire documentation and should not contain more than a few lines of text. They are simply small pieces of text explaining what is required or why a user might be getting an error message when filling in a field.
To avoid or reduce the need for in-app help, it is best practice to give users well-defined and easy-to-use Display Types. We will explore these in the next part of our Advanced Forms series.
Finding Help
Have more questions? Join our user community to connect with others and get answers.