The Ultimate Guide to Low Code Development
Here’s Everything You Need to Know About Low Code
Low Code is an increasingly popular approach to application development. Equipped with a low-code development platform, developers can rapidly build and deploy applications.
Yet, if you ask ten developers what exactly low code is, you’re likely to get eleven different answers.
So, let’s learn more about low code. Let’s better understand how it is different from no code, and learn how to decide if low code is the technology for your next application development project.
Table of Contents
Who Is This Article For?
Before you continue reading, let’s first clarify who this article is for. Is it written for people who have never written code before, or is it written for experienced software developers?
The answer is both!
Regardless of whether you are new to coding, or have years of experience writing, reading, and debugging code under your belt – this article is for you. In fact, I highly recommend reading this article, especially if you are an experienced software developer.
IT consultancy Gartner, for example, predicts that by 2025, 70% of new applications developed by enterprises will use low-code or no-code technologies. And that three quarters of large enterprises will be using at least four low-code development tools by 2024.
This means that if you are currently working in application development, or aspire to become a web developer, chances are that you will be working with a low-code tool in the future.
So why not get ahead of the curve and start reading more about low code vs. no code?
1. What is Low Code?
Low-code platforms are application development environments designed to make software developers more productive. Low code makes delivering applications more efficient by giving developers access to pre-built features that replace boilerplate code, and that simplify time-consuming but common tasks in a development project, such as creating a database, setting up environments, and deployment.
Low code tools provide a structure and starting point for creating, deploying, and maintaining an application, allowing developers to focus on creating what matters. They can significantly decrease the time it takes to create or set up an application’s non-functional requirements. Instead of sweating the small stuff, developers can jump straight into building their applications.
This makes low-code platforms akin to full-stack, “batteries included” web frameworks: they are highly opinionated approaches to application development, and oftentimes enforce one “right” way of doing things. Developers following the “low-code logic” benefit from quicker application development.
2. Can I Write Code in A Low-Code Environment?
Most low-code environments give users an interface to write custom code. The ability to write custom code is how they can be set apart from pure no-code environments. It also gives low code an advantage over no code when it comes to customizability and control over the development process.
The ability to write code in a low-code environment is important. Sometimes writing an “If This, Then That” statement is more efficient than trying to build it out visually.
When it comes to writing code, the difference between different low-code tools is oftentimes in the programming languages that they support. For example, some low-code tools are only compatible with proprietary programming languages.
Zoho Creator, for example, uses Deluge, a programming language created by Zoho and not used anywhere outside the Zoho ecosystem. Microsoft PowerApps supports a language called PowerFx, a new low-code language developed by Microsoft specifically for their Power platform, which also includes PowerBI and Power Automate.
Other low-code tools, such as Five, support standard programming languages, such as SQL, JavaScript, or TypeScript. This means that the learning curve for these tools is flatter because developers can work in programming languages that they are already familiar with.
The ability to write code in common programming languages in a low-code environment also makes low-code more like traditional development. Low code tries to combine the best of “no-code development” with the best of traditional development by giving developers a tool that combines rapid application development of complex applications in an easy-to-use platform.
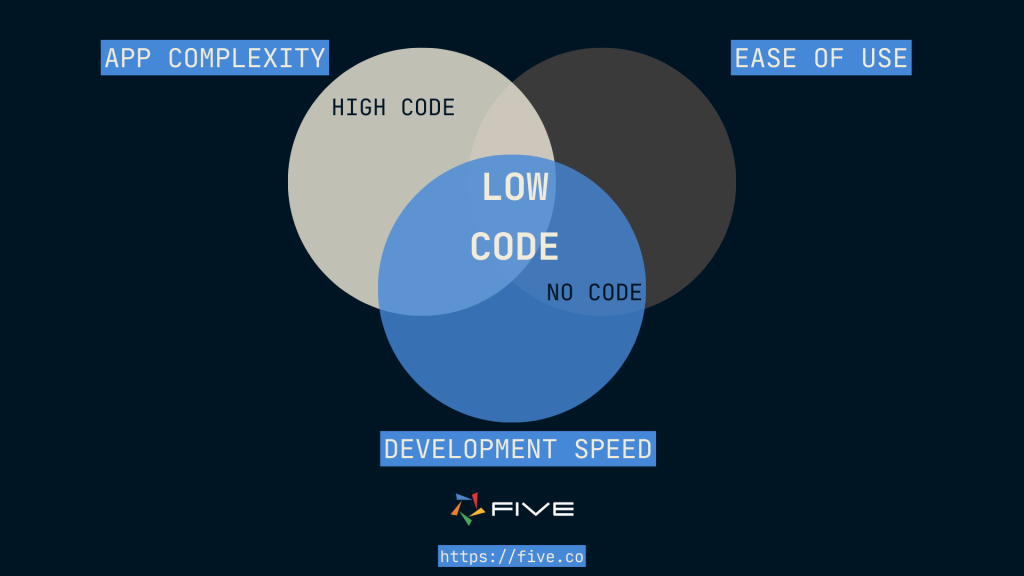
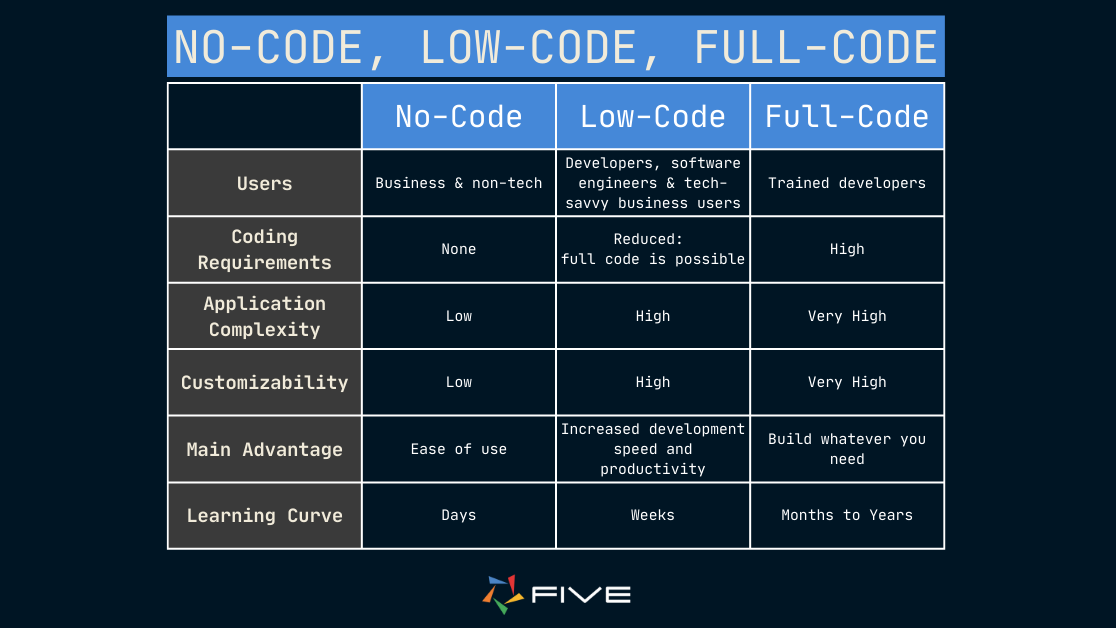
To illustrate the trade-offs between the different approaches to application development, check out the chart below.
- Traditional development, or high code, optimizes for application complexity at the expense of development speed and ease of use.
- No code, on the other hand, is easy to use and enables users to build simple applications at great speed.
- Last, low code, because of its support for code, combines high speed of development with ease of use and application complexity in one platform.

3. Who Should Use a Low Code Tool?
Software developers, database administrators, or tech-savvy business users can all use low-code tools to rapidly build and deploy applications.
Most low-code tools build applications on top of a relational database, so a good understanding of data structures is required. Familiarity with JavaScript or functions is also a plus, as many low-code tools rely on commonly used programming languages to extend their functionality beyond out-of-the-box components.
However, a lot can already be accomplished without writing code – provided users can think like a programmer. Low-code users need to be good problem-solvers. Architecture mistakes will cost you dearly in any development project, regardless of low-code or traditional development.
Five, for example, makes it very user-friendly to work with SQL and offers a JavaScript and TypeScript code editor. It extends the functionality that is typically found in a MySQL GUI so that developers can build and deploy a full-stack web application right on top of a relational database from inside Five.
A good definition of low code and its users is this, taken from an article published on Forbes:
“Typically built to componentize the more easily defined and repeatable tasks associated with coding software, low code is not for dummies and still requires a professionally trained and qualified software engineer to handle it”.
4. How is Low Code Different From No Code?

There are substantial differences between low-code and no-code tools. These differences all come down to one fundamental question: “To code, or not to code.”
No-code platforms are designed to eliminate code as much as possible. They allow people without coding skills to build applications without using code.
No-code environments are usually visual, What-You-See-Is-What-You-Get (WYSIWYG) development environments. Typical users of no-code platforms are non-technical founders, entrepreneurs, or anyone else who wants to spin up an MVP quickly and at a low cost. Vendors that are dominant in this category are companies such as Bubble, AppGyver, or AppSheet.
Visit our “Ultimate Guide to No Code Development” to learn more.

Low-code environments, on the other, celebrate code. The name “low code” is, in fact, a bit of a misnomer, and “efficient code” would be more descriptive.
The intended target users of low code platforms, professional software engineers, do not particularly seem to like the “low code” label either. And why would they? Trained developers enjoy writing, reading, and debugging code.
Professional developers understand that the ability to use high code means two things: full flexibility and full control. Code, after all, is the language that a computer is designed to understand.
Software developers give instructions to a computer using code. The idea of eliminating it is tantamount to taking away the sharpest tool in their toolbox. As Robert Martin, author of “Clean Code” says: “There Will Be Code.”
“Some have suggested that we are close to the end of code. That soon all code will be generated instead of written. That programmers simply won’t be needed because business people will generate programs from specifications. Nonsense! We will never be rid of code, because code represents the details of the requirements.”
5. How Do I Know Which Platform to Pick: Low Code vs. No Code?
As just established, low-code platforms do require some coding knowledge. They are certainly not a tool for everybody.
Just the opposite: the best low-code platforms make it easy to extend an application using standard programming languages, such as SQL, JavaScript, or TypeScript. Not everything inside a low-code platform can be built in drag and drop.
No code platforms, on the other hand, are designed for use by everybody, from non-technical founders to untrained business users. A no-code user would be overwhelmed with the complexity inherent in more cutting-edge low-code tools, but can easily create their first application in a no-code platform.
So how do you know which platform is right for you?
Here’s a simple test: if things like application environments, instances, libraries, relational databases, or queries don’t mean anything to you, or if the only code you’ve ever read is “The Da Vinci Code” by Dan Brown, then you are not the right user for a low code tool. You’re better off using a no-code solution.
If, on the other hand, you enjoy writing code and believe that code gives you the necessary flexibility to build complex solutions, then low-code solutions are the right tool for you.
For a more detailed breakdown on how to decide on the right platform, download a free copy of our buyers guide.
6. How is Low Code Different From Traditional Coding?
Last but certainly not least, let’s also characterize high code development and understand how it is different from low code.
High code describes the use of traditional coding and programming languages, such as JavaScript, C#, Python, or Go to create applications. High code also encompasses programming libraries and frameworks designed to make front-end, back-end, or full-stack development easier.
High code has the big advantage of offering full control over what you’d like to build. It is the best approach for developing unique, robust, and complex applications that must be 100% tailored to requirements.

High code is the best approach for a web development project with a set of bespoke requirements and very little boilerplate code.
But what are the issues inherent in traditional, high-code development?
Writing code is hard: it is time-consuming and complex. And it requires the expertise of trained software engineers.
Learning how to build a full-stack application from scratch takes years of practice. Managing a large codebase can also be a challenging task, especially when multiple developers are working on the same project and changes need to be merged frequently, or when fluctuation in software development teams is high.
The reality of today’s software development is that it is hard to spin up a production-ready application at the pace at which users would like to see their application in production. A solid knowledge of the full stack, i.e. back end and front end, as well as deployment, is required to ship an application to end users.
Staring at a blank IDE at the beginning of a new project can sometimes lead to a developer’s version of writer’s block. That’s what low code platforms, by providing some guardrails around development and deployment, can help overcome.
7. What Are The Limitations of Low Code?
Let’s speak about the limitations of low-code tools by using a simple example.
Let’s say an application requires a complex SQL query to satisfy a client’s requirements. No-code or purely visual SQL query builders are very powerful, enabling even people without knowledge of SQL to join tables, define aliases or use aggregate functions. But even the best visual query builder is no match for the full flexibility of raw SQL.
In a good low-code platform, you can seamlessly switch from “no-code” to “full code”, from query builder to SQL editor. As a developer, it’s up to you to choose the best development approach to solve the problem at hand.
Low-code tools are a little bit like playing with Legos, just that you also have your own 3D printer at home.
Whenever you hit the no-code brick wall inside a low-code environment, you can custom design a new Lego piece through full code.
As explained, low-code platforms typically support common languages, such as JavaScript, TypeScript, or SQL. They can also be extended through plug-ins or libraries and are thus extremely developer-friendly.
So, where’s the limit? This really depends on what you want to build.
Some low-code platforms excel in building business applications or internal tools (usually, they limit your ability to customize the user interface). Others excel in building consumer-facing applications where UI and UX typically play a much more important role. However, they are typically weaker in writing custom business logic.
Provided you choose the right tool for your use case, you won’t encounter many limitations in low-code tools. In fact, they will make precisely those development steps that are most critical to you faster and easier to accomplish.
Summary
Low-code solutions speed up the work of experienced software engineers through pre-built components. They are designed to increase developer productivity. But they don’t eliminate code. A better name for “low code” would be “efficient code”.
That’s how low-code platforms allow for increased complexity compared to pure no-code platforms. They usually also come with much more developer-focused features compared to pure no-code tools.
Low-code platforms are closer to traditional development, but try to make the overall development process more efficient by giving developers access to higher-level abstractions. This accelerates the overall app development process but is typically not something that a business user or citizen developer should be in charge of. Rather, low-code platforms do require some coding knowledge and technical skills.
Depending on who you are (or rather, what your skills are and what your client requires), there are pros and cons to picking a low-code vs. no-code platform.
Our advice: As someone who’s never written code before, you’ll be amazed by what you can accomplish with a no-code tool. As someone who loves writing code, you’ll appreciate low code platforms’ openness to code written in standard languages (such as JavaScript, TypeScript, or SQL) and the flexibility this gives you.
And, last, to a coding purist: you may reject the idea of both no code and low code. But bear in mind, that software engineering is a constant evolution with more and more reuse of existing code. Low-code solutions are not so different from using a library or a framework (think React, Flask, or Ruby on Rails). Low-code platforms are just a higher level of abstraction.
How Five Puts Them All Together
Five is a low-code development environment that helps software developers build and deploy custom online database applications faster.
Inside Five, developers can rapidly build release-ready software using Five’s pre-built features, such as a hosted MySQL database, authentication, or setting up access control. So where does Five sit on a low code vs. no code spectrum?
Five doesn’t restrict developers to just drag and drop or WYSIWYG. It accelerates development through wizards and point-and-click interfaces: for example, Five’s table and form wizards make it very easy (and fast) to create database tables and forms.
But developers can also switch to high code to extend and customize the application. In addition, Five does not use any proprietary languages. Developers can use languages that they are familiar with, such as JavaScript, TypeScript, or SQL.
With Five, developers can combine speed and simplicity with the complexity and customizability of high code.
Keen to learn more about low code vs. no code? Get a free download of Five to get started. Or check out our infographic on trade-offs between low code vs. no code and full code.
Whatever approach you are choosing to develop your next application: happy coding!