The Admin Panel: The Best Web App Template for Clean & Pragmatic Design
The Admin Panel: The Best Web App Template for Clean & Pragmatic UI Design
Web app UI templates, such as the admin panel template save developers hundreds of hours of repetitive UI work by providing pre-built components and by instilling strict design principles into the application development process.
The admin panel is a very popular layout choice for web app development. Its clean and pragmatic UI is characterized by its navbar, sidebar, and hamburger icon. But even with the help of UI frameworks, web app templates, or component libraries, building and launching a beautifully designed admin panel web app can be a challenging task.
Who This Article Is For
This article is for all developers whose next web application is supposed to look something like the wireframe below.

In this article, we will explore
- How popular UI frameworks, such as Bootstrap, React, or Tailwind CSS implement the admin panel,
- Which web app templates there are, and
- How to rapidly build a responsive web app that uses the admin panel template in Five – regardless of whether you are a front-end or a back-end developer.
Rapidly Build an Admin Panel Web App
Are you looking for the right UI framework to create your admin panel? Try Five.
Five is more than a UI framework: it is a rapid application development IDE that auto-generates an admin panel web app based on your database structure.
With Five, you can:
- Create a custom database,
- Add forms, charts, dashboards, and PDF reports in a responsive web UI, and
- Hit the launch button to preview your full-fledged admin panel web app.
Five is the fastest way from the backend data structure to responsive web UI.
Taking the Complexity Out of UI Design Through Web App Templates
For web application developers, user interface (UI) design can be, paradoxically, both complex and simple.
Web application user interface design can be complex because, unlike plain-vanilla websites, web applications do more than just display information. Web applications typically:
- Store, retrieve, visualize, query, or process data,
- Have multiple users with different roles and access rights, and
- Map application logic onto their front end.
On the other hand, web application UI design can be simple because most responsive web applications use the same web app template: the admin panel template.
The admin panel template is simple, yet elegant. Its application UI is proven and pragmatic, and, thanks to a collapsible sidebar, works well on the web or mobile. Almost all popular UI frameworks and libraries – such as Bootstrap, React, Tailwind CSS, or Ant Design – offer pre-built admin panel templates.
Let’s explore why the admin panel is such a ubiquitous web app user interface, what options different UI frameworks give us to work with the admin template, and where to find popular web app templates to make our work easier.
Popular Web App Templates: The Admin Panel And Its Core Design Components
The admin panel is one of most world’s most popular web application UI choices. It is ubiquitous across desktop and mobile used by popular web apps, such as Gmail or Canva.
Especially business applications, such as CRM systems, email clients, or dashboards rely on the admin panel for its clean and pragmatic user interface design. It is easy to navigate and leaves plenty of valuable on-screen real estate to show charts, forms, or images.
To better understand the admin panel template, it’s worth taking a closer look at its core design components. Let’s replace the sketched wireframe above with something more professional.
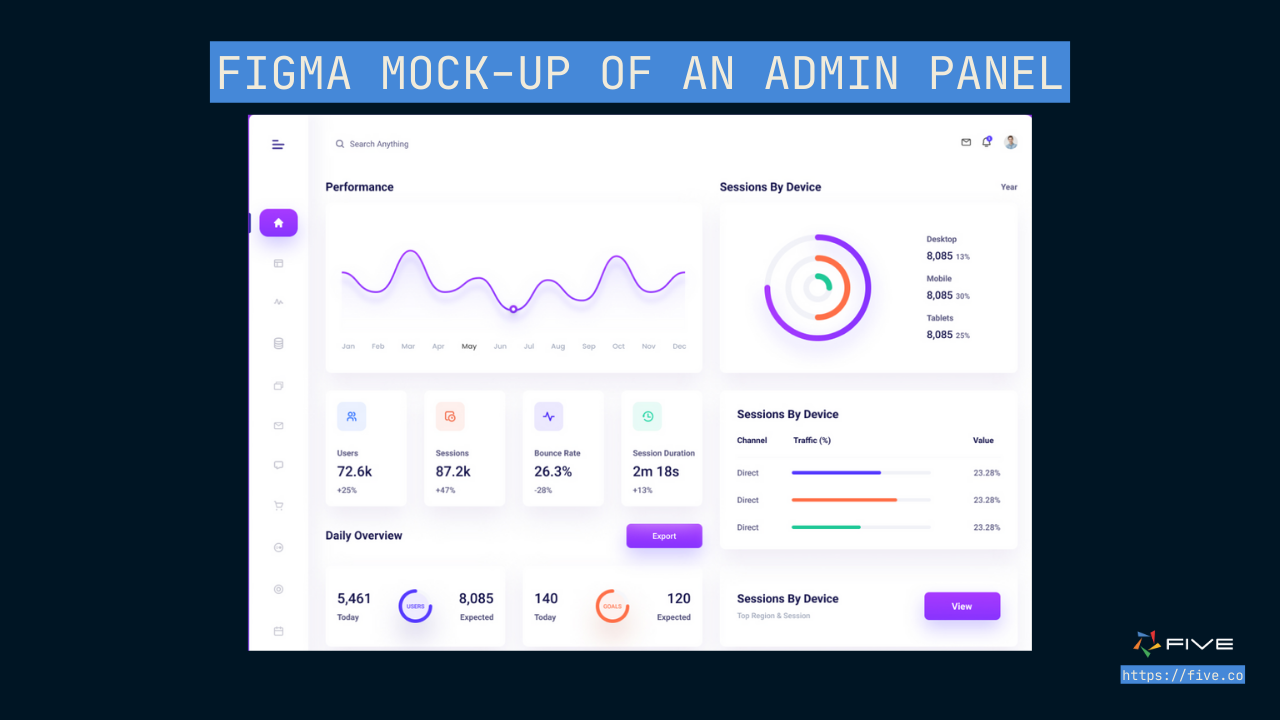
Let’s take this Figma design of a B2B Dashboard as an example of a classic admin panel template:

The admin panel UI is characterized by:
- A navbar that runs along the top and contains navigational elements, such as forward / backward arrows, a search bar, or application icons for notifications, in-app help, and the user avatar.
- A hamburger menu icon in the top left corner is used to hide the sidebar and thus helps to preserve valuable screen space. This is particularly useful when dashboards are part of the web app.
- Last, a collapsible sidebar on the left-hand side contains the application menu. When collapsed, the menu items reduce to icons.
- Most of the screen is occupied by the center, where different elements can be placed inside a customizable grid.
One big advantage of the admin panel template is its efficient use of screen space: the collapsible sidebar layout leaves plenty of valuable screen space on both desktop and mobile.
Not surprisingly, almost all of the world’s most popular design frameworks and libraries offer admin panel templates.
Let’s check out three popular frontend libraries and their admin templates to better understand developers’ options to rapidly create a web app UI: Bootstrap, React, and Tailwind CSS.
1. Using Bootstrap’s Admin Panel UI Templates
Bootstrap is a free and open-source front-end framework. It is one of the most popular CSS frameworks for developing responsive and mobile-first websites. By some estimates, every fifth website uses Bootstrap’s rich and responsive interface components.
On the Bootstrap website, developers can find examples of Bootstrap’s custom components, including its dashboard shell with a fixed sidebar and navbar.
To use a pre-built web app template that resembles the dashboard shell, developers can rely on Bootstrap’s free or paid-for admin panel libraries and templates. These third-party libraries and templates provide admin panel UI designs, styles, and components built on top of Bootstrap.
Hyper and Falcon are two popular choices for their admin and dashboard templates. Note that you will need to purchase these templates. Prices start from US$49 for a single site and go up to US$599 if you’re expecting paying users on your application.
To install the latest version of the Bootstrap framework in your application development project, use the command npm i bootstrap@5.3.0 in a Node.js project using npm (Node Package Manager) and get started from there.
2. Using React’s Admin Panel UI Templates
React is a front-end JavaScript library, specifically designed for building user interfaces (UIs) of web applications.
React was developed by Facebook and rose to popularity due to its component-based architecture, efficient rendering, and state management. There are several React component libraries that offer a rich library of admin panel templates.
The two most popular React UI libraries are Material-UI (or MUI) and Ant-Design (AntD).
Material-UI, or MUI, developed by Google, has a wide range of admin dashboards in its online store and is considered a general-purpose UI library.
A popular open-source MUI framework that is tailored to building data-driven business applications is the open-source React-Admin framework.
To install the required dependencies, run the npm install react-admin command in the Node Package Manager (npm).
Ant-Design, another popular React library, is specifically designed for enterprise applications and has become an increasingly popular choice by software developers working inside businesses and larger organizations.
To access Ant Design’s out-of-the-box libraries and templates, a paid subscription to AntD Pro plan, an out-of-the-box solution for enterprise applications, is recommended. It gives developers access to professional components, preset styles, and scaffolds.
3. Tailwind CSS: A Utility Framework For UI Creation
Tailwind CSS is a CSS framework for rapidly and consistently building appealing user interfaces without ever leaving your HTML.
Few developers like writing CSS. CSS is hard. That’s the problem Tailwind solves. It takes the difficulty out of CSS.
Unlike Bootstrap or Material-UI, which provide pre-built components made up of CSS, HTML, and (optionally) JavaScript, Tailwind provides developers with consistently-named CSS utility classes. This makes Tailwind a popular choice for those who want more freedom and control over their design, without having to work in raw CSS.
Given Tailwind’s approach to design, which is a lot more manual and hands-on than choosing a component library such as Material-UI, for example, it is not surprising that templates are harder to find. There are some, but they are generally less frequently used and less popular than templates of larger component-based UI libraries.
To give just one example, TailAdmin is a free and open-source dashboard template available on GitHub.
Using Five to Build A Responsive Full-Stack Web App on the Admin Panel Layout
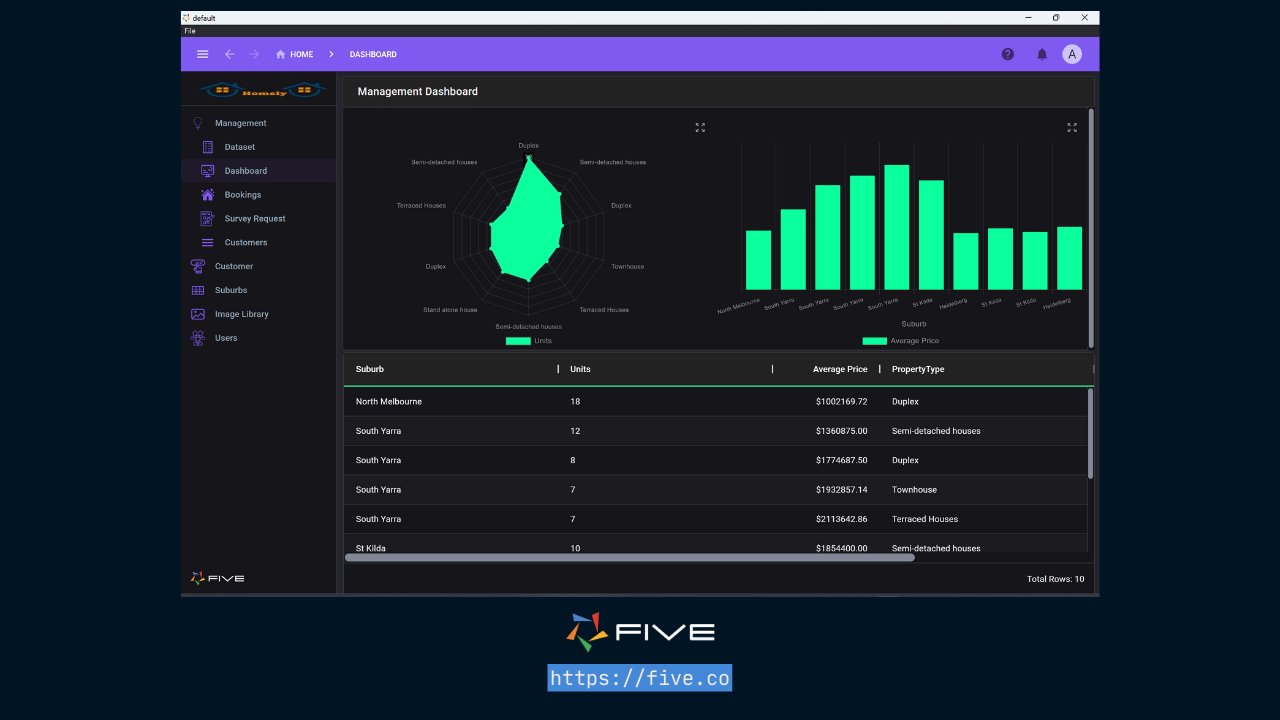
Here is what a typical application developed in Five looks like:
- Navigation and application icons along the top,
- Sidebar with menus on the left, and
- Charts, forms, or dashboards in the center.
- Cool dark theme with bright green charts? Optional.

Five is not a front-end UI framework or library, however.
Five is a low-code application development environment for building and deploying responsive full-stack web applications that use the admin panel as their web app template.
Five provides developers with everything to build and deploy a full-stack web application: a database modeler for MySQL, form and chart wizards, as well as pre-built authentication, and one-click cloud deployment. Five also comes with an entirely pre-built web app UI that uses the admin panel template.
Five’s approach to UI development encourages the rapid development of applications with a clean and pragmatic design and dramatically shortens the time that developers typically spent on building a business application user interface.
When developing in Five, developers can in fact launch a ready-to-use application without having spent any time whatsoever on front-end design. Five’s web app template gets generated automatically as developers build their application’s forms, charts, or dashboards with minimal design input required.
However, developers can theme their applications in a point-and-click theme editor. More advanced front-end developers can also access the applications’ CSS to adjust colors, font, borders, and margins.
Moreover, Five’s pre-built UI offers two layouts: one with a horizontal sidebar navigation menu, and one with the navigation running vertically along the top. All applications built with Five are responsive and give developers access to a customizable grid to position elements inside their user interface.
To better understand the user interface of applications developed with Five, check out this video introducing Five’s pre-built UI:


