How to Build a Frontend for Excel (Fast & Easy)
How to Build a Frontend for Excel: A Step-by-Step Guide
This guide will walk you through the process of creating a frontend for your Excel spreadsheets using Five’s application development environment. No prior coding experience is required!
If you have lots of data in Excel that you want to make more interactive and user-friendly? This tutorial is perfect for you. We’ll show you how to build a frontend for your Excel data in just a few simple steps using Five.
How to Build an Excel Frontend Faster
This blog post is part 1 of a 5-part series on converting your Excel spreadsheet to a frontend. To view the other parts, follow the links here:
- Part 2: How to Build an Excel Frontend – Calculating a Field
- Part 3: How to Build an Excel Frontend – Adding a Theme
- Part 4: How to Build an Excel Frontend – Adding Logins to Your App
- Part 5: How to Build an Excel Frontend – Creating Charts and Dashboards
Step 1: Organizing Your Excel Spreadsheet
Creating an effective Excel frontend starts with a well-structured and organized spreadsheet. Follow these steps to ensure your data is prepared for building a user-friendly interface.
1. Use Clear and Descriptive Headers
Begin by labeling each column in the first row with clear and descriptive headers. This makes it easy to understand what each column represents. For example, if your spreadsheet tracks inventory, your headers might look like this:
| Product | Price | Quantity |
|---|---|---|
| Product 1 | 4.99 | 100 |
| Product 2 | 5.99 | 4 |
| Product 3 | 100.99 | 58 |
2. Eliminate Redundancy
Avoid having multiple columns for similar information. Instead of creating separate columns for perishable and non-perishable products, use a single “Product” column and add another column for classification:
| Product | Price | Quantity | Type |
|---|---|---|---|
| Product 1 | 4.99 | 100 | Non-Perishable |
| Product 2 | 5.99 | 4 | Perishable |
| Product 3 | 100.99 | 58 | Non-Perishable |
3. Single Data Entries per Cell
Ensure that each cell contains only one piece of data. Combining multiple pieces of information in one cell can make data processing and analysis more difficult. For example, if you have pricing and discount information, separate them into different columns:
| Product | Price | Discounted Price |
|---|---|---|
| Product 1 | 5.99 | 4.99 |
| Product 2 | 7.99 | 6.99 |
4. Separate Multiple Values
If you have multiple pieces of the same type of data, such as multiple contact numbers, use separate columns for each:
| Customer | Primary Email | Secondary Email |
|---|---|---|
| John Doe | john@example.com | john.doe@example.com |
| Jane Smith | jane@example.com | jane.smith@example.com |
By organizing your spreadsheet in this way, you create a solid foundation for building a functional and efficient Excel frontend.
Essential Excel Commands for Cleaning Data
To ensure your data is clean and ready for use, make use of these Excel functions:
1. TRIM Function
The TRIM function removes unnecessary spaces from text entries, making sure names and other text data are consistently formatted. For example:
- Before:
" JohnDoe " - After:
"John Doe"
2. CLEAN Function
The CLEAN function removes non-printable characters from your text. This is particularly useful for data imported from other sources that may contain hidden characters:
- Before:
"John\x00Doe" - After:
"JohnDoe"
3. PROPER Function
The PROPER function capitalizes the first letter of each word and converts the rest to lowercase, standardizing names and titles:
- Before:
"JOHN DOE" - After:
"John Doe"
Preparing Your Spreadsheet: A Checklist
Before moving on to creating the frontend, ensure your spreadsheet meets the following criteria:
- Descriptive Headers: Each column has a clear and descriptive header.
- Unique Information: Each column contains unique and relevant information.
- Single Data Entries: Each cell contains only one piece of data.
- Separated Data Points: Multiple values of the same type are split into different columns.
- Clean Data: Data has been cleaned using Excel’s TRIM, CLEAN, and PROPER functions.
By following these steps, your Excel spreadsheet will be well-prepared for the next phase of building an intuitive and effective frontend interface.
After organizing your spreadsheet, the next step in creating an Excel frontend involves setting up your database. Using a database as the backend is essential for managing and manipulating your data effectively. Here’s how to get started with MySQL, a widely used open-source database, and Five, which provides a user-friendly visual database designer.
Step 2: Setting Up Your Database
Create a New Application in Five
Begin by signing up for a free trial of Five, a platform that simplifies application development.
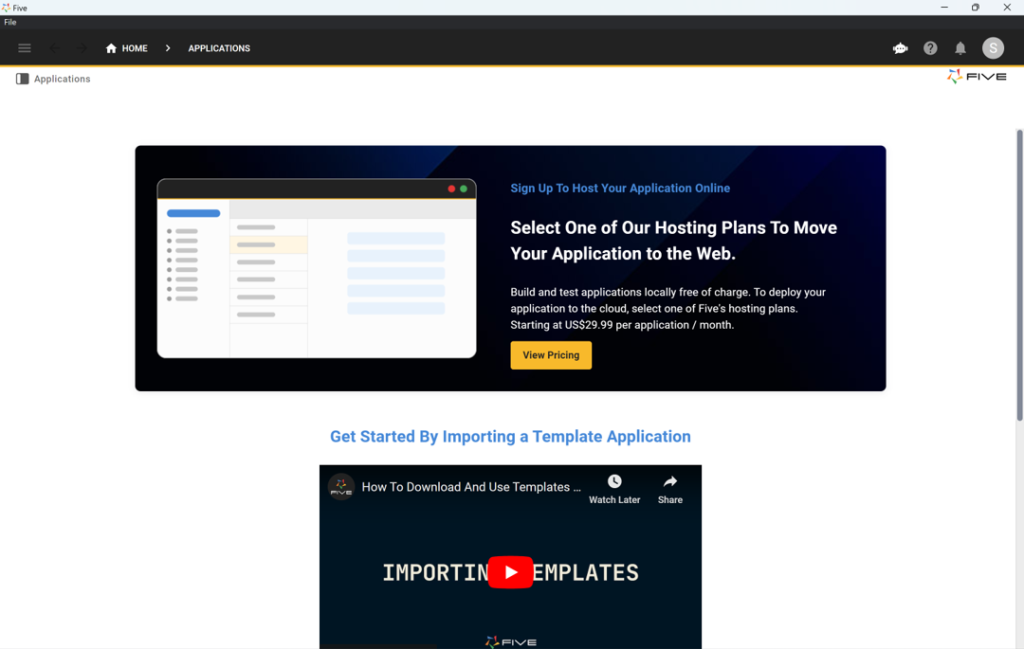
- After signing up, you will be greeted with a welcome screen.

- Navigate to the “Applications” section, located near the top left corner of the screen.
- Click on the yellow Plus icon to create a new application.
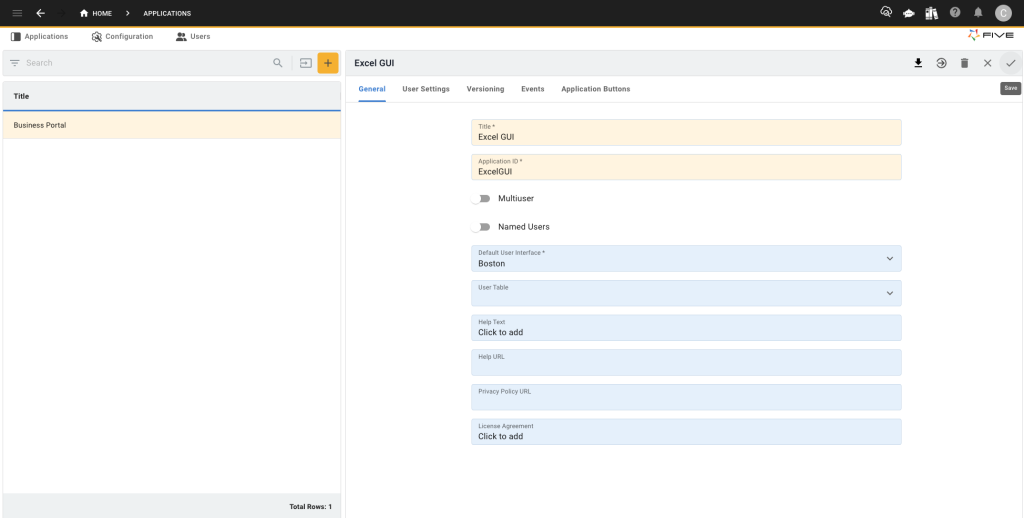
- In the “New Applications Record” window, give your application a title, such as “Excel Frontend”.

- Save your application by clicking the Tick Mark in the top right corner.
Step 3: Import Your Data
Once your application is created, it’s time to set up your database tables.
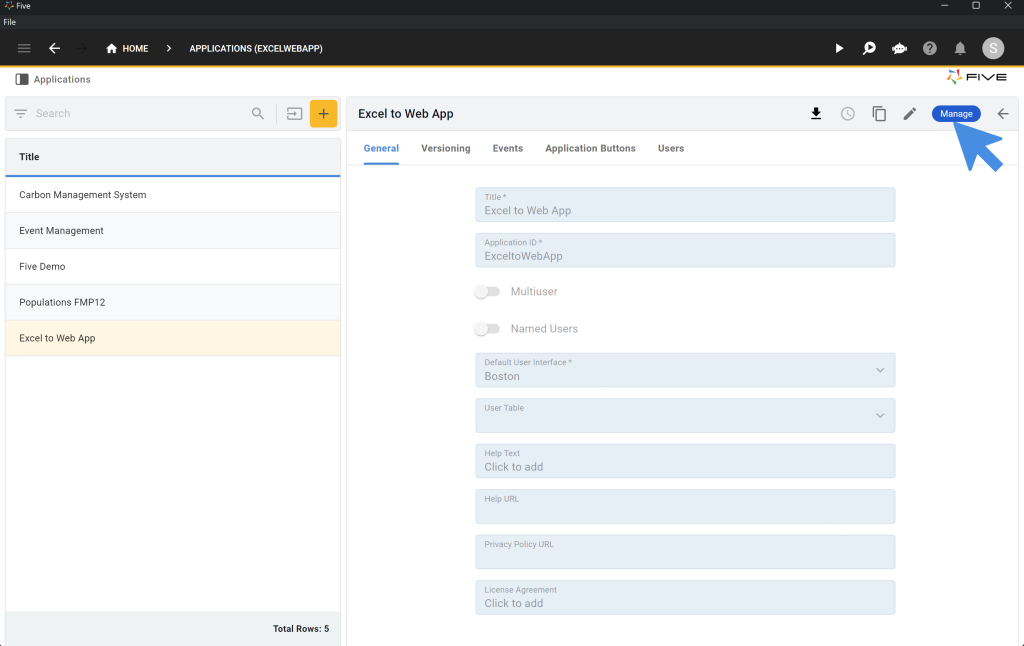
- Click the blue Manage button located at the top right of the screen near the Five logo.

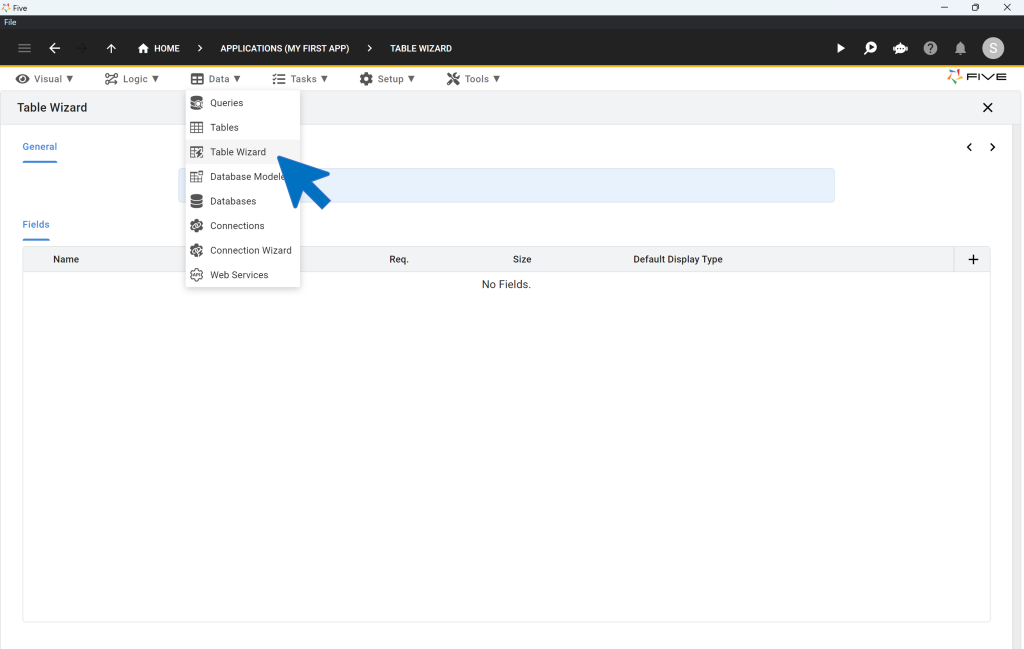
- Navigate to “Data” and select “Table Wizard” to start creating your first database table.
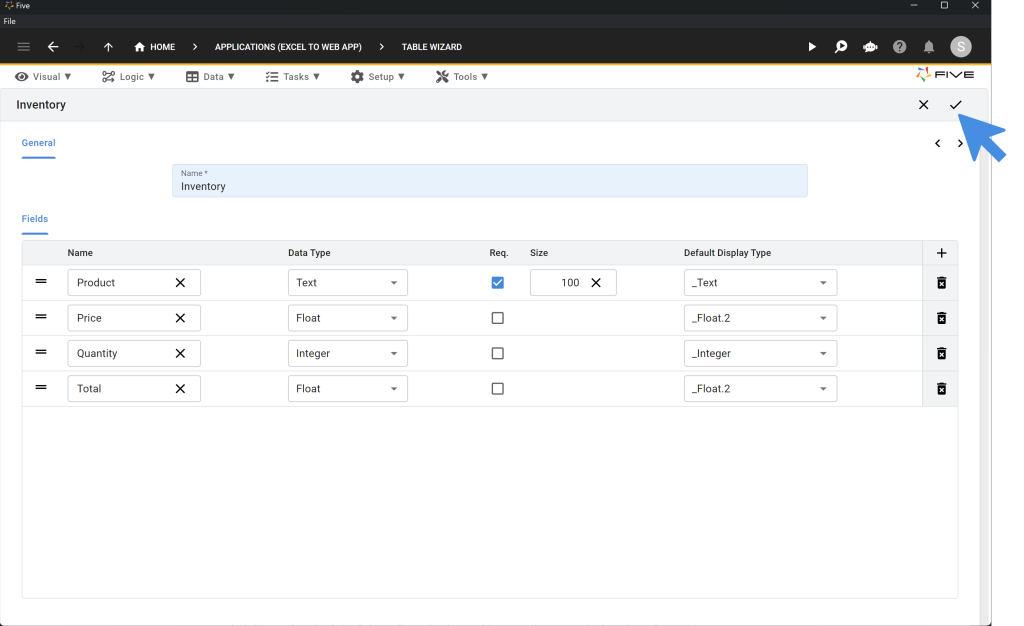
- Name your table “Inventory”.

Add Database Fields
- Click the Plus icon to add database fields.
- Create four fields with the following specifications:
- Field 1: Name it Product, select text as the data type, and set the size to 100.
- Field 2: Name it Price, select float as the data type, and float.2 as the display type.
- Field 3: Name it Quantity, select integer for both data and display type.
- Field 4: Name it Total, which will be used for calculations later.
- Save your table by clicking the Tick mark, ensuring the structure matches the setup before saving.

Import Data from Excel
To populate your database, you’ll need to import your data from a CSV file.
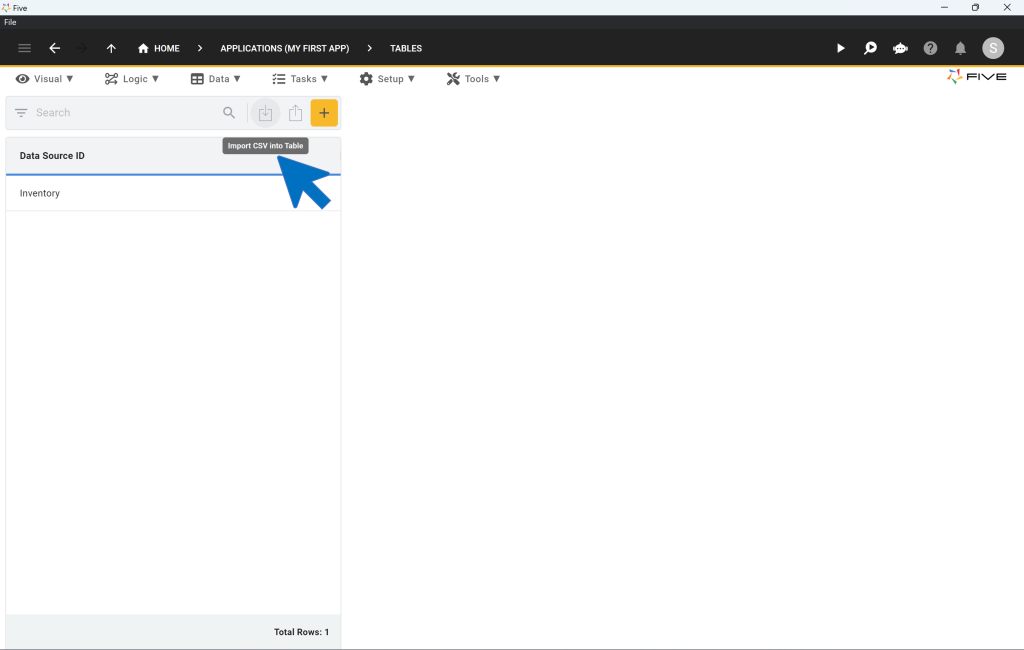
- Navigate to Data > Tables.
- Click the Import CSV into Table icon, located to the left of the yellow plus icon.

Prepare Your CSV File
- Ensure your data is stored in a CSV file. If using provided data, download the Inventory CSV file.
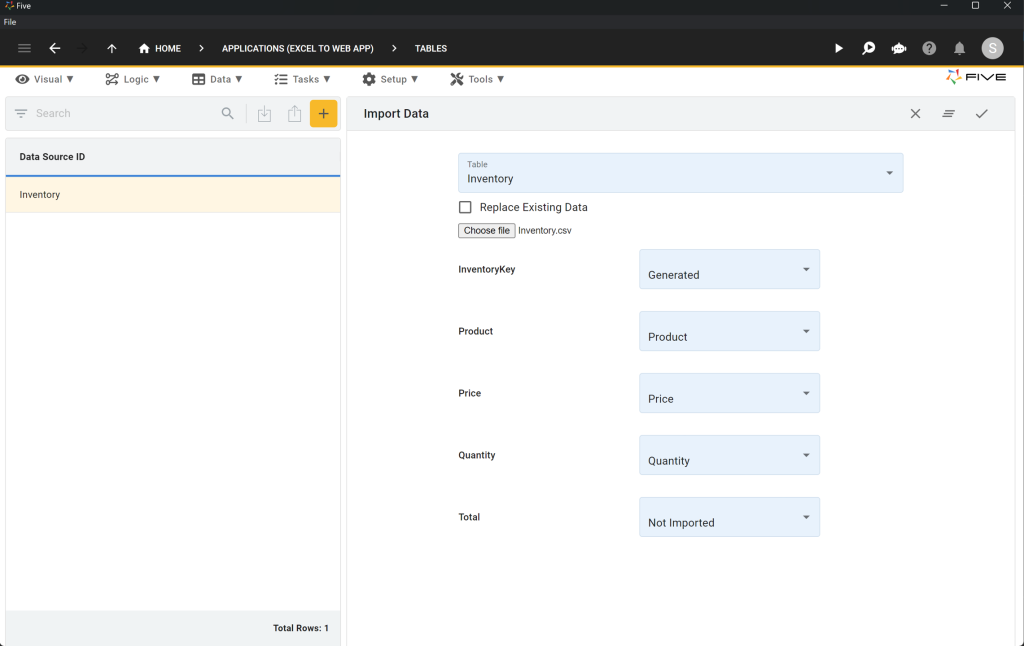
Import Data into Your Database
- Select the Inventory table from the dropdown box.
- Click on Choose File and locate the Inventory.csv file to upload it.
- Five will automatically map the CSV fields to the corresponding database fields if they match.
- For InventoryKey, select Generated to let Five create a unique primary key for each record.
- For Total, select Not Imported from the dropdown box.
- Click the Tick mark to complete the upload process.

Next Steps: Building Your Excel Frontend
With your MySQL database table created and populated with data, you now have a solid foundation for building your Excel frontend. This setup ensures that your data is well-structured and easily accessible, allowing you to create a dynamic and interactive interface.
With your database set up and populated, it’s time to add a user-friendly frontend to your Excel application. This step transforms your data into a fully functional frontend. Follow these steps to continue converting your Excel spreadsheet into an interactive frontend.
Step 4: Adding a Form
Creating forms for user interaction is simplified with Five, allowing you to build a frontend without extensive coding.
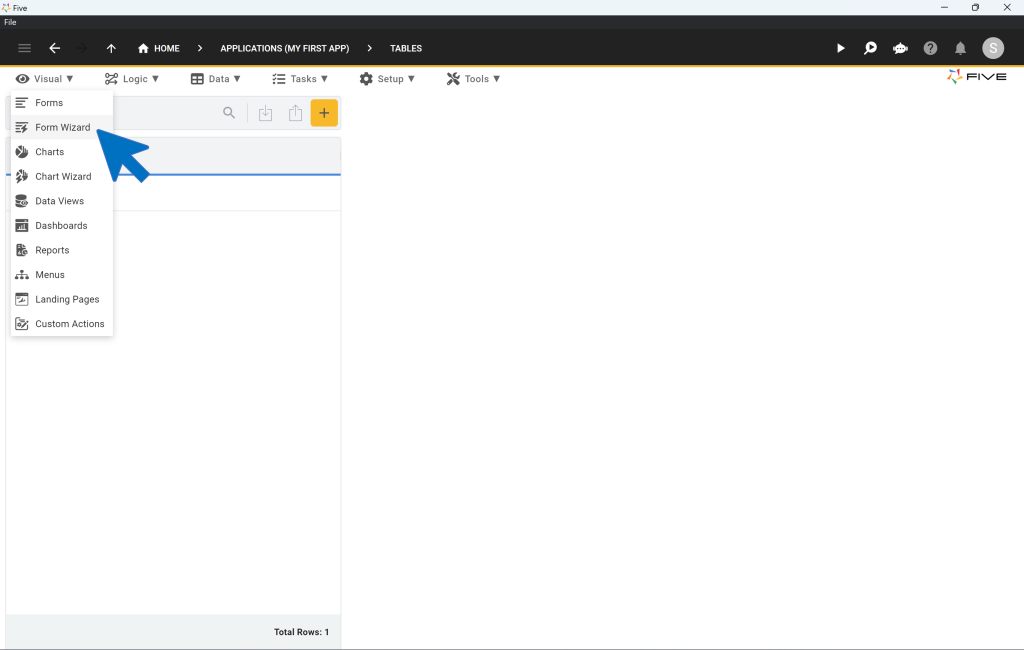
1. Adding a Form
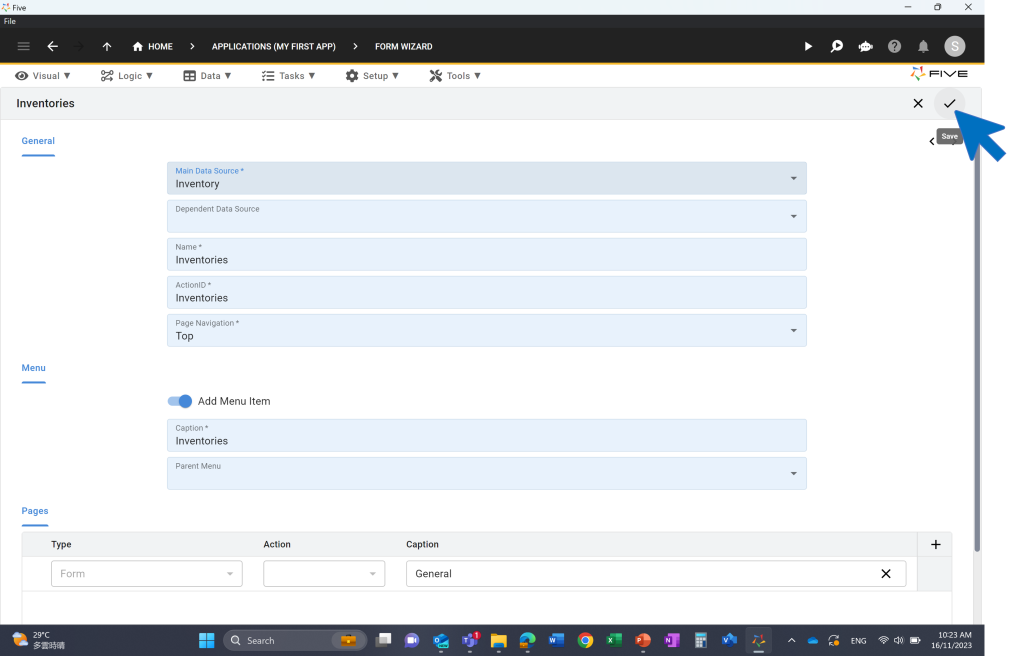
- Click on “Visual” and then select “Form Wizard.”

- In the Form Wizard, choose “Inventory” as your main table.

- Save your form by clicking the Tick mark.
2. Preview Your Application
Once your form is set up, preview your application to see how it looks and functions.
- Click the “Run” button located at the top right corner. If the Run button isn’t visible, activate it by clicking on the “Deploy to Development” button in the top right corner. This will launch your web form in a new browser tab.

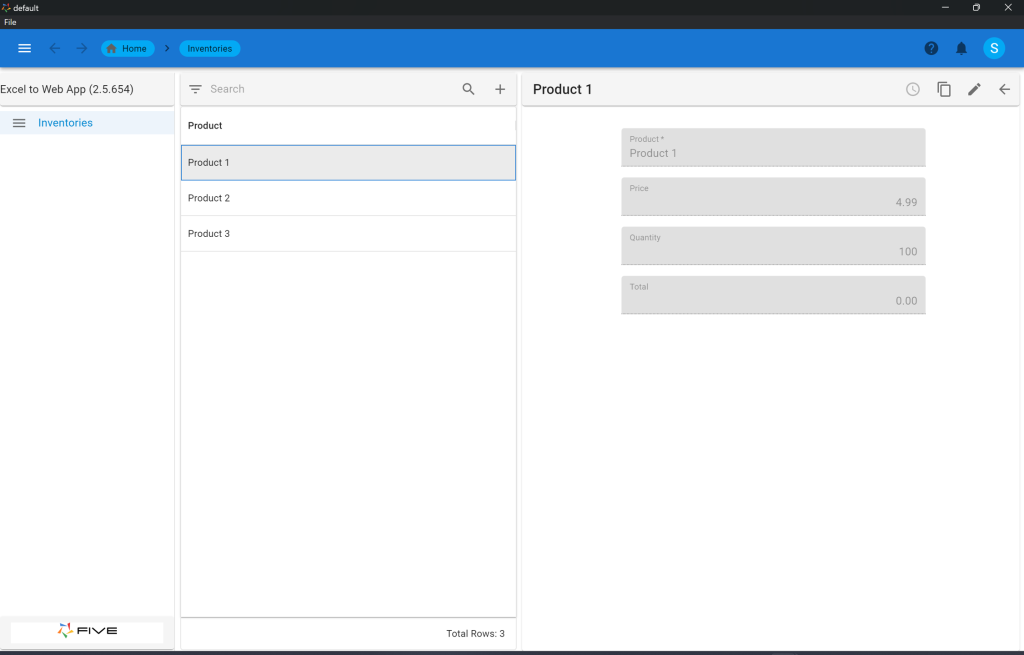
What Your Application Includes
- Auto-Generated Front-End: Your form is created using Five’s Form Wizard.
- Menu: A navigation menu on the left side of the screen.
- Search Bar: A search bar at the top for quick data searches.
- Filter Option: A filter next to the search bar for refining your data view.
- Data Management: The ability to add, edit, or delete records from your database through the frontend.
Congratulations! You’ve created the first prototype of your Excel frontend. This setup provides a solid foundation for further development.
Next Steps: Enhancing Your Excel Frontend
Transitioning from Excel to a modern web application allows for more efficient data management. Here are the next steps to further develop and customize your frontend.
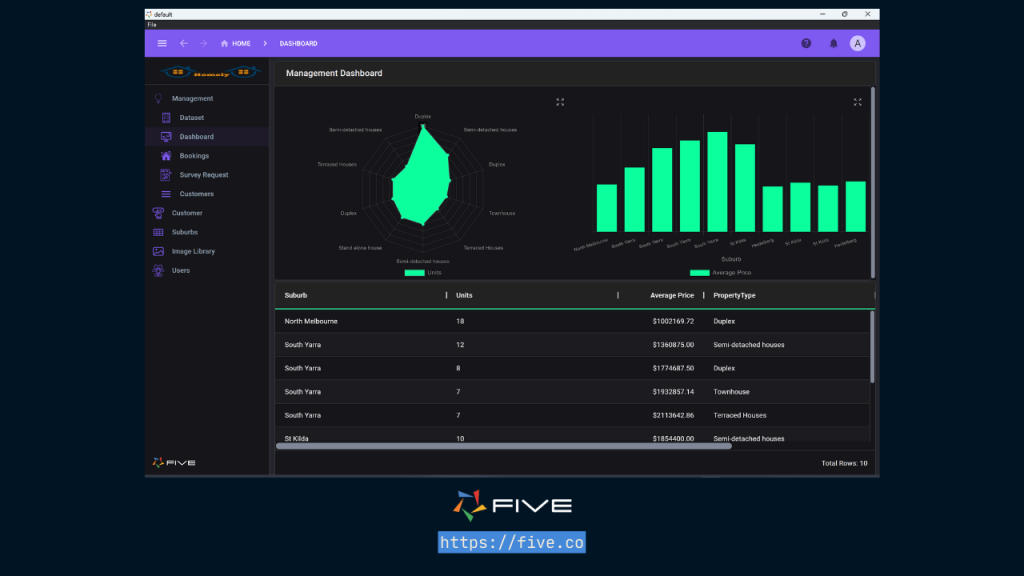
The possibilities in Five are extensive! Here’s a preview of what your Excel frontend could look like:

Further Customization Options
Add Calculations
- Learn how to add calculations to your application, such as calculating the “Total” field in your form.
Customize Your App Design
- Enhance the look and feel of your web app by adding a theme, giving your application a professional and unique appearance.
Implement User Authentication
- Add a login screen and terms & conditions consent screen to your application. Assign different roles and permissions to users for controlled access to data.
Analytics and Business Intelligence
- Incorporate charts and dashboards to allow users to perform analytics and provide business intelligence insights.
Explore More Possibilities
Five offers extensive customization options to expand your application’s capabilities. For further inspiration and detailed tutorials, explore Five’s resources:
- User Community: Visit Five’s User Community to ask questions or get inspiration from other users.
- Documentation: Access Five’s comprehensive documentation at help.five.org.
By following these steps and utilizing Five’s resources, you can continue to build and enhance your Excel frontend, turning your data management processes into a user-friendly web application.


