How to Build a Web App In 6 Steps
Build a Web App Faster and Easier Than Ever
Building a web app might seem daunting, but with the right approach, it’s entirely achievable. Let’s go through a step-by-step guide with you.
What is a Web App?
A web app is an interactive program that operates on web technologies like HTML, CSS, and JavaScript. It stores and manipulates data using databases or files and is used over the internet by individuals or teams to perform tasks. Unlike local software, web apps run on the server-side, making them accessible regardless of the user’s operating system.
Traditional Development vs Application Builders
When building a web app, you have two primary approaches:
The traditional development method involves creating everything from scratch including user interfaces, data connections, and business logic. It requires significant time and technical skills, even with the help of tools like component libraries and code frameworks.
Application builders allow you to build complex applications more quickly and with less code. They are particularly useful for those who may not have extensive coding experience. Platforms like Five enable users to create fully functional web apps without writing any code.

Prerequisites for Building a Web App
To create a data-centric web app, you should have a basic understanding of:
Backend Languages (e.g., Python, Ruby) for controlling the app’s functionality.
Frontend Technologies (HTML, CSS, JavaScript) for the app’s look and feel.
Cloud Tools (AWS, Azure) for deploying and hosting your app.
If you’re new to these areas, consider learning through resources like W3Schools or using a web app builder like Five, which makes development faster.
Steps to Build a Web App
Step 1: Ideation Period
Identify Your Problem:
Identify a problem that needs solving, ideally one you’re passionate about. This passion will keep you motivated throughout the extensive development process, especially if you use the “full code” approach.
It’s crucial to determine the target audience and the primary purpose of the application. Conduct market research to understand your competitors. Engaging with potential users through surveys or interviews will help you gauge the demand for your web app. Once you have this information, consider the tools, frameworks, and technologies you plan to use.

Step 2: Design Your Web App
Wireframing and Prototyping:
Creating wireframes is a great way to outline the basic structure and layout of your web app. These will serve as prototypes to help you visualize the user interface (UI) and user experience (UX).
Think about the visual elements of the app, including color schemes, typography and ensure a user-friendly interface. The admin panel design is a very popular layout choice for web app development. Its clean and pragmatic UI is characterized by its navbar, sidebar, and hamburger icon.

Step 3: Start Building Your Database
Now that we have a clear understanding of our web app’s functionality, design, and required pages, it’s time to focus on the database.
What is a Database?
A database is a collection of organized data. It can be stored on disk, in memory on a server, or both. Essentially, it’s a system that allows you to store, retrieve, and manipulate data efficiently. For web applications, the two most common types of databases are relational and non-relational (also known as document) databases.
Relational Databases
Use an SQL database if your data is highly relational. This means you have multiple, well-defined record types with relationships between them. For instance, a “Customer” might have many “Invoices,” which you can link using foreign keys (e.g., Customer.Id = Invoice.CustomerId).
Advantages:
- Powerful query language (SQL) for flexible data presentation
- Well-understood with extensive documentation and community support
Examples: MySQL, PostgreSQL, Microsoft SQL Server
Disadvantages:
- Requires upfront declaration of tables and columns
- Steeper learning curve for beginners
Non-Relational Databases
Use a document database if your data is less relational. Document databases store data as documents, often in JSON format. This means each record can have a different structure.
Advantages:
- Schema-less, meaning no need to define record structure upfront
- Easier scalability compared to SQL databases
Examples: MongoDB, CouchDB, Firebase, DynamoDB (AWS)
Disadvantages:
- Manual handling of relationships between records
- Query capabilities can be less powerful than SQL

Step 4: Build the Frontend
In reality, you will build your backend and frontend simultaneously. However, for simplicity, we’ve split them.
What is the Frontend?
The frontend is the visual part of your web application. It’s what users see and interact with, developed using HTML, CSS, and JavaScript.
Required Tools:
- Code Editor:
- Visual Studio Code (VS Code)
- Sublime Text
- Compilation and Packaging Tools:
These tools help serve and “hot load” your application during development, typically running on a Node.js web server on localhost.
These frameworks simplify the process of building complex UIs and managing state.

Step 5: Build the Backend
The backend is the powerhouse of your web application, managing data, servers, and everything that happens behind the scenes. It includes databases, servers, and the core logic of your application. Building the backend can be complex, but it’s essential for a robust web app.
Key Functions of the Backend
1. Data Management: Handling databases and server interactions.
2. HTTP Endpoints: Providing endpoints for your frontend to perform operations like Create, Read, Update, and Delete (CRUD).
3. User Authentication: Verifying user identities during login.
4. Authorization: Ensuring users have the correct permissions to perform actions.
5. Serving the Frontend: Delivering the frontend content to the user’s browser.
Choosing Your Backend Approach
Your choice between Server Pages (Multiple Page Application) and Single Page Application (SPA) will influence how you develop your backend.
For Server Pages, the backend generates and serves the frontend pages, which is suitable for applications where SEO is important since each page is served separately.
On the other hand, a Single Page Application (SPA) involves the backend serving static frontend files (HTML, CSS, JavaScript) and is ideal for dynamic applications that require fast user interactions.
Developing Your Backend
When it comes to framework choices, there are several options depending on your preferred programming language and project requirements. Django (Python) is a high-level framework that encourages rapid development. Express (Node.js) is a minimal and flexible framework for building web applications, while Flask (Python) is a lightweight framework suitable for simpler projects.
In terms of authentication and user management, you need to decide on methods like username/password or OAuth for services like Google and Facebook. Implementing session management and following security guidelines, such as those provided by OWASP, are crucial for maintaining a secure application.
Setting up different environments is also essential. Typically, you will have a testing environment for developing and testing new features, a beta environment for releasing early versions to select users, and a production environment which is your live system for end-users.
Step 6: Host your web application
Hosting your web application involves deploying it on a server to make it accessible to users over the internet.
With Five, the hosting process is automated, simplifying the deployment of your web app. However, you will still need to purchase a domain name separately.
Manual Hosting Steps
If you choose to host your web application independently, follow these steps:
1. Buy a Domain:
- Use a service like Namecheap to purchase a domain name for your web app.
2. Set Up an SSL Certificate:
- Secure your site with an SSL certificate. This ensures your users’ data is encrypted and secure.
3. Choose a Cloud Provider:
- Amazon Web Services (AWS): Offers a comprehensive suite of cloud services.
- Microsoft Azure: Another robust cloud platform with extensive features.
- Google Cloud Platform (GCP): Provides scalable and reliable cloud solutions.

Here’s How to Develop a Web App In Minutes
As you can see this process takes a lot of time. Now we’ll explore the easy way, using Five, an application builder that replaces traditional, more coder-heavy database administration tools with a more user-friendly and intuitive interface.
In addition to letting users create a database from scratch, Five also offers many other application development features, from creating forms on top of a database to generating charts, dashboards, or reports. Think of Five as a full web-based development environment.
If you are a first-time user of Five, the platform, just like any new development environment, might seem a little intimidating at first. So, let’s review some of the core concepts to make your first experience in Five successful and fun!
1: Access Five
First things first: make sure to sign up for free access to Five and build apps right inside your browser. Click the button below to get started!
You don’t have to pay anything to develop applications with Five. You only have to subscribe to one of our paid plans if you decide to host your application on Five’s managed cloud, which gives you a custom URL to access your application or share it with your application users. This makes Five a great tool for learners or those who simply want to explore a database software.
Let’s start developing: launch Five using your personal development environment URL (contained in the email you have received after signing up).

TIP: Our User Community
If at any point you are hitting a roadblock or don’t know how to continue, check out our user community. Here you can find answers to the most common questions that people have when using Five. And, of course, you can get advice from our experts on how to develop applications with Five.
2: Start Developing
Five is running on your machine and you’re ready to delve into your first app development project! What’s the best place to get started?
Follow our YouTube tutorial on how to develop a membership application! This seven-step tutorial will take you through the entire process of building an app with Five, from database modeling to previewing your finished application locally.
Step 1 of our YouTube tutorial explains how to create a database table in Five. So if your primary goal is developing a web app, then watching this four-and-a-half-minute video is time well spent!
The video also shows how to assign different SQL data types to your table fields, as well as how to inspect your database schema visually using Five’s database modeler. It also explains how Five automatically adds primary keys to all your tables.
Last, by watching the video series, you’ll gain a better understanding of how Five translates your database into an intuitive, auto-generated front-end. This makes Five a great tool for all those who want to build a database, and then build a graphical user interface-end on top of it. Five’s auto-generated front-end comes with a search bar, forms, filters, and edit buttons.
3: Where to Find Help
Any new tool comes with a learning curve and so does Five. For those already familiar with SQL, Five is quite intuitive. Five heavily relies on standard SQL concepts, such as relationships, primary and foreign keys, data views and queries.
For those new to relational databases or those who are creating their very first database from scratch, the learning curve can be a bit steep at the start. So, where can we find help if we don’t know how to continue?
We have already mentioned our user community and our YouTube channel as two places with many helpful resources.
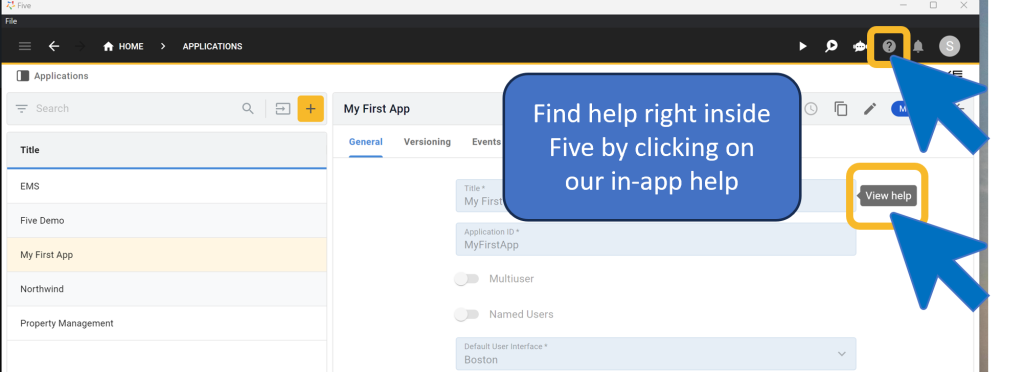
On top of this, there is a lot of in-product help in Five. To access the help and documentation, simply click on the Help icon in the top right corner. You may not find an answer to your every question, but the help is quite comprehensive and covers a lot of the most commonly asked questions.
On top of that, many of Five’s fields are documented and have a little help text that can be accessed when hovering on a field, and then clicking View help. Check out the image below to see where the Help buttons are located in Five.

4: Launching Your Application
You can use Five to develop a front-end on top of your MySQL database and turn your database into a modern web app. Or convert an Excel sheet into a web app using Five’s Import Data feature. There are plenty of features in Five that let you add more and more features to your database. To follow along, keep watching the YouTube playlist linked at the top!
Last but not least, there are two more important things to know about Five.
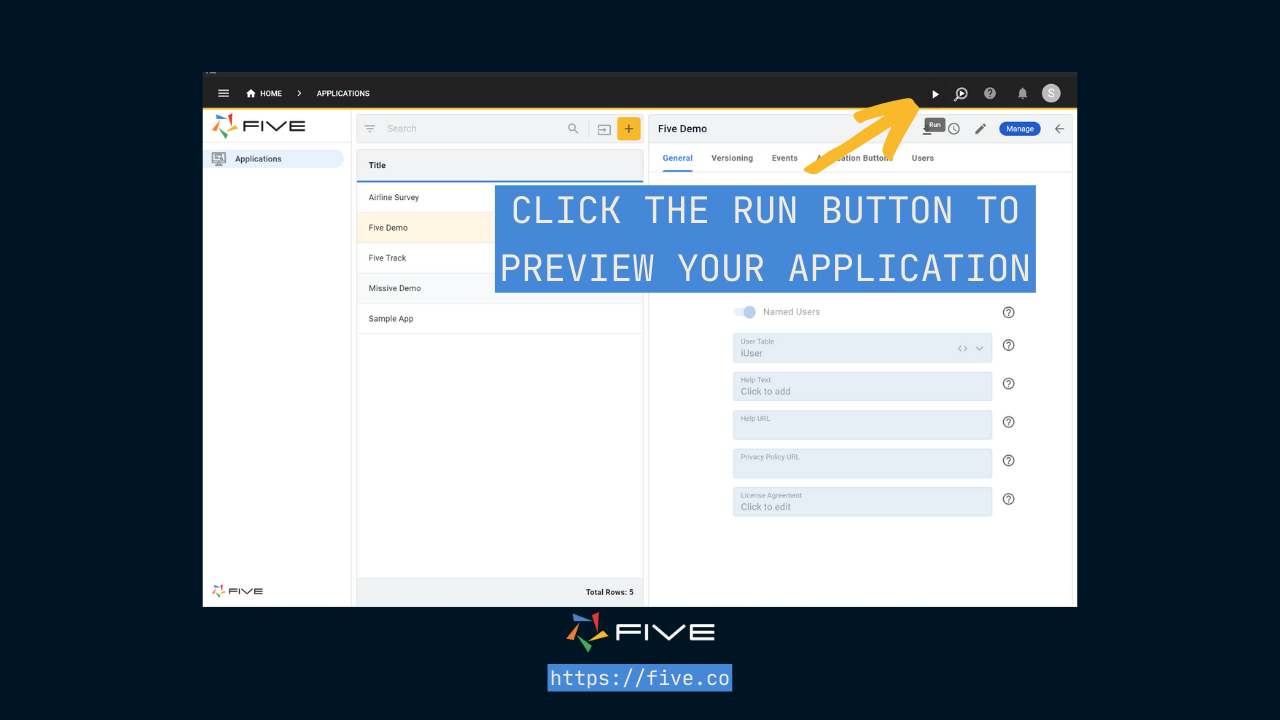
1. You can always preview your application by clicking the Run button in the top right corner of Five.

2. You have used Five to develop a web application on top of it? Then it’s time to launch your application to the web!
To do so, sign up for one of our hosted plans, starting from as little as US$29.99 per application and month, and get a hosted, fully-provisioned database and a custom URL for your web app.
5: Working With Templates and Getting Inspiration
If you are developing a web app, thinking of your database schema is probably the hardest part. As a wise developer once said: there is no good application without a good database.
To provide some inspiration, check out our use cases, some of which come with template applications (and we’re adding more and more templates weekly). By importing one of our template applications into Five, you can take a shortcut to your development and build on top of what the template already provides.
Five can be used to develop any kind of data-driven web app: from inspection checklists to complex custom-built inventory systems.
Share your use case with us on the forum, and we’re happy to guide you in your development journey!


