Create a Custom App On The Shopify API In 3 Steps
Learn How to Quickly Build A Custom App On Shopify Data
Many businesses that sell products or services online use Shopify, a software that helps them create and manage their online stores. Shopify’s e-commerce solution is popular because it is easy to use and reliable.
But even Shopify has limits: that’s why many businesses create custom applications that connect to the Shopify API to manage their e-commerce stores more effectively.
For example, while Shopify is great for e-commerce and order management, it is not designed for operations management. How orders are fulfilled is not managed in but outside of Shopify. For businesses selling products or services, an incoming order is just the starting point that sets in motion an order fulfillment process. Streamlining this process is something that Shopify does not support.
To effectively serve customers from their Shopify e-commerce stores, businesses need to know how to access, analyze, and interpret the data that Shopify generates and stores. This data can be accessed through Shopify’s well-documented API.
In this blog post, we describe how to use Five, a low-code development environment, to build a custom app on top of the Shopify API.
Building a Custom App On Shopify: Prerequisites
This tutorial will guide you through the process of integrating a Shopify store with Five, an application builder, using the Shopify API.
By the end of this tutorial, you have learned how to develop an external web application that interacts with your Shopify store using Five. This web app can be used by your internal team, business partners, or suppliers, for example.
Here’s what you’ll need to get started:
- Access to a Shopify store with admin privileges.
- Access to Five. To get started with a free trial, sign up here.
We start by connecting Five to the Shopify API. The connection establishes the Shopify API as a data source inside the Five development environment. Five can then be used to build a graphical user interface (GUI) on the data. This GUI can, for example, contain forms, charts, dashboards, and PDF reports that interact with your Shopify data.

Don’t Feel Like Reading?
Watch the YouTube video instead
Step 1: Configuring The Shopify API
Start by logging in to Shopify. To configure the Shopify API, we need to create a custom application for our store.
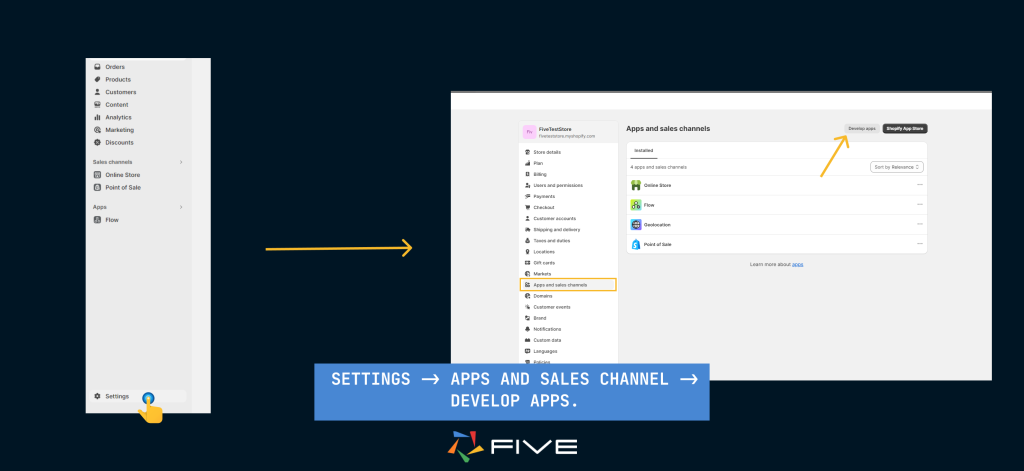
1. Log into your Shopify admin dashboard, proceed to Settings in the bottom left corner of your admin panel, and then click on Apps and Sales Channels. This section displays all applications currently installed in your store.
2. To create a custom application, click the Develop apps button, which you will find in the top right corner of the page.

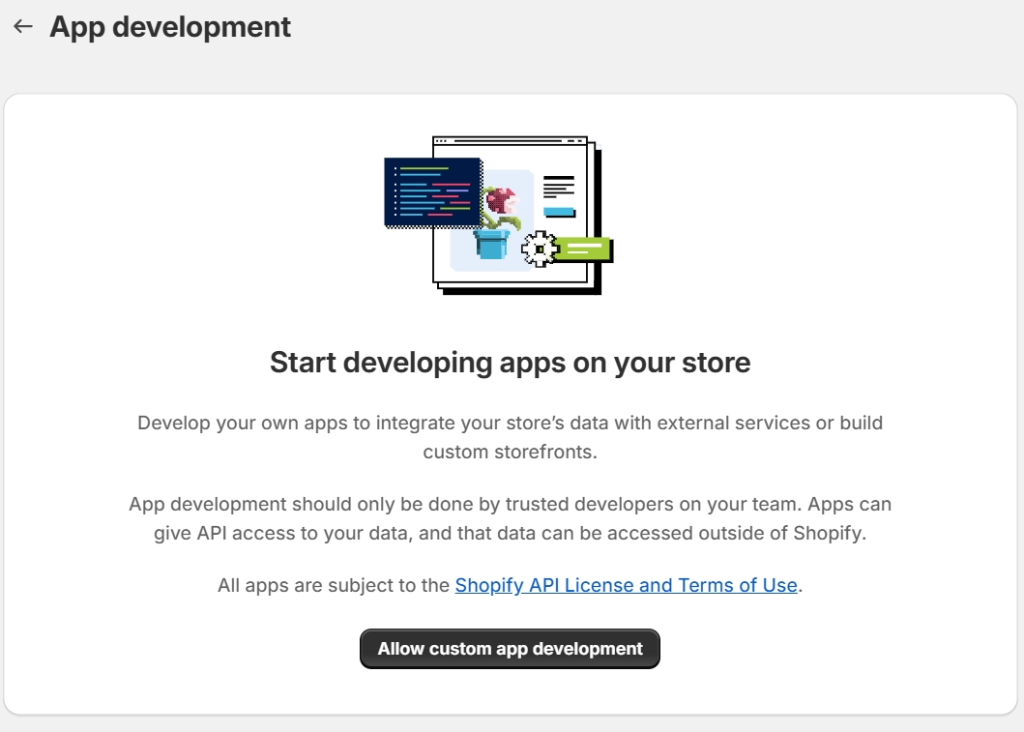
If you have not developed any apps on Shopify before, you’ll be presented with a message that says:
“Start developing apps on your store. Develop your own apps to integrate your store’s data with external services or build custom storefronts. App development should only be done by trusted developers on your team. Apps can give API access to your data, and that data can be accessed outside of Shopify.”
Confirm that you would like to proceed by clicking Allow custom app development.

A Note on Securing Your Data and Access Tokens
Creating apps on Shopify means that you are generating access tokens that provide API access to your Shopify data. Keep those tokens safe and do not share them with anyone outside your organization (unless you are working with an external developer).
Whoever has the token can access your data. That’s why you should only give staff and collaborators that you trust permission to develop apps for your store.
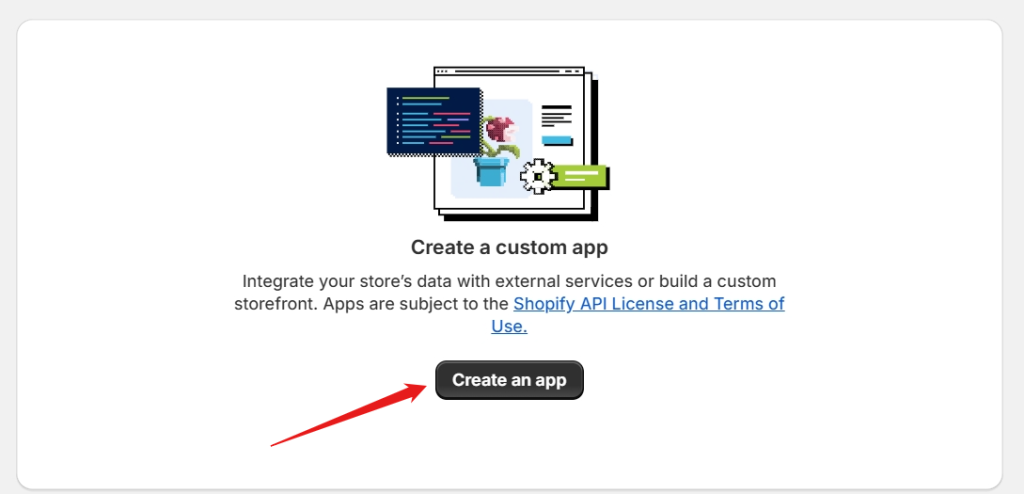
3. Next, click on Create an app.

4. Give the application a name. For this guide, we have named our app OFS for Order Fulfillment Software. Our store is the fiveteststore. We will refer to both by these names from now on. Click on Create App.
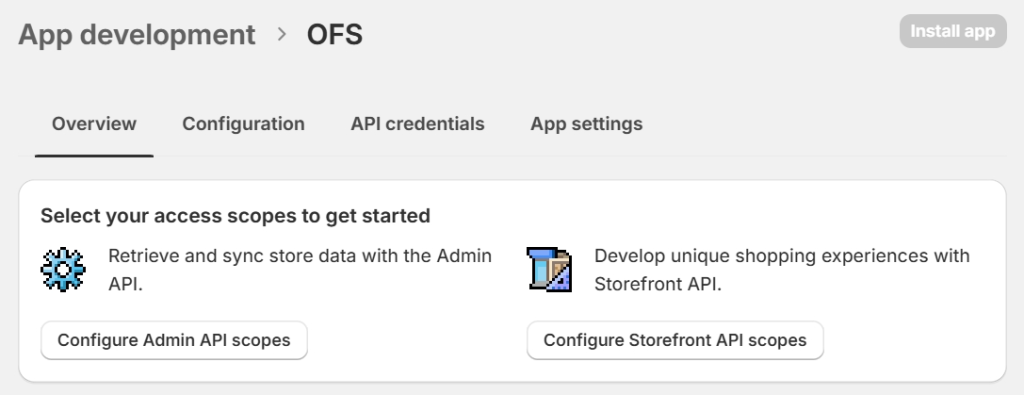
Here’s what you’ll see next:

4. Next, click the Configure Admin API scopes button.
Set the API access scopes, i.e. select the data you wish to send to an external system, such as Products, Orders, Inventory, etc. Confirm by clicking on Save.
You can assign read and write permissions for almost any entity stored inside Shopify. Assign these permissions carefully, following a minimum access policy. It is generally best practice to restrict access to only the least amount of data that is needed for the application to perform its functionality.
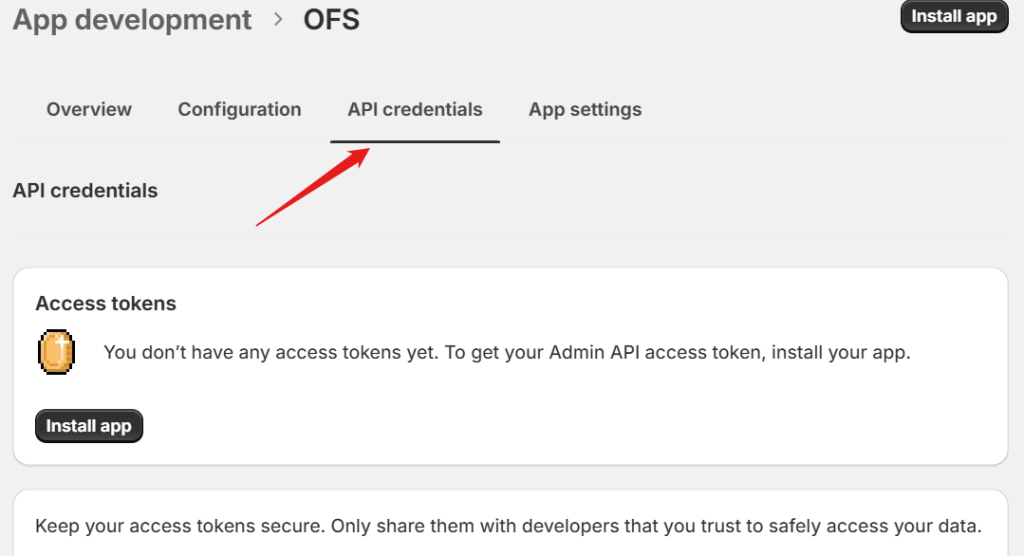
5. Once you have completed the configuration setup, proceed to the API Credentials tab.

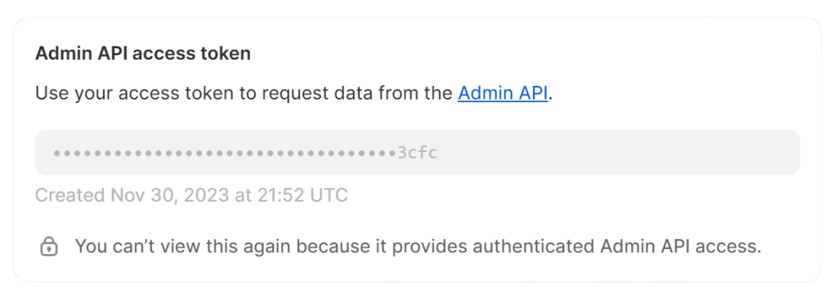
Here, Shopify will prompt you to install your application. Upon clicking Install app, Shopify will generate an Admin API access token that is limited to the API scopes you have selected in the previous step. This token is only viewable once, so be sure to save it in a secure location for future reference.

Step 2: Integrating Shopify With Five
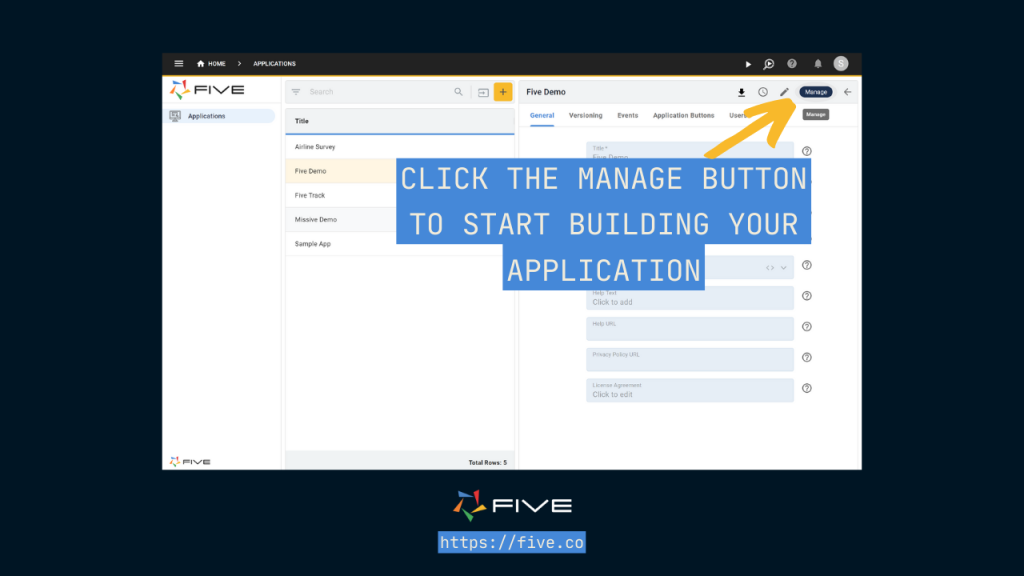
Now, let’s launch Five and click the yellow + button to create a new application. Assign it a name, such as OFS, and press save. Then, select Manage to begin developing your application. This is the starting point for creating your custom app on Shopify.

We are now going to use the Shopify API that we have just created inside of Five.
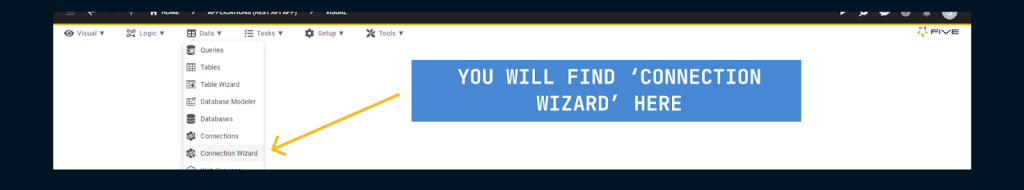
1. Begin by clicking on Data -> Connection Wizard.
The Connection Wizard in Five simplifies the process of linking to REST APIs and setting up API endpoint mappings, streamlining your integration tasks. To know more about it, click here

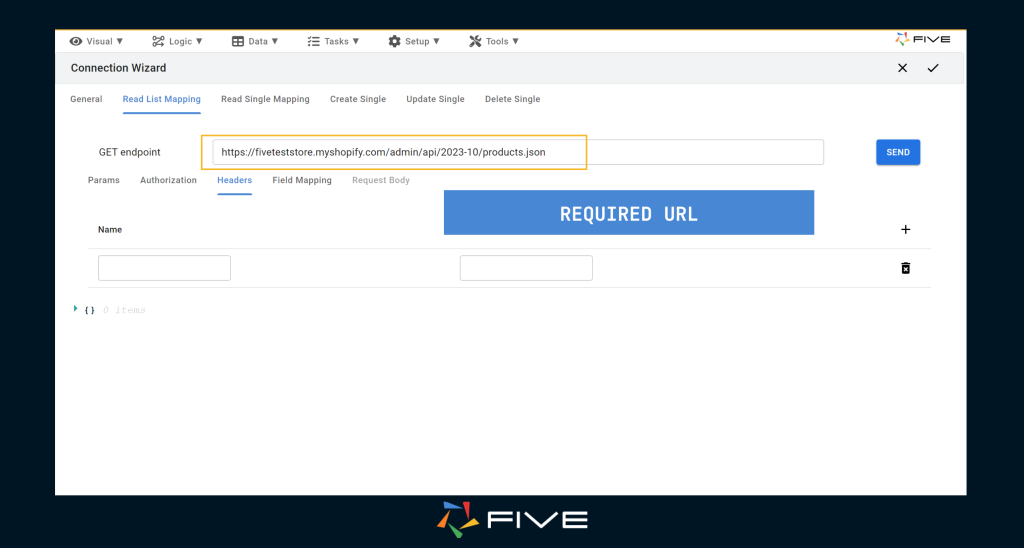
2. Inside the Connection Wizard, click on the Read List Mapping tab (leave the General section blank for now).
Here we are going to pass in the URLs for our API. Here is the structure of the Shopify endpoint:
https://{your_store_name}.myshopify.com/admin/api/{api_version}/{resource}.json
Replace {your_store_name} with the name of your store, which can be found inside Shopify > Settings > Domains.
Replace {api_version} with the latest version of the API which can be found here or here. The {api_version} follows the format YYYY-MM.
Note: For this guide, we are retrieving product details from the store. To ensure a smooth process, confirm that you have granted product access to the API during Step 1.
3. Add your URL to Five’s Connection Wizard. It should look something similar to this:

Before we can retrieve data from the API endpoint, we need to add our Admin API access token.
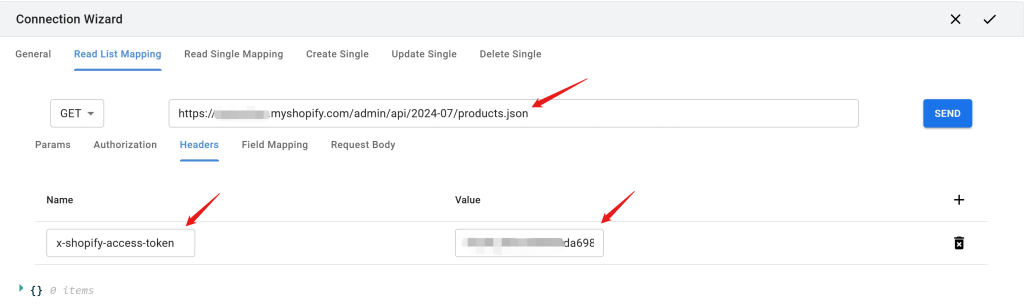
4. Start by clicking on the Headers Tab just below the URL field.
Use x-shopify-access-token as its Name (the field contains content-type as a default).
In the Value field, paste your Admin API access token, replacing application/json.

5. Click Send.
A list with details of all your products will appear.
6. Next, navigate to the Field Mapping tab, just to the right of Headers, to observe how Five interprets your data.
Five translates the JSON it receives from Shopify into something resembling a traditional database table, mapping JSON objects onto fields. This is very useful once we want to create forms, for example.
In Field Mapping, you have the flexibility to modify the data and display types of your fields. Five will automatically recognize the ID field as the primary key. But just in case it doesn’t, make sure to tick the checkbox labeled primary key next to the ID field.
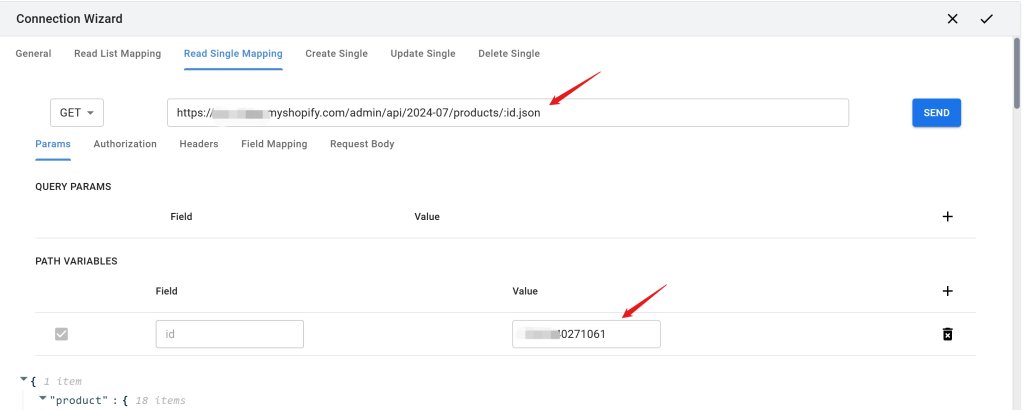
7. Now that we have set up one of our endpoints, repeat this process for the others, i.e. Read Single, Update, and Delete.
Make sure to use the following endpoint format for Read Single, as we are now requesting a single record.
https://{your_store_name}.myshopify.com/admin/api/{api_version}/products/:id.json
This URL format is required because these actions necessitate a specific product ID. By using the :id variable, Five can dynamically handle this requirement.
Also, make sure to fill in your access token in the Header section again and to copy the field mapping inside the Field Mapping section.

8. Repeat these steps for Create Single, Update Single, and Delete Single so that all endpoints are configured.
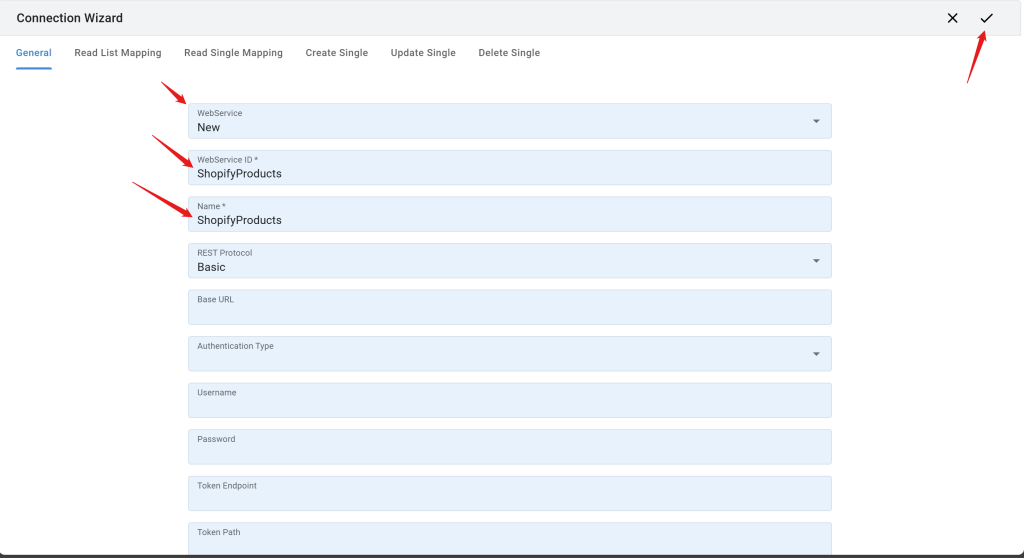
9. After all these steps our connection to the Shopify API is almost ready! But before saving, remember to give it a name and ID from the General tab of your Connection Wizard as shown here:

Checkpoint: Making Sure Your API Is Setup Correctly
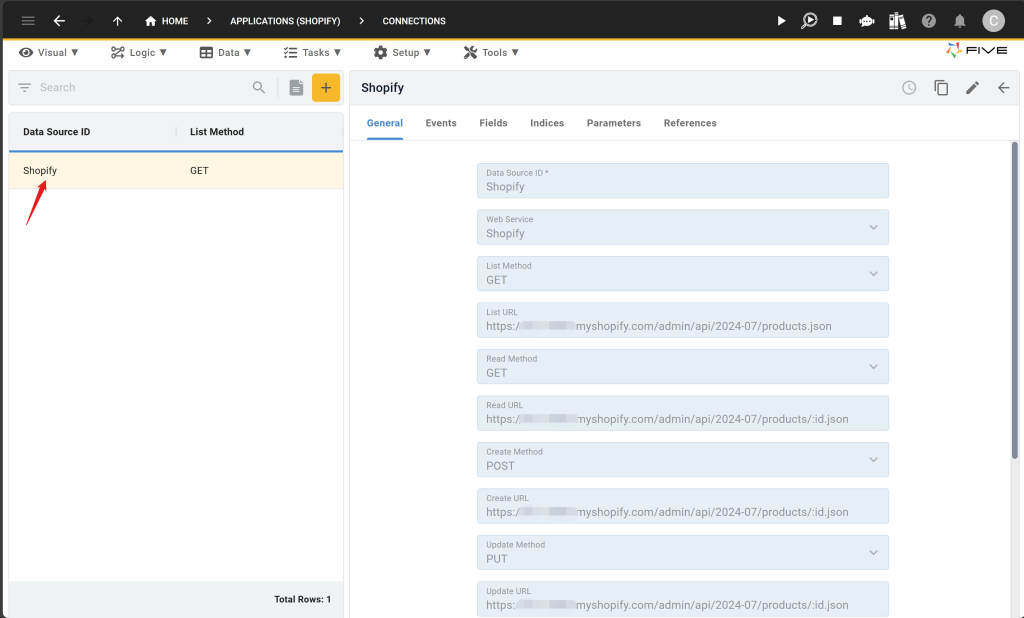
To check whether your API is set up correctly inside Five, click on Data > Connections. Your newly created connection to the API should be visible here. Click on it to view its details:

This is what you should see in Five.
In addition to confirming the setup of the endpoints, it’s also good to confirm the Parameters. To do so, click on Parameters and confirm your API token is shown.
Step 3: Using The Shopify API As a Data Source
Our custom app is now successfully connected to our Shopify store. The Shopify API can now be leveraged across Five as a data source in various features, including forms, charts, data views, and reports.
For this guide, we will develop a Form through which we can create, read, update, and delete the products from our store.
1. Inside Five, click on Visual, and then Form Wizard.
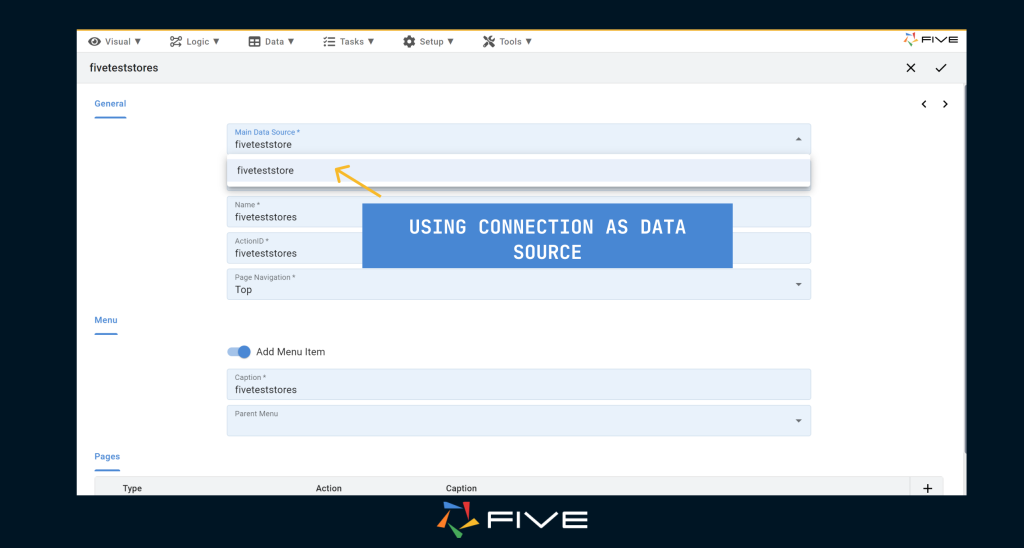
In the primary data source lookup, select your API connection as the data source.
Five will take care of populating most of the details for you. By default, all fields from your API will be included in the form, At this stage, you are welcome to modify any settings as you see fit. For example, to remove fields, click on the small error pointing to the right > and remove fields that are not required.

2. Now you can click on Save to store the form.
3. Finally, we can run our application by clicking the Run button in Five’s top navigation bar.

Clicking the Run button will open up a new window inside your browser. You can now preview what you have developed in Five.
Conclusion: Previewing Our Custom App Built On The Shopify API
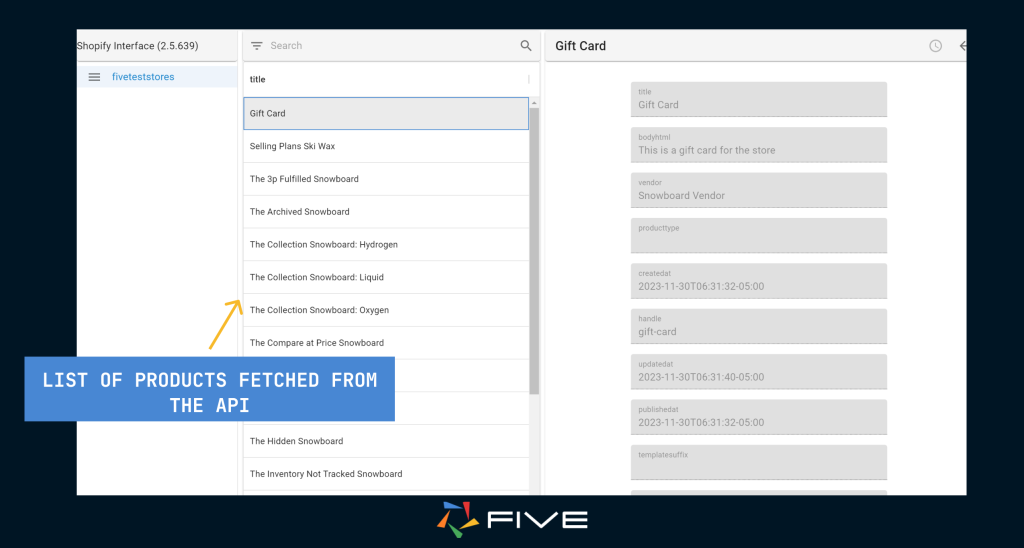
In your end-user application, you now have a form that contains all of the products from the store.
You have successfully created an entire custom app with a fully functional GUI that lets your end-users interact with the Shopify API in just a few clicks. You can click on each record to view their details, even make changes, add new records, and delete them as well.

Next Steps
In this lab, you learned how to integrate a Shopify store with Five using the Shopify API and the Connection Wizard. You developed an external web application that can interact with your store data and perform CRUD operations on your products.
This integration can help you leverage the power of Five to access, analyze, and interpret your Shopify store data. You can also use Five to create other features, such as charts, data views, and reports, to enhance your store management and performance.
This tutorial only scratches the surface of what’s possible with Five. To learn more about Five’s features, visit our website or YouTube channel.
Frequently Asked Questions
1. I am receiving a 401 – Unauthorized error
This error means that your authentication is not correct. Check that your header is set up correctly. Use x-shopify-access-token and your Shopify access token.
2. The API you are trying to get data from responded with: 404 Not Found
Double-check your endpoint URL. A 404 error message indicates that the endpoint you have provided does not exist.
3. What is the Shopify API’s rate limit?
The Shopify REST Admin API supports a limit of 40 requests per app per store per minute.


