Advanced Forms – Part 9: Display Types Hi…
Advanced Forms: Custom Display Types
Advanced Forms – Part 5: Custom Display Types
Hi and welcome to Five’s Advanced Forms series. This series of blog posts teaches you how to design the perfect form in Five. From changing the layout of your form to adding calculated fields – we cover everything you need to know to give your users access to a custom-designed form that does exactly as needed.
In this blog post, we introduce Five’s Custom Display Types, which let you create display types over and beyond what Five gives you out of the box in its predefined display types. Custom display types can accept Regular Expressions, which are an extremely powerful tool for ensuring your forms only accept certain inputs, which is a prerequisite for further data analysis.
About Five: More Than Just Forms
Five is a rapid application development environment with advanced form-building features.
With Five, you can easily launch sophisticated forms to the web in minutes. For an example of a form developed in Five, check out this hypothetical booking form, which combines several of Five’s features.
Unlike traditional form builders, which only store submitted data, Five allows you to directly connect your form to a database. This connection enables you to query your database and generate visual representations of your data. Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic data collection tasks, they often struggle with large datasets or high data volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of data efficiently.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can access and process data. Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed reports directly from your data. You can create visual data representations such as charts and graphs.
To see your form submissions, Five gives you a full-fledged, login-protected submissions admin interface.
Five’s Form Design Tools: Custom Display Types
Display types are an incredibly easy-to-use, yet powerful feature in Five. A display type defines how a form field is displayed to end-users and what kind of input the field accepts. As explained in this article, Five comes with a comprehensive list of predefined display types. Custom display types let you define your own display type, tailored exactly to your needs.
Explainer: Display Types vs Data Types
It’s important not to mix up display types with data types.
Display types define how a form field is displayed to your end-users in the application.
Data types, on the other hand, are on the database level and define how the database stores the data. The data type is a guideline for your SQL database to understand what type of data is expected inside of each database column, and it also identifies how SQL will interact with the stored data. In Five, data types are defined on the table level, inside the Table Wizard.
Make sure your display and data types are aligned. For example, if your display type is a text field, but your database expects a numeric input (such as a float), your application will throw an error.
Custom Display Types
A custom display type lets you define how a form field behaves and what kind of input is accepted by the field.
Here are a few simple examples:
1. Percentages:
Percentages are a numeric display type and can be shown to users using Five’s default display types, such as a float (with decimals) or integer (without decimals). However, if you are certain that the percentage you are expecting is always between 0 and 100, you can define a custom display type that enforces this rule. If user try to enter a number outside the range you have specified, an error message will appear.
2. Email Addresses:
Collecting email addresses is one of the most common use cases for online forms. However, some users try to get away with providing invalid email addresses, which in turn, creates extra work for those managing the form submissions, as they need to clean up the data. Luckily, we can run validations for valid email addresses by using a custom display type. Using something called a regular expression, we can define that the only input for a form field is a valid email address.
3. Postcodes:
Postcodes are usually stored and displayed as a text field. Even though we expect a numeric input, such as 50120, we know that we won’t perform a calculation on a postcode. However, if a field is displayed as a text field, it will accept any kind of input without restrictions. By using a custom display type, we can prescribe that a text field only accepts five numbers, and nothing else.
These examples illustrate the power of custom display types. They are an essential element in good form design and for collecting clean data.
Creating a Custom Display Type in Five
To define and apply a custom display type to a form field, follow these steps:
Prerequisites:
Have at least one application with one database table and one form ready in Five.
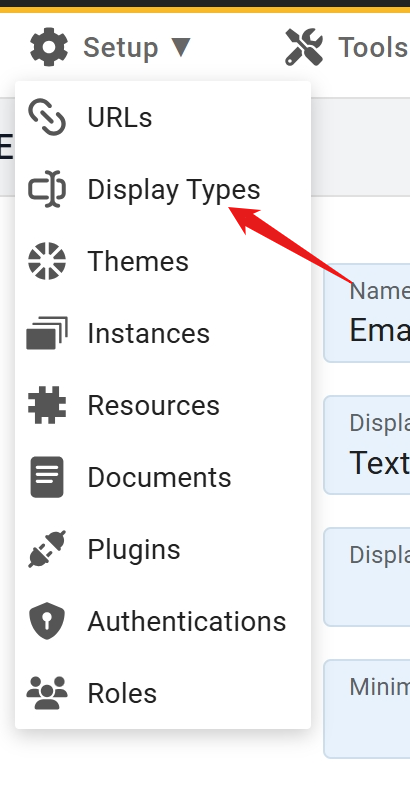
1. In Five, go to Setup > Display Types, and click the yellow Plus button to create a new display type.

2. Next, fill in the required fields, starting with the Name field. For this example, we are creating a custom display type that checks whether something is a valid email address, so we will name our display type Email.
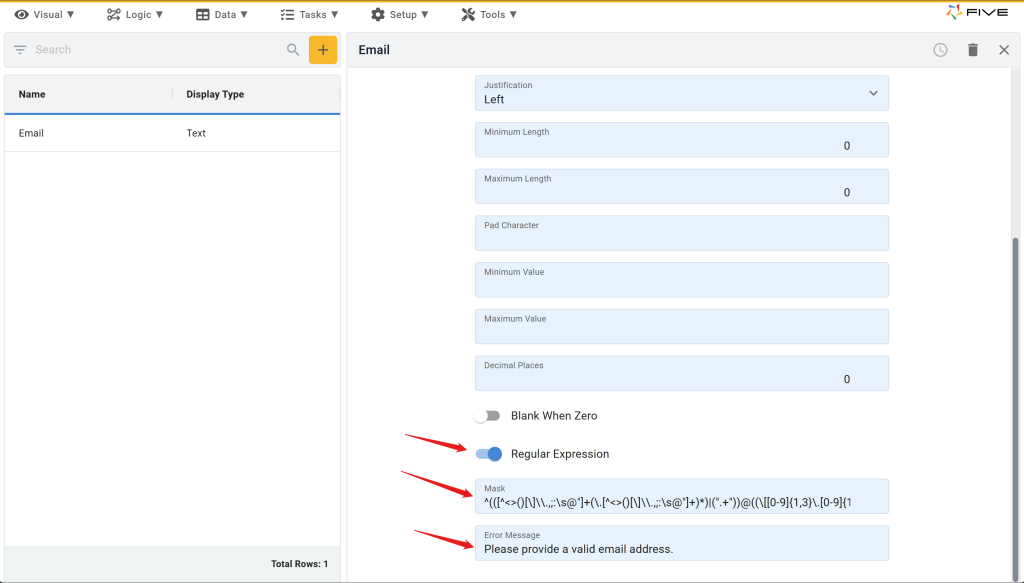
3. To perform a check for valid email addresses, we next scroll down to select Regular Expression, as shown here:

4. Next, paste this regular expression into the Mask field:
^(([^<>()[]\.,;:\s@"]+(.[^<>()[]\.,;:\s@"]+)*)|(".+"))@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}])|(([a-zA-Z-0-9]+.)+[a-zA-Z]{2,}))$
Regular expressions look very intimidating. But don’t worry, you can easily create or interpret regular expressions using ChatGPT. For more on regular expressions, check out our blog post on data validation techniques here.
5. Next, provide an Error Message that is shown if someone enters data that does not fulfill your regular expression. In our case, this means someone is trying to provide an input that is not a valid email address. Hence, our error message says “Please provide a valid email address”.
6. Click the Save button to save your newly created custom display types.
We have now successfully created a custom display type. However, we have not applied it to any of our form fields yet. To do so, follow the same steps as when applying a normal display type, as shown here.
Custom Display Types in Your Application
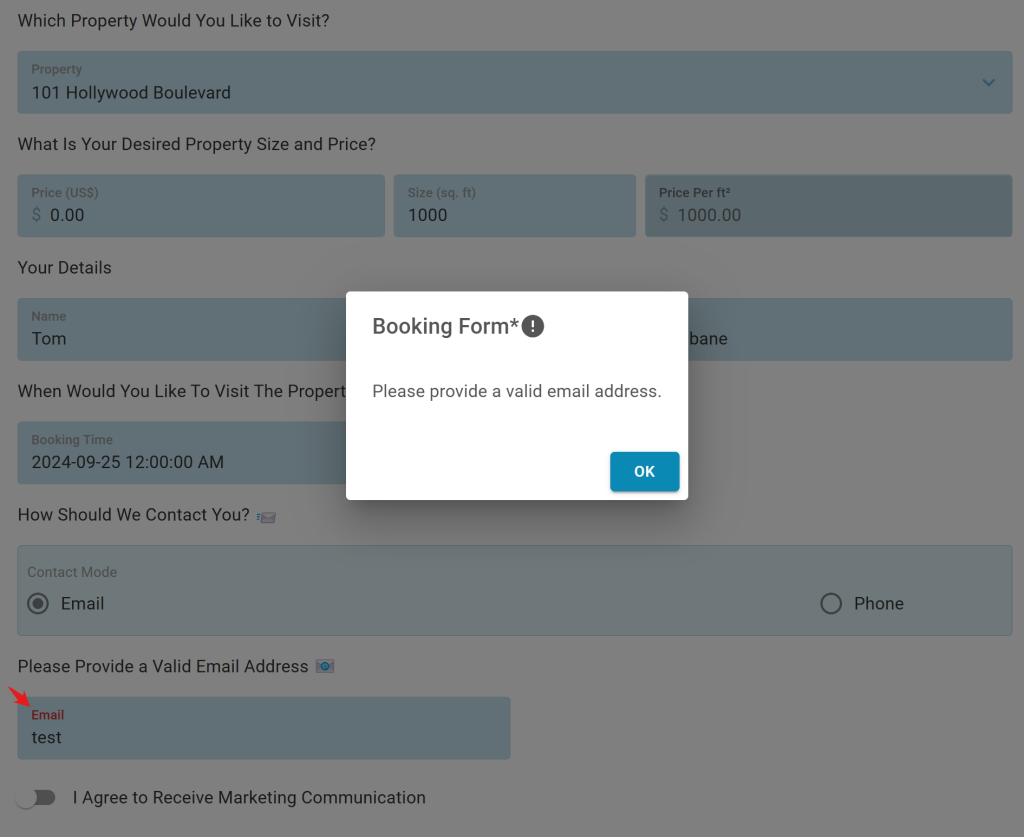
Let’s test our custom display type. Our sample form uses a custom display type on the email field. Fill in some dummy data until the email field appears. Now type in something that is not an email address and see what happens as you try to exit the field.
A custom-defined error message appears, reminding users to provide a valid email. The email field has also turned red, indicating why and where the error message is shown.

Custom Display Types: Practical Tips
As explained in the last blog post of this series, Five’s pre-defined display types give developers a comprehensive list of ready-to-use UI features, such as date pickers, currency fields, or radio buttons and checkboxes.
Custom display types open up a whole new world of data validation techniques for your form. You can prescribe exactly what a form field is designed to accept, ensuring your form captures clean data.
However, use custom display types wisely. Unless you are certain about the data you are expecting, they can be a double-edged sword, as users will not be able to submit a form unless the data they submit meets your requirements.
Next, we will look at conditional logic inside forms, such as show-if conditions, which is another powerful technique to make forms more user-friendly.
Finding Help
Have more questions? Join our user community to connect with others and get answers.


