How To Build an Inventory Management Dashboard
What Is an Inventory Management Dashboard?
An inventory management dashboard is a tool that provides a centralized view of a company’s inventory. In simpler terms, it’s an overview of what you have in stock. This information is typically presented in a way that’s easy to understand, often using charts, graphs, and key metrics.
Having an inventory management dashboard is essential for any business dealing with physical goods, regardless of industry. Whether you’re in manufacturing, e-commerce, retail, logistics, or beyond, this applies.
The key is giving instant access to crucial inventory data. This includes stock levels, locations, values, supply chain details, and key performance indicators (KPIs).
Objectives
Today you’ll learn the process of building an inventory management dashboard, leveraging SQL queries and charts.
Step by Step: How to Build an Inventory Management System
- Step 1: Understanding the Database Structure
- Step 2: Creating a Query
- Step 3: Integrating SQL Queries Through Data Views
- Step 4: Adding a Chart Item
- Step 5: Attaching the Chart to Your Application
- Step 6: Creating The Dashboard
Getting Started: To participate in this tutorial, ensure you have:
What Makes Five Different?
Unlike traditional dashboarding or Business Intelligence (BI) tools, such as PowerBI or Tableau, which connect to an existing data sources, Five lets you create your own database and add business intelligence to it. This grants you complete control over your data structure and lets you build an entire inventory management system that stores, collects, analyses and visualizes data.
With Five you can create your database from scratch, defining tables, fields, and data types. This ensures your database aligns perfectly with your business’ needs.
- Step by Step: How to Build an Inventory Management System
- Step 1: Understanding the Database Structure
- Step 2: Creating a Query
- Step 3: Integrating SQL Queries Through Data Views
- Step 4: Adding a Chart Item
- Step 5: Attaching the Chart to Your Application
- Step 6: Creating The Dashboard
- Step 7: Adding the Dashboard to Your Application
- Conclusion: Inventory Management Dashboard
- Get Your SQL App Online For US$29.99 Per Month
Don’t Feel Like Reading?
Watch the YouTube video and learn how to build an inventory management dashboard.
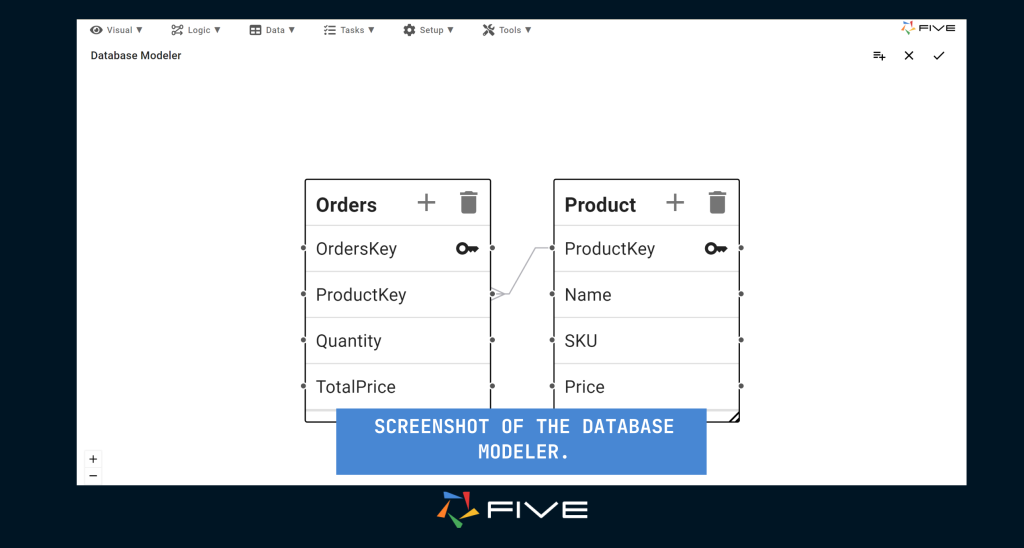
Step 1: Understanding the Database Structure
Let’s start with a simple database in the Five development environment. This database consists of two tables: Products and Orders. The Products table stores essential product information, including names, unique identifiers (SKUs), and prices. The Orders table, on the other hand, captures details about customer orders.

You can create these tables by navigating to the ‘Data‘ section and selecting the ‘Table Wizard‘ in Five. Here, you can name the tables and add the respective fields as shown in the image above.
Step 2: Creating a Query
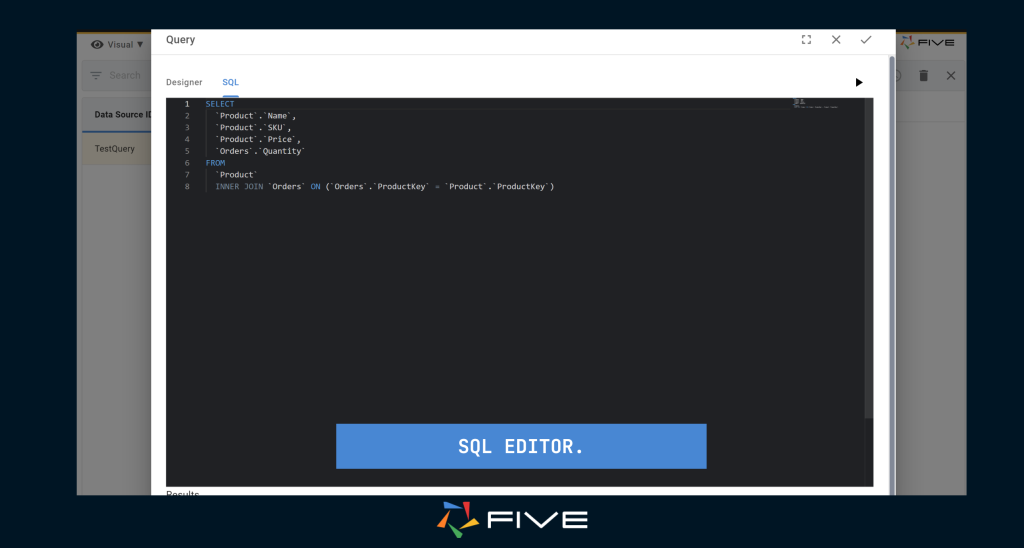
To start writing SQL queries in Five, go to the ‘Data‘ section and click on ‘Queries.’ Then, add a new query and name it something like ‘Product Details Query.’ In Five, you can write queries in two ways: using the SQL editor for traditional SQL or the visual query designer for a more intuitive, visual method.
Deep Dive into the SQL Editor:
- In the SQL editor, you’re free to write intricate SQL queries.
- This feature is ideal for those familiar with SQL, offering a familiar workbench-like environment.

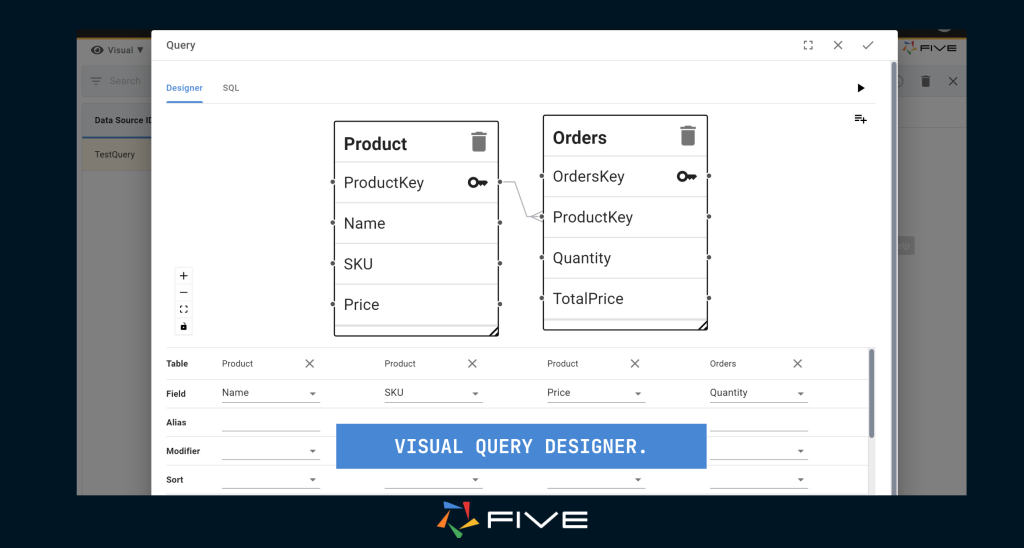
Exploring the Visual Query Designer:
- The visual query designer caters to users who prefer a more intuitive, visual method of query construction.
- Easily add tables, choose fields, and construct queries with simple mouse clicks.

Transitioning Between SQL and Visual Designer:
A standout feature of Five is the smooth transition it allows between the SQL editor and the visual designer, whether you prefer directly writing SQL or using a more visual approach to building your queries, you are not limited to one approach.
Step 3: Integrating SQL Queries Through Data Views
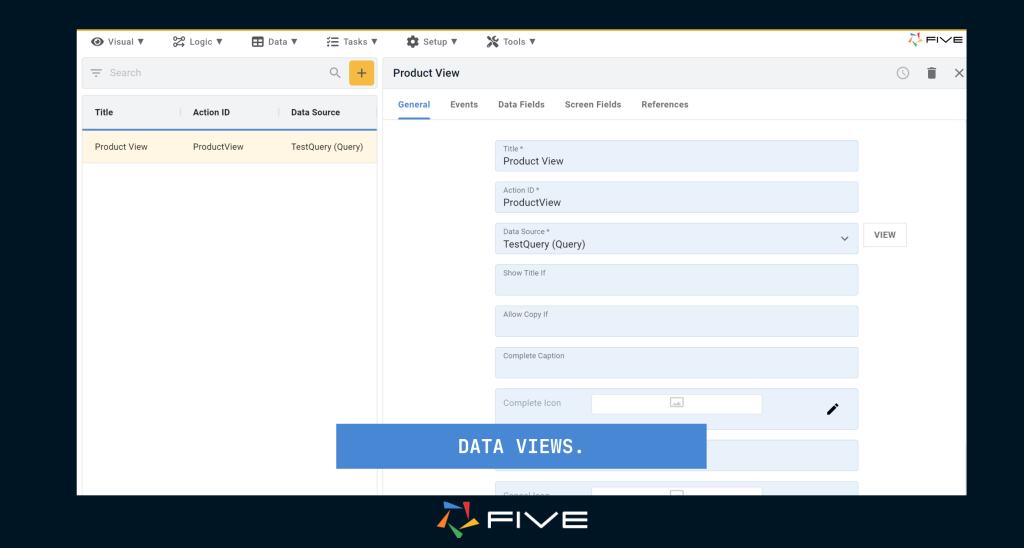
To integrate SQL queries into your Five applications, start by navigating to ‘Visual‘ and then ‘Data Views‘. This is where you can use your created SQL queries as data sources and create data views, which then can be used to display information in our end-user application.

Start by adding an item and naming it ‘Product View‘. Next, in the data source lookup, choose the ‘Product Details‘ that we recently created.
Then Click on the ‘Data Fields’ Tab, here Five will import all the fields from our query. You can customize the presentation by adjusting field sizes and display settings
Click on save once you have finalized your data view and now the only step remaining is to add our data view as a menu item so we can view it in our application.
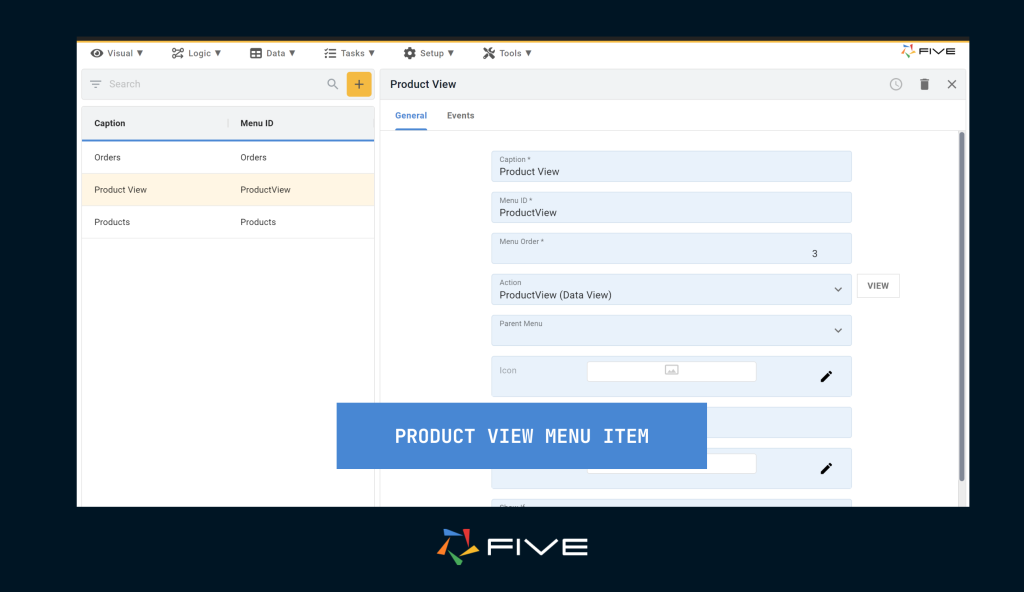
Head over to the ‘Visual’ section again and select ‘Menu’. Here, we’ll create a new menu item. In the ‘Action’ field, select ‘Product View‘.

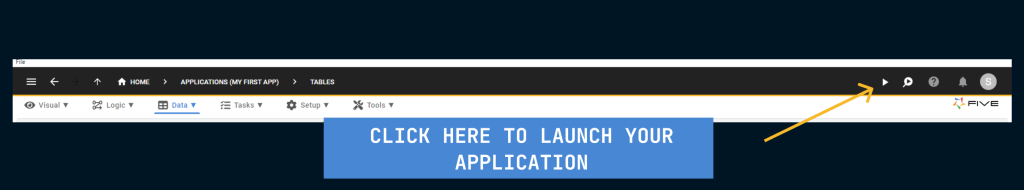
Now let’s finally run our application by clicking the play ▶️ button located in the top right corner, as shown below.

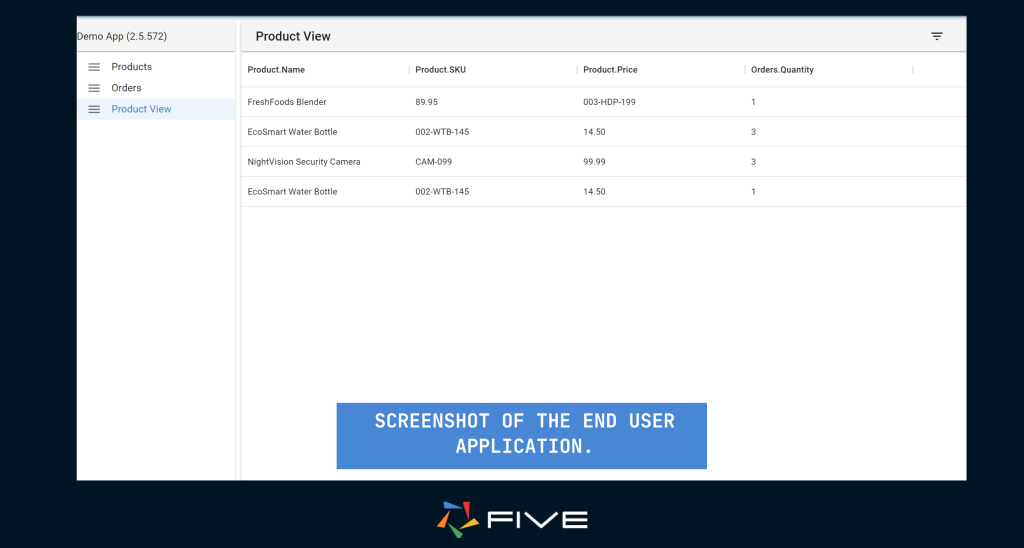
As the application launches, the ‘Product View’ we’ve created is displayed, showcasing the data fetched by our ‘Product Details‘.

Congratulations you have successfully learned how to write SQL queries and data views in Five!
And to connect to your own external relational database such as SQL Server, SQLite or MySQL, read this article: Data Sources in Five: Building Dynamic Applications
Now onto the next steps of building your inventory management dashboard.
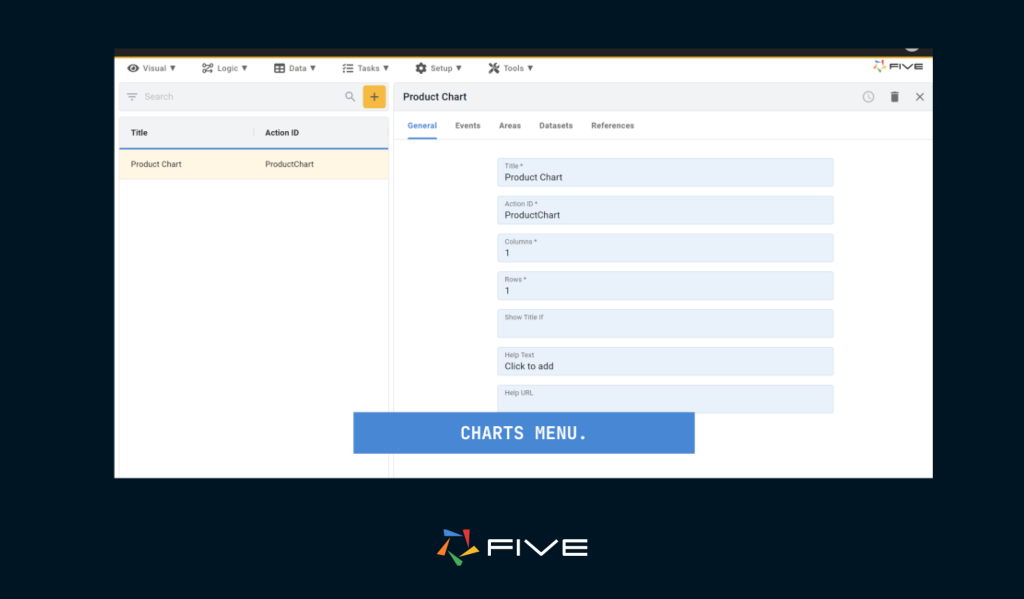
Step 4: Adding a Chart Item
Navigate to the Visuals section in Five and selecting the Chart Wizard and you should be presented with an interface similar to the one shown below.

Start by naming your chart by giving it a descriptive title, like “Product Sales Analysis“.
Then in the Data Source lookup, you can select from existing tables, queries, or API connections. For this chart, we will be using the query that we built earlier. Selecting the query will show you the response on the bottom right corner of the screen for your reference.
Decide which fields to display. For a sales chart, you might select the product name for the X-axis and sales figures for the Y-axis. For this tutorial, we are selecting the product name in the X-axis and their Quantity in the Y-axis.
Next, give your chart a title in the ‘Chart Area Title’ section. This title will be displayed at the top of the chart and is different from the title we gave it earlier; we are going to name it “Quantity” but feel free to give it a descriptive name of your choice.
Customizing the Chart
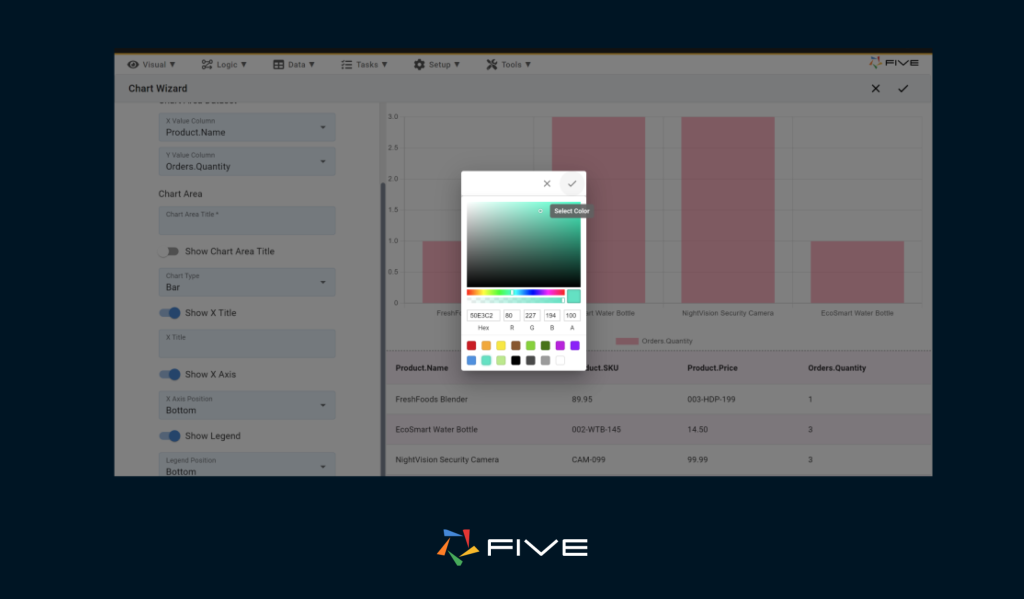
Now, as you scroll down, you’ll see other options that help you customize your chart like axis labels, legends, and titles.
In the chart type lookup, you can change the chart from a bar graph to other types, such as line, pie, or horizontal bar. Feel free to choose any chart type that you prefer. For this tutorial, we will be using a bar graph.
As you scroll further down you get a color picker which as the name suggests lets you decide on a color for your chart (or multiple colors if we have a pie, donut, etc)

Now we can click on save and our chart is ready to use.
Adding Layers and Data Sets
For a more detailed analysis, you can add additional information to your charts. Navigate to ‘Visuals’ then after clicking on the Chart Wizard, click on the menu item that says “Charts”.
Here, you will be able to view the chart we just created. Additionally, you can enhance these charts with more detailed information, such as incorporating multiple datasets for comparing various types of information on a single chart. You can also assign rows and columns if you wish to display multiple layers of graphs within a single chart item.

Step 5: Attaching the Chart to Your Application
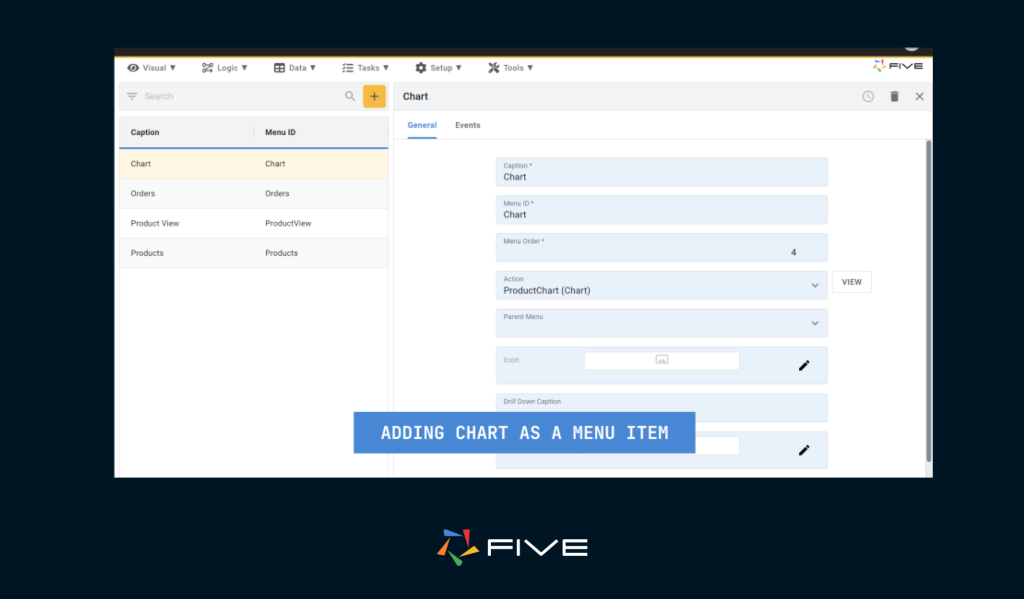
Now that our chart is ready to use let’s add a menu item in your end-user application through which we can view our chart.
Head over to the ‘Visual’ section again and select ‘Menu’. Here, we’ll create a new menu item. In the ‘Action’ field, select the chart that we just made.

Now click on Save and we can run our application to see how our chart looks like in the end-user application.

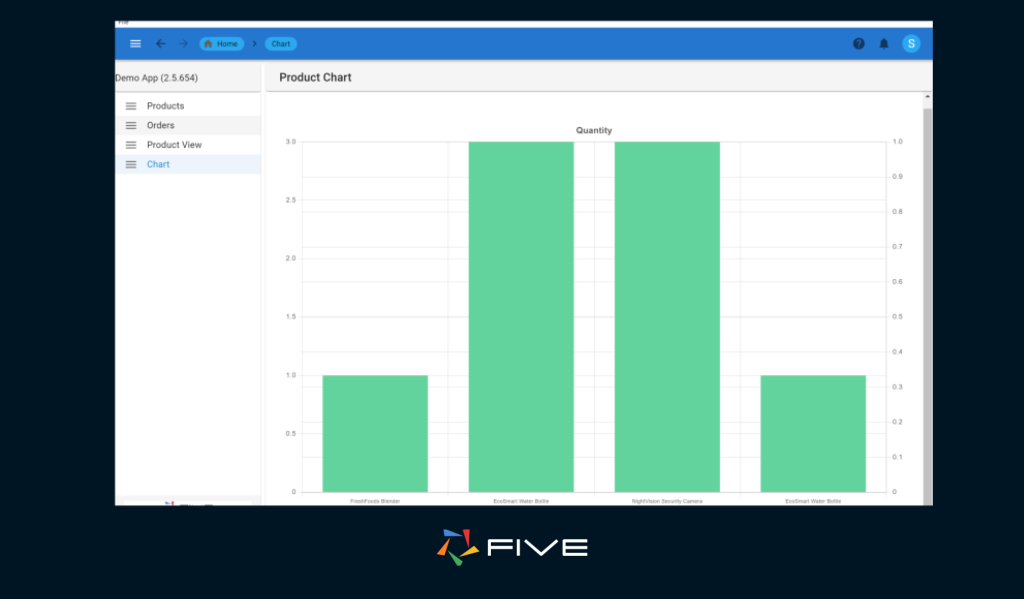
The chart in our end-user application will look something like this:

Congratulations we just learned how to build charts inside Five.
Step 6: Creating The Dashboard
Now click on ‘Visual‘, then select ‘Dashboards‘.
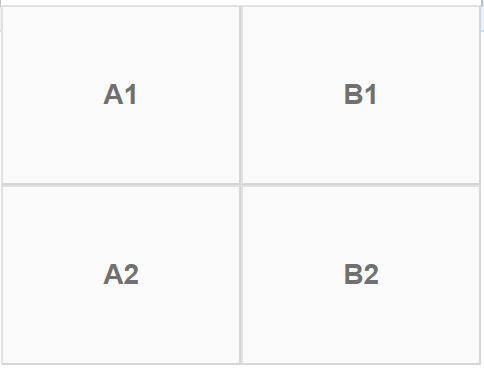
Next, you need to specify the layout of your dashboard, which works like a grid. You can choose how many rows and columns you want to have in your dashboard, depending on how many items you want to display. For example, if you want to show four items, you can have 2 columns and 2 rows, and the layout will look something like this:

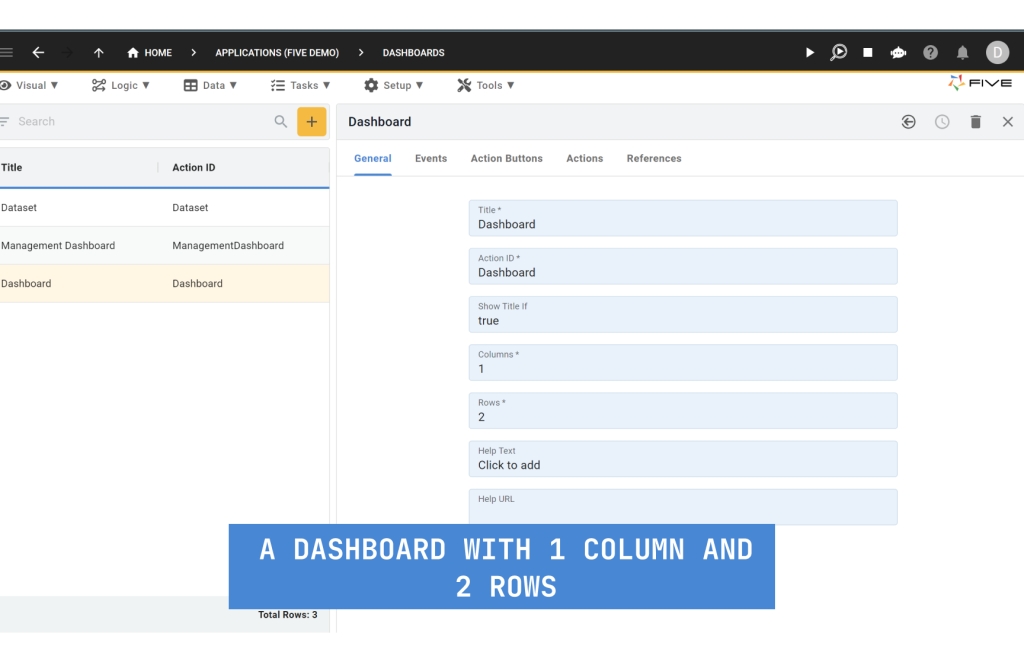
We will be adding a query and a chart so we will give it a grid of 1 Column and 2 Rows

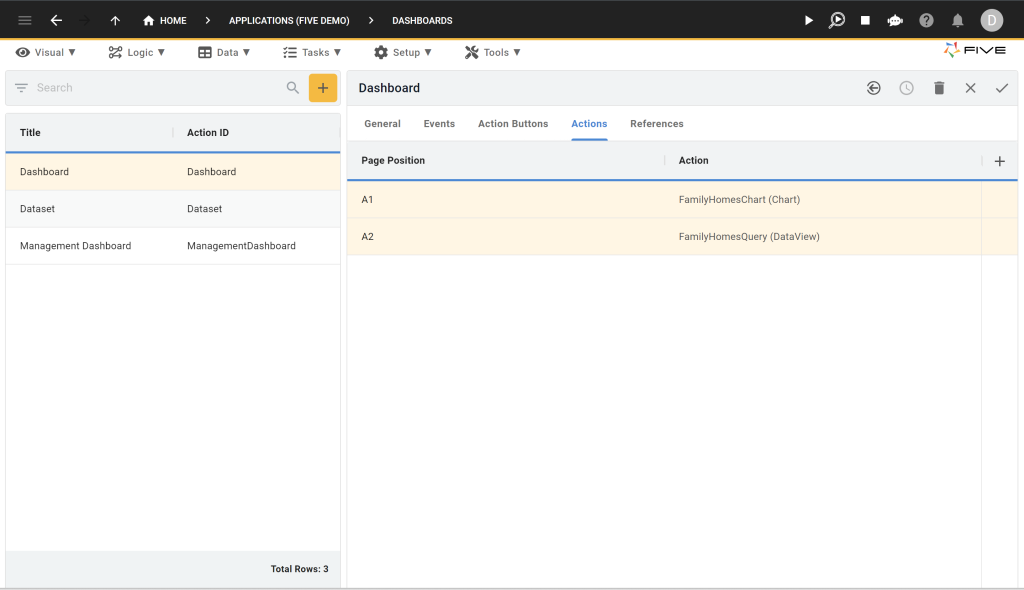
Next, click on the ‘Actions’ tab to begin adding items to our dashboard. Click on the ‘+’ icon, select the desired position in the page position field, followed by selecting the data view that we constructed before and next do the same for charts. After you are done you should have a dashboard with action items like the one shown below:

Step 7: Adding the Dashboard to Your Application
Now that our Dashboard is ready to use let’s add a menu item in your end-user application through which we can view it.
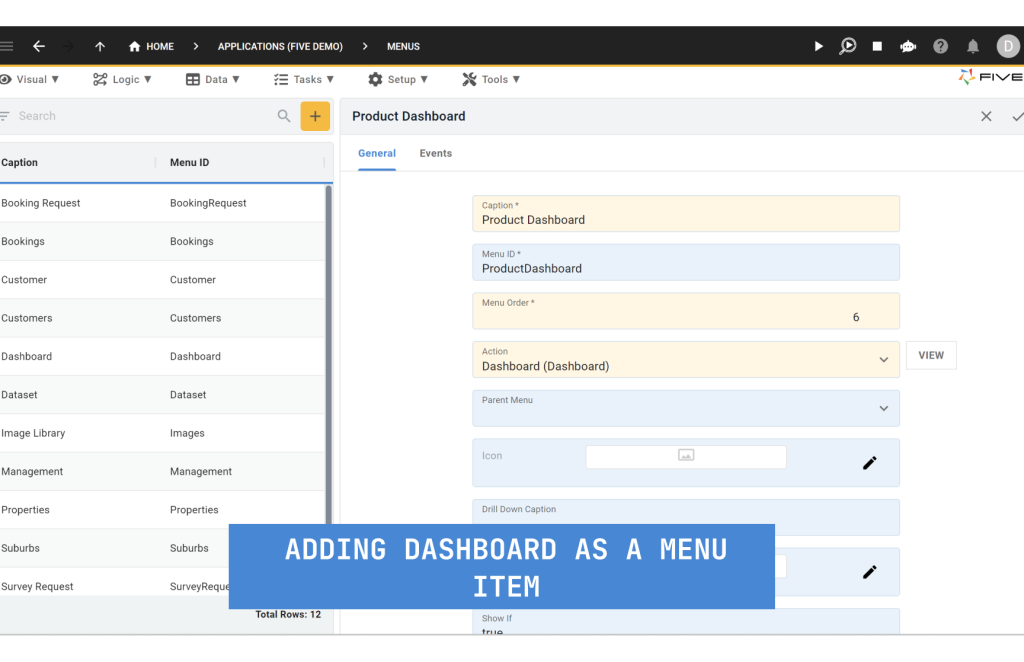
Head over to the ‘Visual’ section again and select ‘Menu’. Here, we’ll create a new menu item. In the ‘Action’ field, select the dashboard that we just made and give it an appropriate name.

Conclusion: Inventory Management Dashboard
Now let’s finally run our application by clicking the play ▶️ button located in the top right corner.
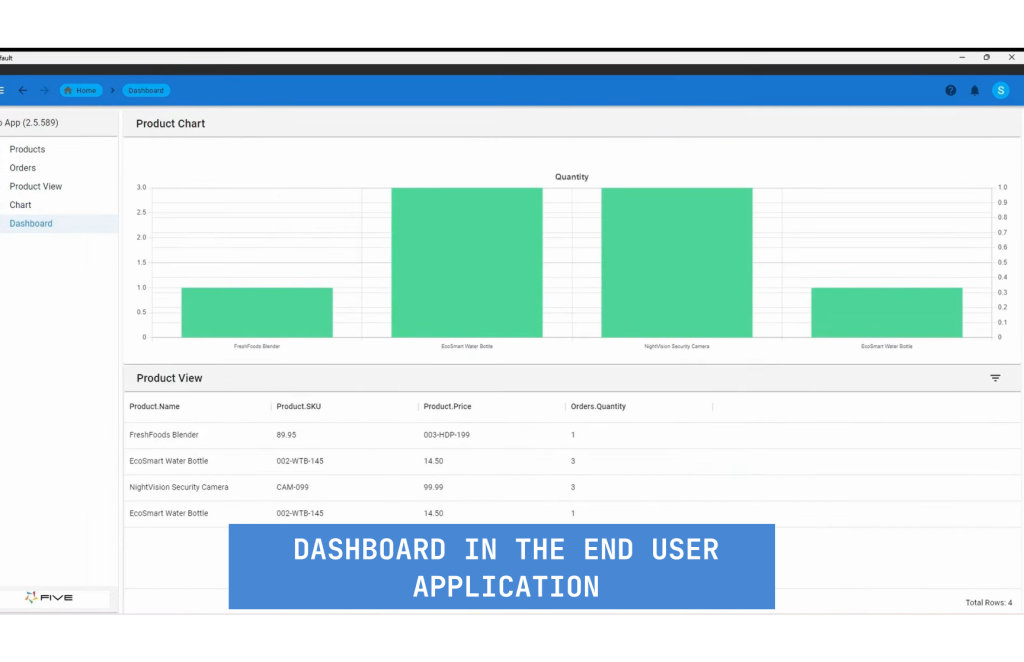
As the application launches, click on the menu item that we just made, and you should have an inventory management dashboard on your screen.

Congratulations, you have successfully built an inventory management dashboard.
For a more detailed guide view this all inclusive tutorial on How To Build a SQL App
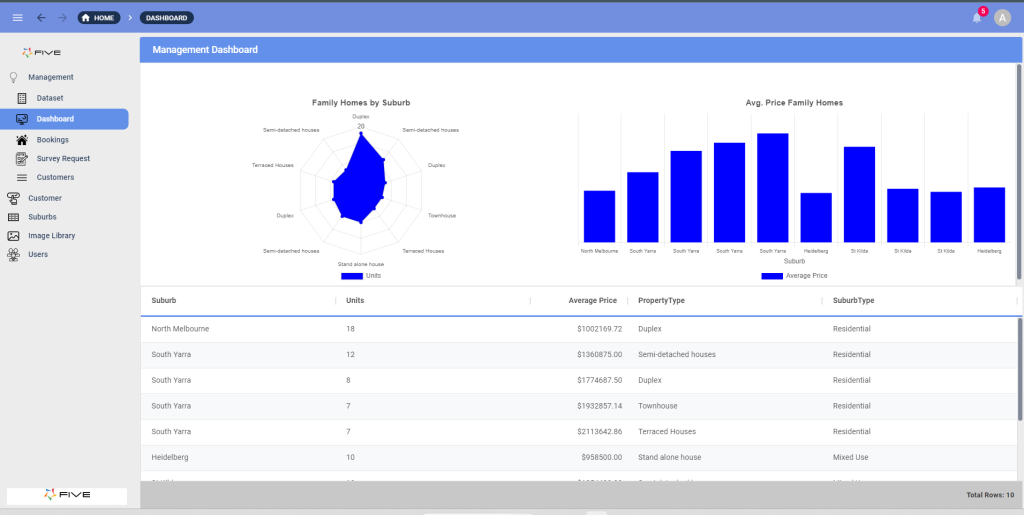
Here’s an example of a inventory management dashboard created in Five:

Get Your SQL App Online For US$29.99 Per Month
Five lets you develop your application locally free of charge. Use our free download and build your application until it’s ready for its end-users.
To deploy your application, sign up for one of our paid plans, starting from US$29.99 per month and application. Your plan includes unlimited end-users and provides you with a custom URL to access the application online.


