How To Build a Sales Dashboard (Fast & Easy)
Full Guide on How To Build a Sales Dashboard
Sales dashboarding is crucial because it provides insights into performance, identifies trends, and helps strategic decision-making.
Now, you might be wondering, “how do I set up a sales dashboard?” We’ll walk you through the basics:
- What exactly is a sales dashboard?
- What are some good tools to help you build a sales dashboard?
- How can you build your own custom sales dashboard?
By the time we’re done, you’ll have a solid grasp on how to create and use your sales dashboard. Let’s dive in!
What is a Sales Dashboard?
A sales dashboard is a tool that monitors and analyzes your entire sales process. It’s like a digital control center for your sales team, capturing data at every stage – from initial leads to closed deals and follow-ups.
This dashboard does more than just count sales. It provides valuable insights into:
- Who your potential customers are
- How they interact with your business
- Which products or services are selling best
- How your sales team is performing
By collecting and organizing this data, a sales dashboard helps you spot trends, forecast future sales, and identify areas where you can improve your sales strategy.
How to Build a Sales Dashboard
Building a robust sales dashboard doesn’t have to be complicated. Here’s a step-by-step approach:
- Use a Centralized System: Ensure all sales data is captured in a single, centralized system to avoid data silos and ensure data consistency.
- Automate Data Entry: Minimize manual data entry by automating the capture of sales data from various sources like directly from your website.
- Track Key Metrics: Monitor important sales metrics, such as conversion rates, sales cycle length, average deal size, and sales pipeline stages.
- Visualize Data: Use charts, dashboards, and reports to visualize sales data and identify trends and patterns easily.
Remember, the goal of a sales dashboard isn’t just to collect data – it’s to use that information to make smarter decisions and grow your business.
How Do You Track Sales Data?
Tracking sales data involves several steps, from capturing data to analyzing it for insights. Here’s a step-by-step guide to building a sales dashboard using Five:
Building a Custom Sales Dashboard: Prerequisites
This guide will walk you through the process of building a custom sales dashboard using Five (a rapid application builder). By the end of this tutorial, you’ll learn how to develop an external web application that tracks your sales activities. Here’s what you’ll need to get started:
- Five Installation: Get free access to Five, which allows you to build custom online database applications. To get started, sign up here.
- Sales Data Source: Ensure you have access to your sales data, whether it’s from an existing CRM, e-commerce platform, or other sales-related tools. Today we’ll be connecting to Shopify.
Once you are equipped with Five, you will connect it to your sales data source and treat it as a data source for your web app. This enables you to build forms, charts, dashboards, and reports on top of the data.
If you don’t want to follow this full tutorial, you can download our free sales tracker template here.
Step 1: Configuring Your Sales Dashboard
To configure your sales data source, follow these steps:
- Log into Your Sales Platform: Log into your existing sales platform (such as your CRM or e-commerce platform) and identify the API or data export options available.
- Create an API Connection: If your platform provides API access, create a connection to allow Five to interact with your sales data. Configure the API access scopes for the data you wish to track, such as leads, opportunities, sales transactions, and customer interactions.
- Generate API Credentials: Generate the necessary API credentials (such as an API key or access token) and save them securely for future use.
Step 2: Configuring The Shopify API
For Shopify users:
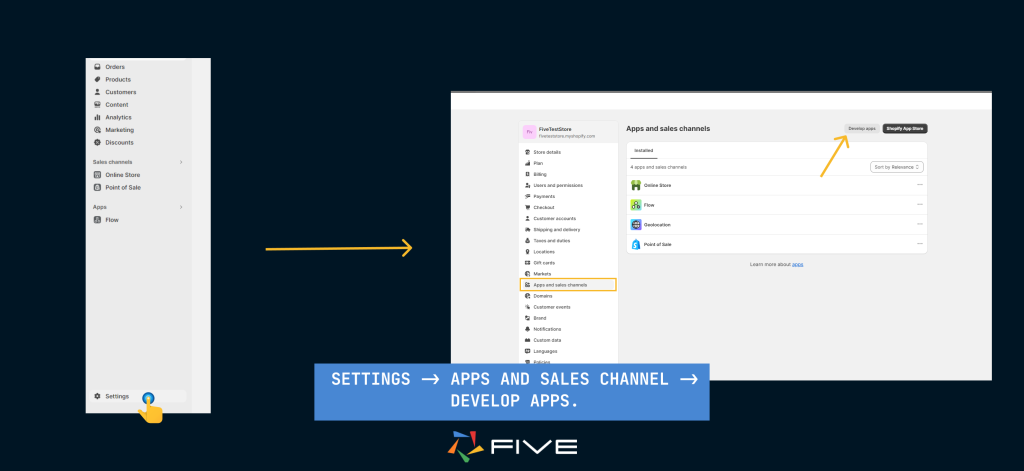
- Log into Shopify: Log into your Shopify admin dashboard and navigate to Settings -> Apps and Sales Channels. This area shows all the applications currently installed in your store.
- Develop a New App: To create a new custom application, click on the ‘Develop apps’ button located at the top right of the page. If you’re having trouble locating this option, refer to the screenshot of Shopify’s backend admin console below.

- Name Your Application: Assign a name to the application (for this guide, we’ve named it ‘fiveteststore’, and we will use this name throughout).
- Configure API Access Scopes: Go to the ‘Configuration’ section and specify the API access scopes for the data you want to share with an external system, such as Products, Orders, Inventory, etc.
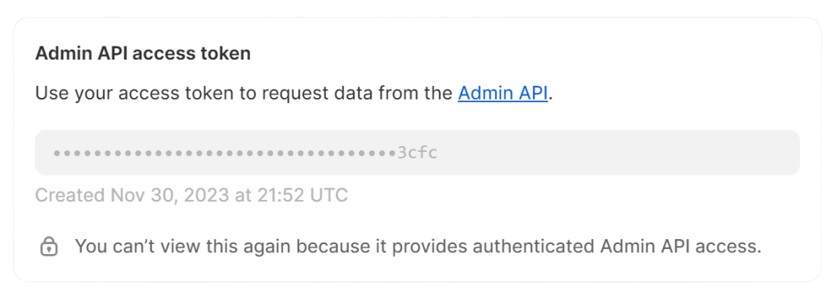
- Generate API Credentials: After completing the configuration, go to the ‘API Credentials’ tab. Shopify will prompt you to install your application. Once installed, Shopify will generate an Admin API access token. This token is only displayed once, so make sure to save it in a secure location for future use.

By following these steps, you will have successfully configured your sales data source and Shopify API, setting the foundation for building your custom sales dashboard with Five.
Step 3: Integrating Shopify with Five
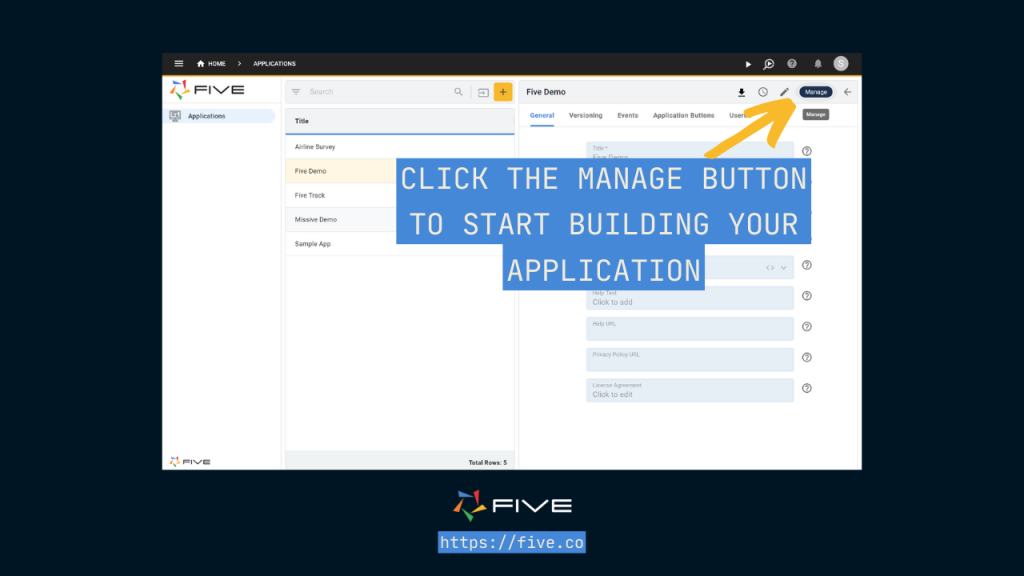
First, launch Five and click the yellow + button to create a new application. Give it a name and press save. Then, select Manage to start developing your application. This is the starting point for creating your custom app using Shopify data.

Next, we will use the Shopify API that we have just set up.
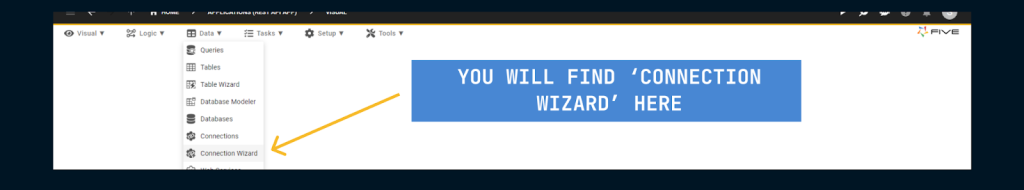
- Begin by clicking on Data -> Connection Wizard:
The Connection Wizard in Five makes it easy to link to REST APIs and set up API endpoint mappings, simplifying your integration tasks.

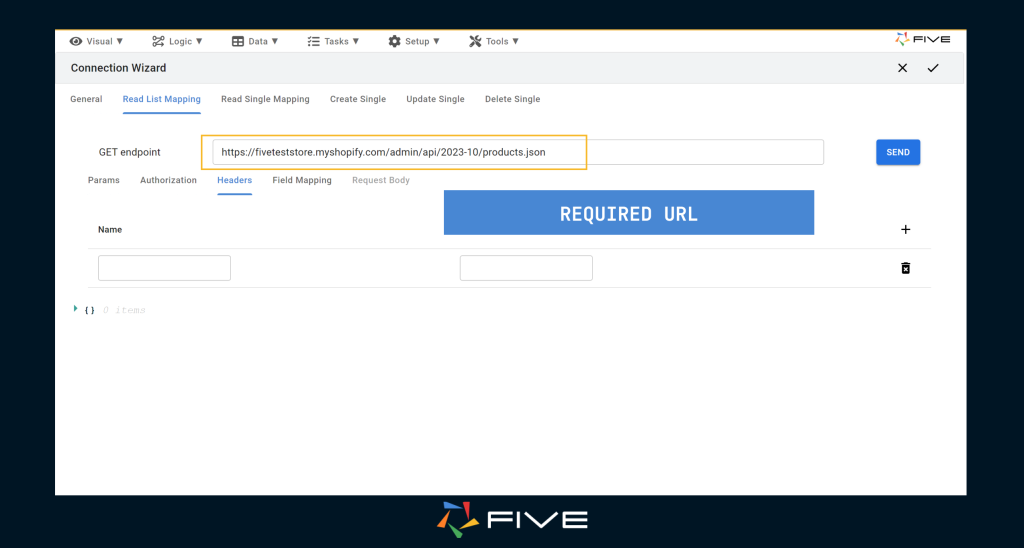
- Inside the Connection Wizard, click on the Read List Mapping tab:
Here, enter the URLs for your API. The URL structure is:
https://{your_store_name}.myshopify.com/admin/api/{api_version}/products.jsonReplace {your_store_name} with the name of your store and {api_version} with the latest version of the API, which you can find here.
(Note: For this part, we’ll be retrieving product details from the store. Make sure you have granted product access to the API during Step 1.)
- Add your URL to Five’s Connection Wizard:
It should look something like this:
https://mystore.myshopify.com/admin/api/2023-04/products.json
- Add your Admin API access token as a header:
Click on the Headers Tab just below the URL field. Usex-shopify-access-tokenas the name and paste your Admin API access token as the value. Click ‘Send’, and a list with details of all your products will appear. - Navigate to the ‘Field Mapping’ tab:
This tab shows how Five interprets your data. Five converts the JSON it receives from Shopify into a format similar to a traditional database table, which is very useful for querying this data in SQL. In Field Mapping, you can modify the data and display types of your fields. Five will automatically recognize the ID field as the primary key. If it doesn’t, make sure to tick the checkbox labeled primary key next to the ID field. - Repeat this process for the other actions – ‘read single’, ‘update’, and ‘delete’:
Use the following URL format:
https://{your_store_name}.myshopify.com/admin/api/{api_version}/products/:id.jsonThis URL format is necessary because these actions require a specific product ID. By using the :id variable, Five can dynamically handle this requirement.
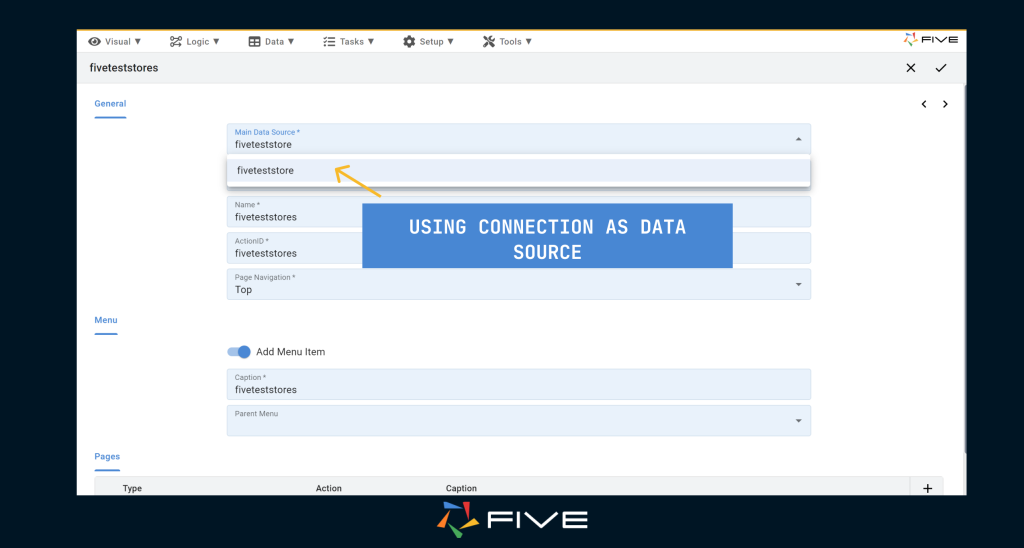
Step 4: Utilizing the Shopify API as a Data Source
Our custom app is now successfully linked to our Shopify store, allowing us to use the Shopify API within Five for various features such as forms, charts, data views, and reports.
Developing a Form to Manage Products
- In Five, navigate to “Visual” -> “Form Wizard”:
Select your connection in the primary data source lookup. Five will automatically populate most of the details for you. At this stage, you can adjust any settings as needed.

- Click save to store the form:
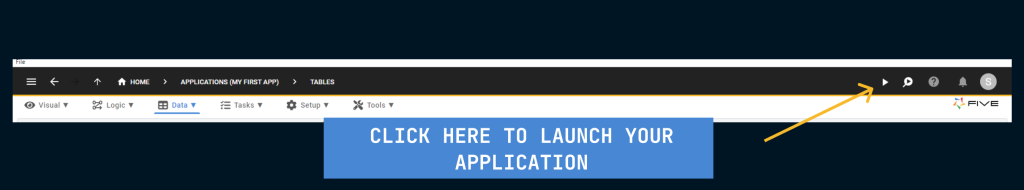
Then, you can run your application by clicking the Run button in Five’s top navigation bar.

- Preview the Application:
Clicking the Run button will open a new window on your computer, where you can preview the application you have developed in Five.

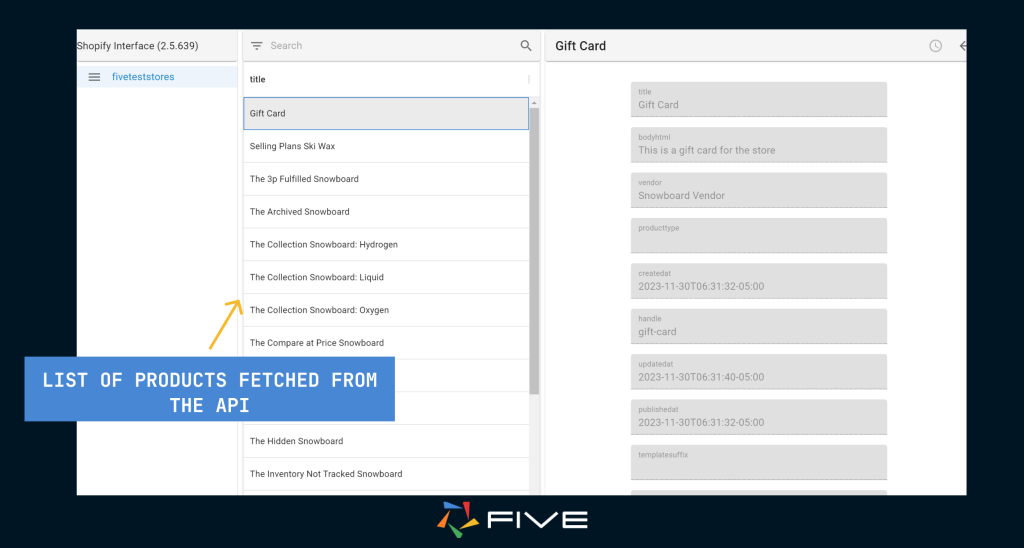
- Interact with Your Store’s Products:
In your end-user application, you now have a form that contains all of the products from the store. You can click on each record to view their details, make changes, add new records, and delete them as well. To add charts and other data analysis features check out this tutorial.
Conclusion: How to Build a Sales Dashboard
You have successfully created an entire custom dashboard with a fully functional GUI that lets you interact with your store’s sales data in just a few clicks. You can manage products, view details, make changes, add new records, and delete them as needed. To add charts for further analysis, check out this article.
By following these steps, you have integrated Shopify with Five and developed a tool to manage and analyze your sales data.


