Make Your Application Look Good: Themes [Excel to Web App – Part 3]
Theming Your Application [Excel to Web App – Part 3]
Welcome to part 3 of our five-part Excel to Web App guide.
In this step, we want to make our application look good by adding a theme, logos, and icons. Five gives us various customization options for our user interface. By default, every new application looks the same: blue and white. By using Five’s theme editor, applying logos to our application or giving our menu custom icons, we can build beautiful web apps that delight our users!
Ready to Convert Your Spreadsheet to a Web App?
Transform your Excel files into powerful, secure web applications without the coding headache. Our experts will convert your spreadsheet with:
Free consultation & fixed-price quote
Convert Your Spreadsheet Into a Beautiful Web App: Follow Our 5-Part Guide
This blog post is part 3 of a 5-part series on converting Excel spreadsheets to web apps. To view the other parts, follow the links here:
- Step 1: Excel to Web App – Creating a Database and Forms
- Step 2: Excel to Web App – Calculating a Field
- Step 4: Excel to Web App – Adding Logins to Your App
- Step 5: Excel to Web App – Creating Charts and Dashboards
Creating an Application Theme
In Five, a theme describes how an application looks. To understand themes better, check out our themes library and get a visual impression of how different themes affect your application.
To create your theme, follow these steps.
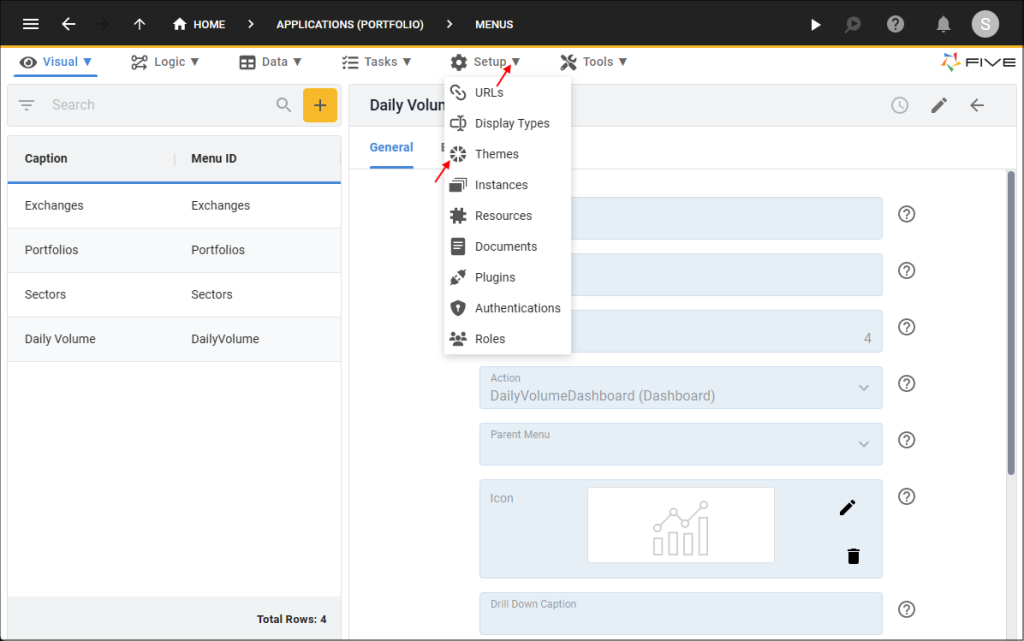
1. Click on Setup and then on Themes.

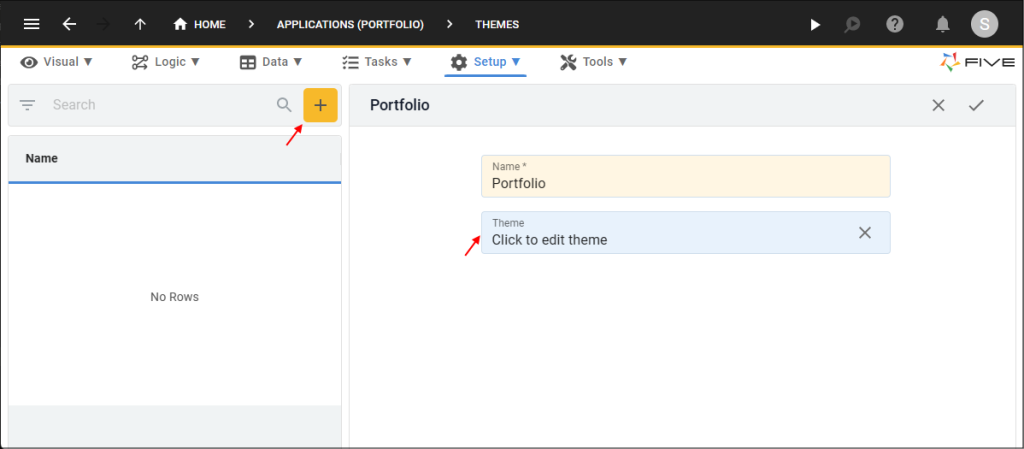
2. Click on the yellow Plus icon and then type a name in Name field. We’re using Portfolio as an example name, but feel free to pick something more descriptive like “Dark Theme”, for example.
Next click on Click to edit theme.

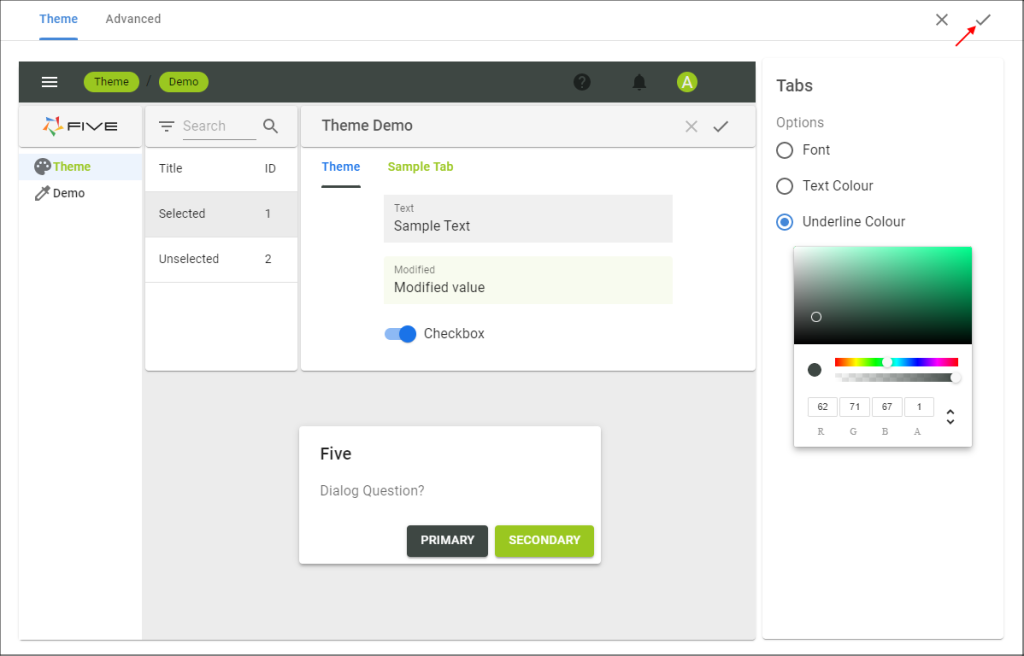
3. You will now see a theme editor in front of you. Here’s how it works: click somewhere inside the theme editor and then assign colors to the element you have chosen. You can also assign font types or field styles.

EXPERT TIP: The fastest way to create a beautiful theme is to download one of our theme templates. Pick the template that you like, click on download, and copy the code. Now click on Advanced in the theme editor and replace the existing code with the code that you have copied. Click save and you’re already done with your theme!
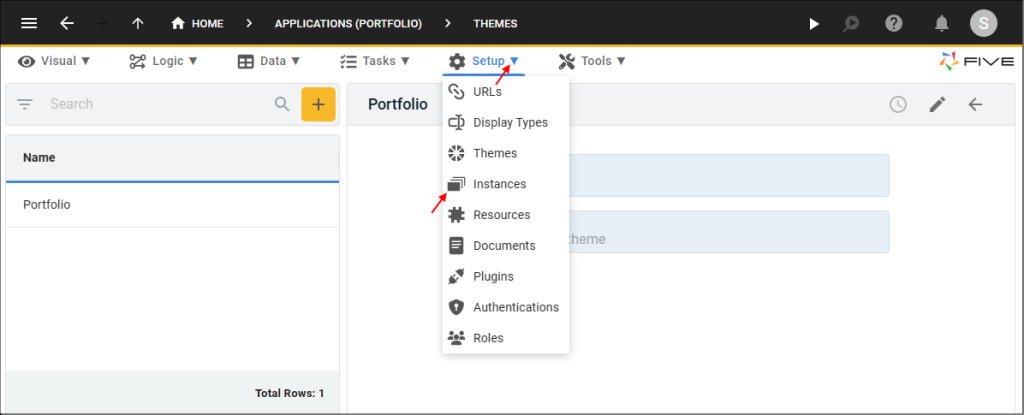
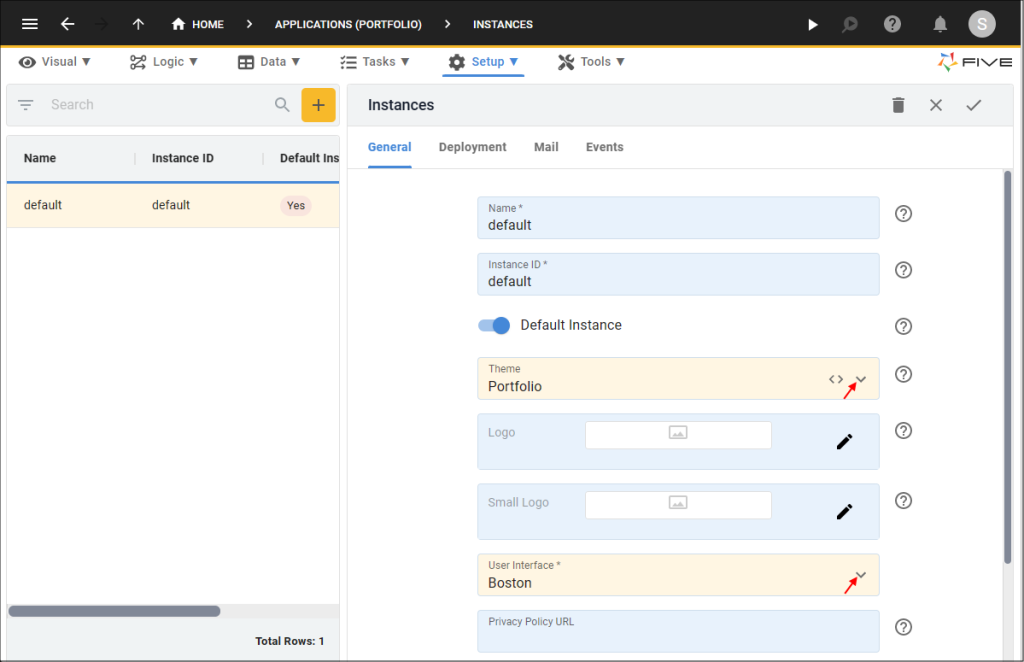
4. To apply your theme to your application, navigate to Setup > Instances.

5. Attach the theme by selecting the Default instance. Now click on the Theme field and select your theme. Remember, we called our theme Portfolio but if you have chosen a different name, then that’s the name you will see here.

6. Right below Theme, there are two fields where you can upload images that serve as logos in your application. If your application is supposed to have a logo, you can add its Logo and Small Logo (think of it like a thumbnail) here.
You can also define your application’s User Interface. Five comes with two pre-built user interfaces: New York and Boston, which either put your menu navigation bar along the top or to the left. Pick the one you like best.
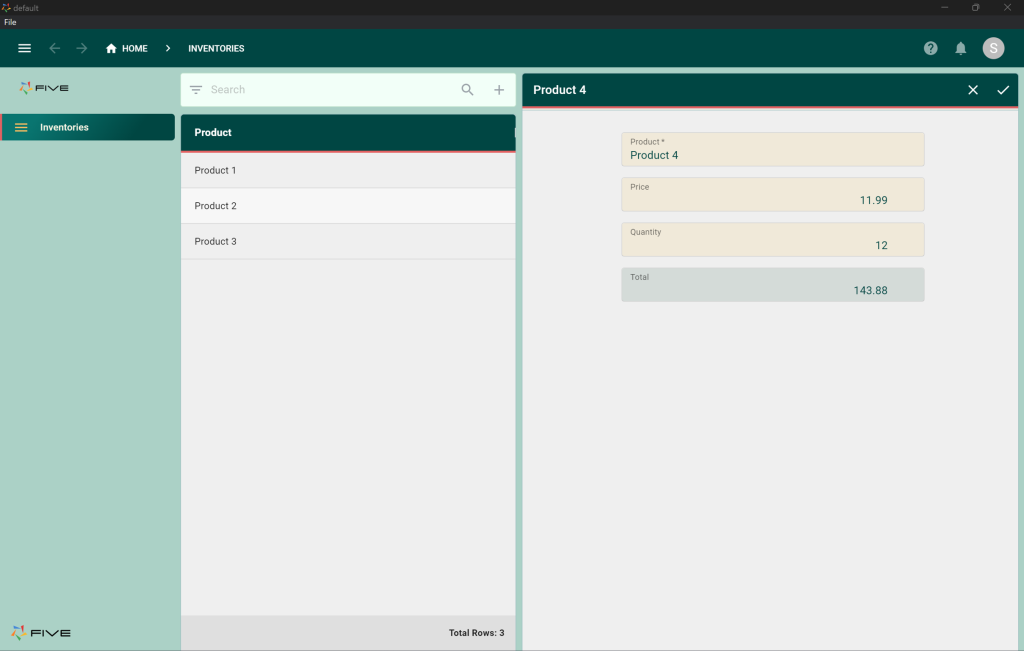
As always, it’s time to run the application again. Click the Run button in the top right corner.
Here’s what our app now looks like. We chose “Jungle Fever” as a theme and “Boston” as a User Interface.

Next Step: Add User Logins to Your App
In the next step, we will show you how to add user logins to your application, so that your data is secure from unauthorized access.
Finding Help in Five
In case you get stuck during the development process, we’re here to help! Continue developing your application by accessing these resources:
- Five’s User Community: Visit https://five.org to ask questions or get inspiration from other users.
- Five’s Documentation: Visit help.five.org to access Five’s comprehensive documentation.
Five’s In-App Help
Last, find useful tips for your application development by clicking on Five’s in-app help available in the top right corner or on almost any field.

Get Your App Online For US$29.99 Per Month
To deploy your application, sign up for one of our paid plans, starting from US$29.99 per month and application. Your plan includes unlimited end-users and provides you with a custom URL to access the application online.
Host Your App Online
Select one of our hosting packages.
Starting from US$29.99 per app and month.
Unlimited end-users.


