Add a Calculation to Your Web App [Excel to Web App – Part 2]
Performing Calculations in Five [Excel to Web App – Part 2]
Welcome to part 2 of our five-part Excel to Web App guide.
In this part, we want to add a simple calculation to our web app. In part 1, we learned how to create a form with fields for our end-users. Now it’s time to let the application do some of the work that Excel would typically do for us: calculate a field.
So, let’s learn how to add and perform calculations with Five!
Convert Your Spreadsheet Into a Beautiful Web App: Follow Our 5-Part Guide
This blog post is part 2 of a 5-part series on converting Excel spreadsheets to web apps. To view the other parts, follow the links here:
- Step 1: Excel to Web App – Creating a Database and Forms
- Step 3: Excel to Web App – Adding a Theme
- Step 4: Excel to Web App – Adding Logins to Your App
- Step 5: Excel to Web App – Creating Charts and Dashboards
This beginner’s guide on converting an Excel spreadsheet to a web app does not require a background in coding. Only make sure you have access to Five. Sign up for a free trial here!
Calculating a Field in Five
When converting an Excel spreadsheet into a web app, calculations are critical. Let’s learn how to quickly calculate our Total field from our Excel to Web App sample application.
So far, the Total field is empty in our database. Let’s add a simple calculation that makes the total the result of a simple calculation. The total is equal to the multiplication of price and quantity. Makes sense?
Let’s go!
Adding a Calculation to Your Application
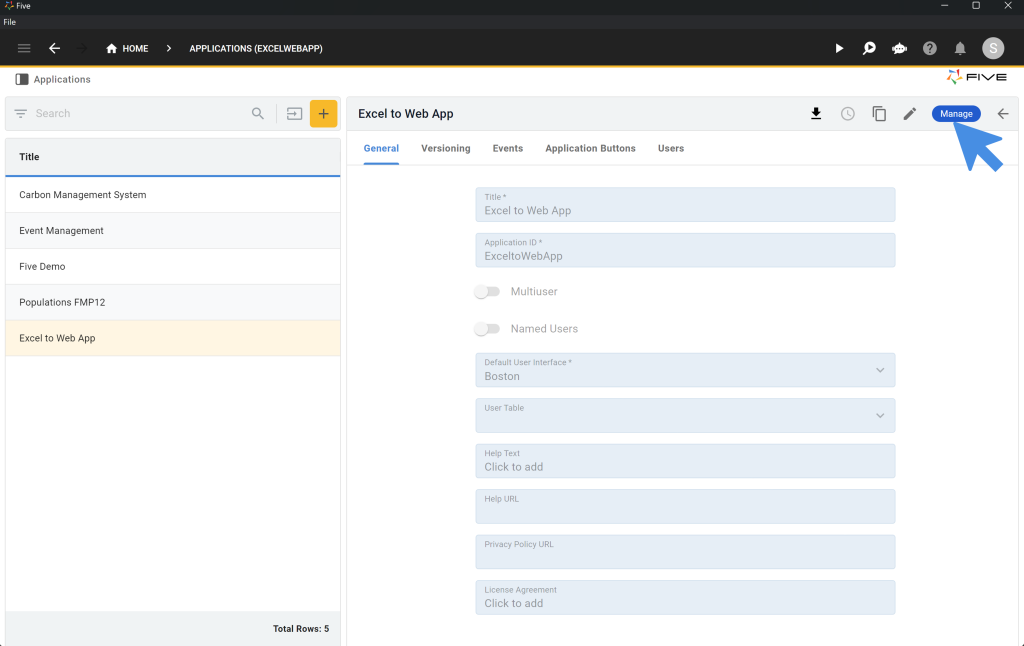
1. To add a calculation to your web app, open Five, click on your application, and then on Manage.

2. Next, click on Visual > Forms.
3. Select your Inventories form so that you see its details on the right.
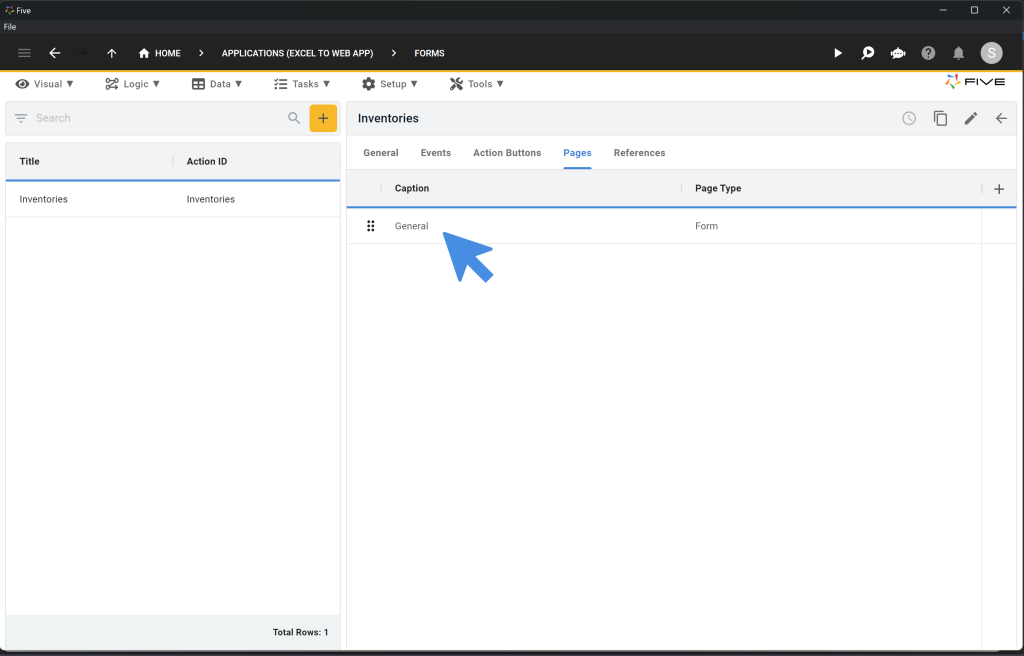
4. Click on Pages.
5. Next, click on General as shown in the image below:

You’re almost in the right place to add your calculation.
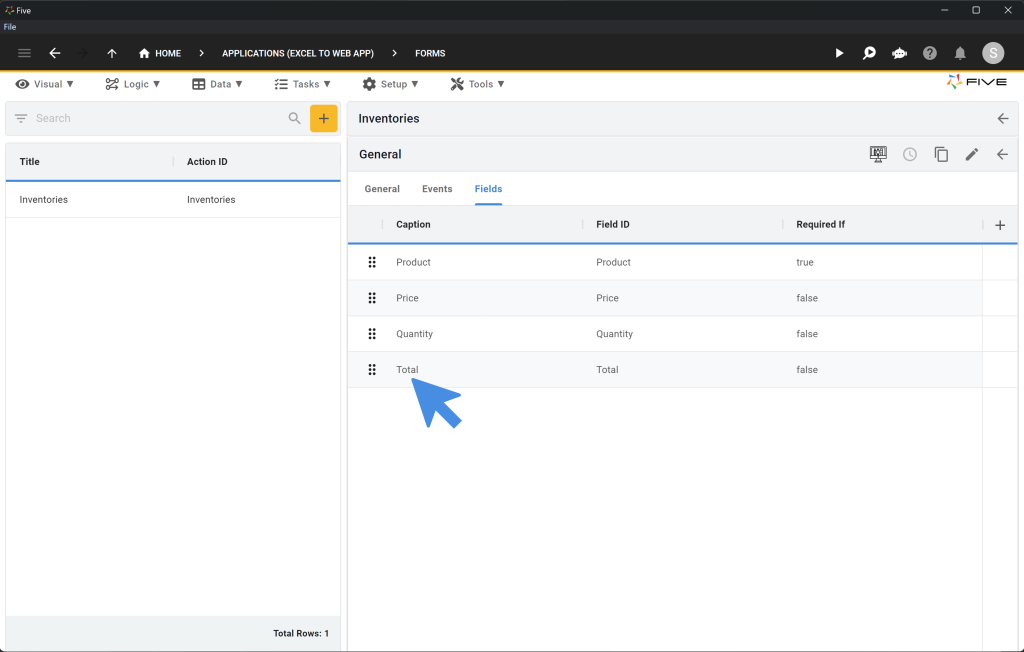
5. Next, click on Fields and then on Total, as shown here:

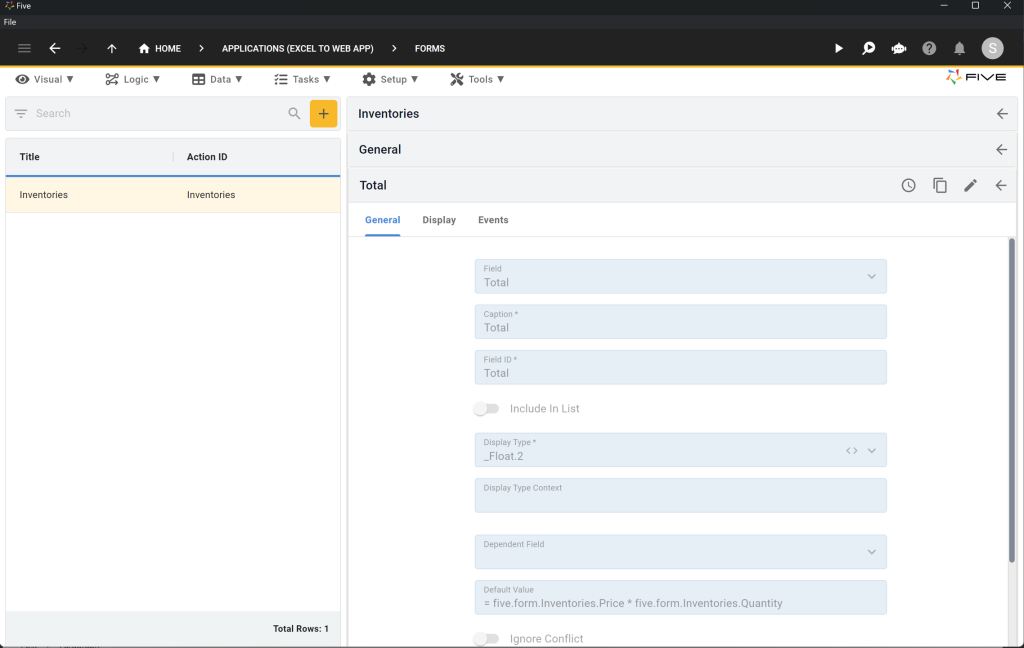
You can now see the details of your Total form field and add a calculation to it.
To add your calculation, click on the form field that says Default Value.
Paste the following line of code into the default value field:
= five.form.Inventories.Price * five.form.Inventories.QuantityHere’s what your screen should look like now:

Save by clicking on the Tick marks on the right.
Testing Your Calculation
Now let’s run the application again and see what happens when we add a new product to our database.
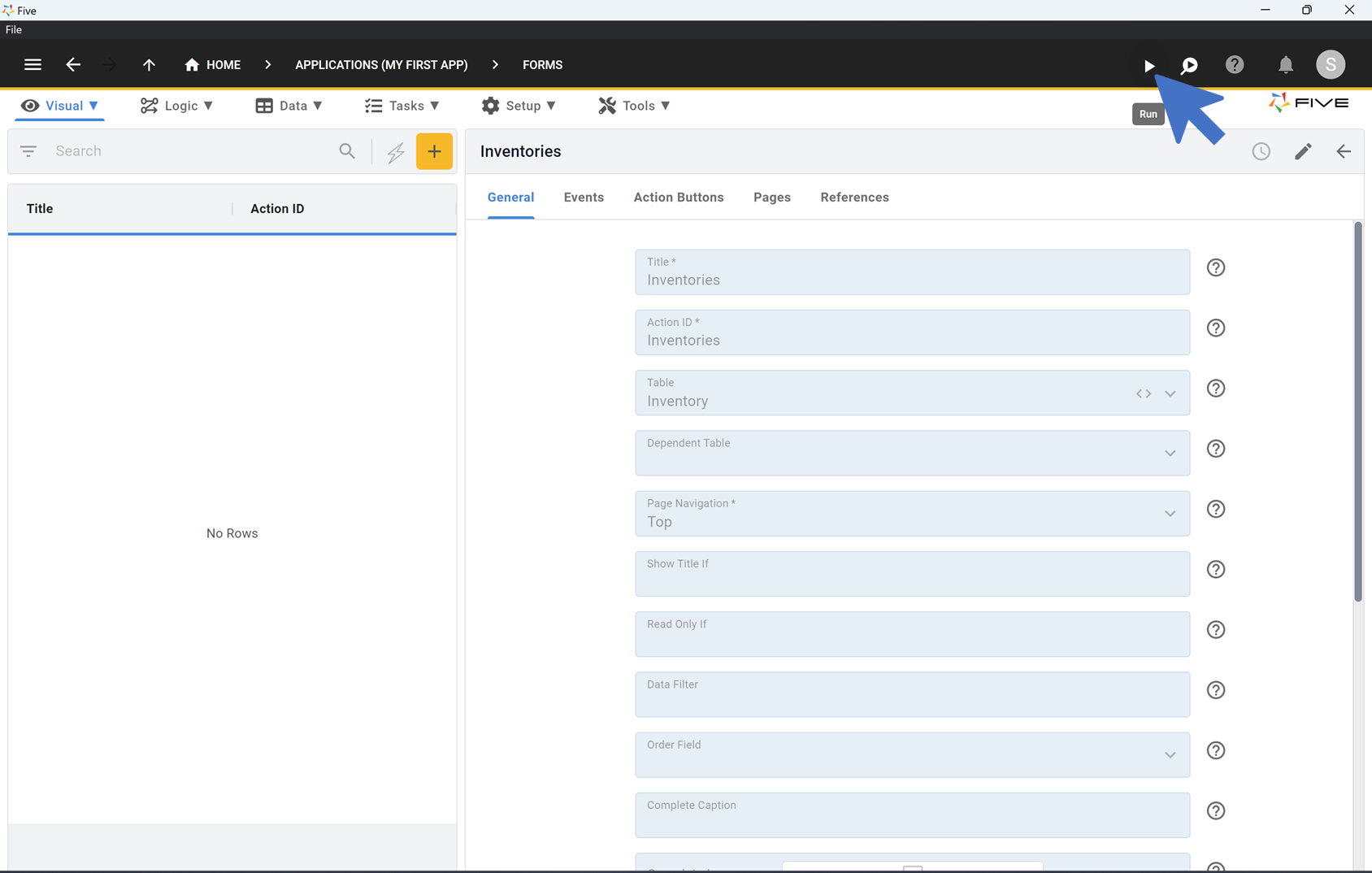
Remember to run and preview your application, you just have to click on the Run button in the top right corner.

Now that we have added our calculation to the application, the Total value will automatically be calculated as the product of quantity and product. Of course, you can add any other calculation to your app and form fields: additions, subtractions, multiplications, divisions, or any other calculation.
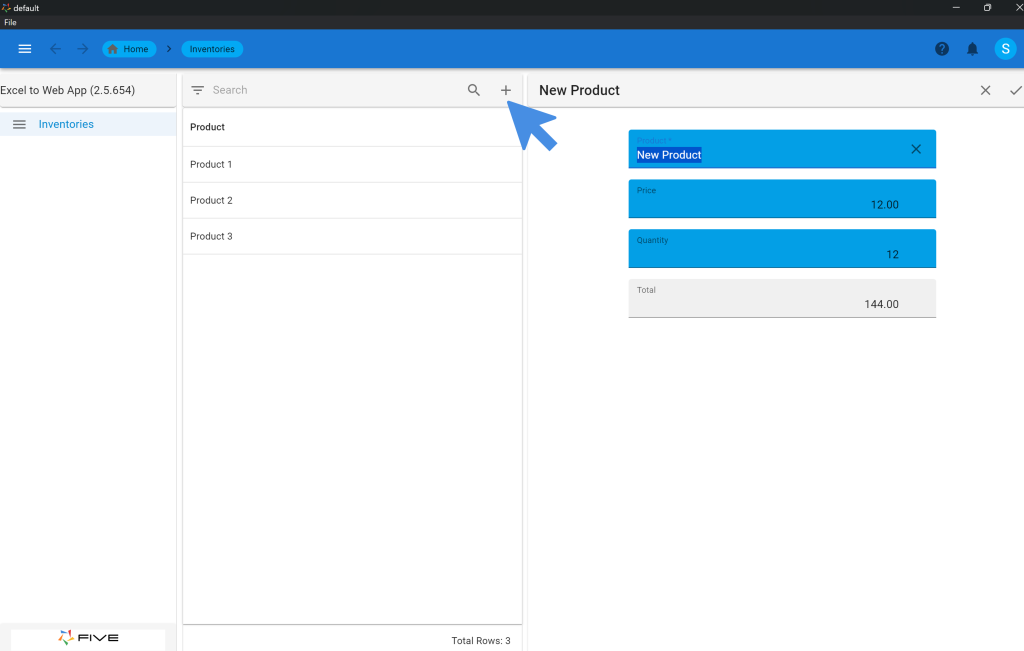
Try our Total calculation for yourself by adding a new product to your database.
Click the Plus icon and fill in the product’s details. Note how the Total field now automatically calculates the sum of product and quantity.

Understanding Calculations in Five
Using the default value on a field is just one way to add a calculation to Five. When using the default value, we use five.form to indicate that we are choosing an element based on this form. This is followed by the form name, in our case Inventories. Last, we add the field name, i.e. Product and Quantity.
There are other ways to add calculations to your application: from using SQL to JavaScript functions tied to events. Remember that when using the default value for calculating fields, the correct syntax is five.form.[form_name].[field_name].
For a more detailed guide on calculated fields using functions, check out our blog post here.
If you have more questions about calculations, visit our user community.
Next Step: Make Your Application Look Good
In the next step, we will show you how to create and apply a theme to your application to make your application look great!
Finding Help in Five
In case you get stuck during the development process, we’re here to help! Continue developing your application by accessing these resources:
- Five’s User Community: Visit https://five.org to ask questions or get inspiration from other users.
- Five’s Documentation: Visit help.five.org to access Five’s comprehensive documentation.
Five’s In-App Help
Last, find useful tips for your application development by clicking on Five’s in-app help available in the top right corner or on almost any field.

Get Your App Online For US$29.99 Per Month
To deploy your application, sign up for one of our paid plans, starting from US$29.99 per month and application. Your plan includes unlimited end-users and provides you with a custom URL to access the application online.
Host Your App Online
Select one of our hosting packages.
Starting from US$29.99 per app and month.
Unlimited end-users.


